
4.Select Area to Load Header #
The first thing that you have to do is to select area on your website where you want to load your future header. Please do the following steps.
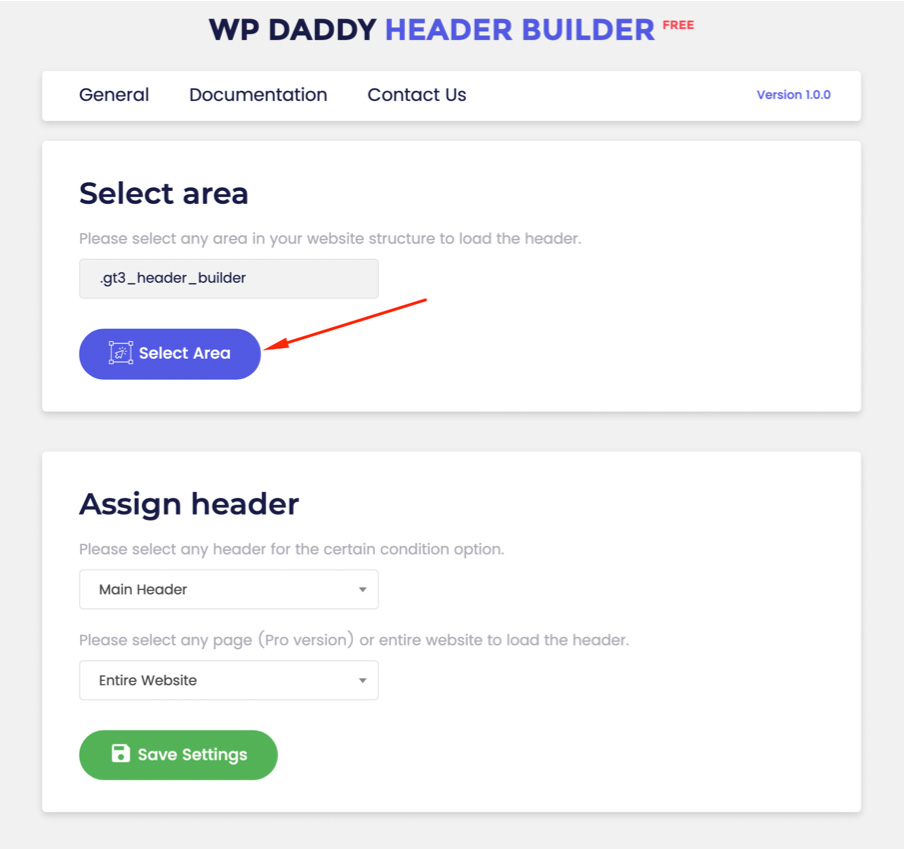
1. You have to click “Select Area” button. You will be redirected to the home page of your website.

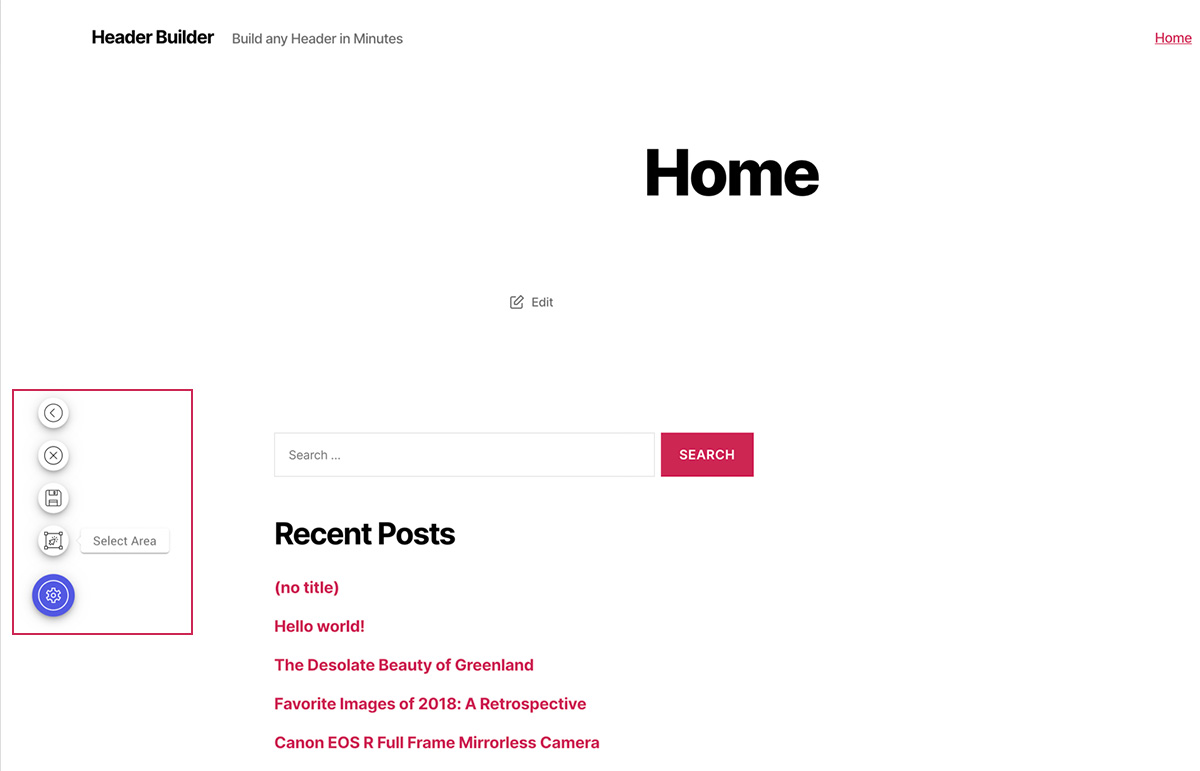
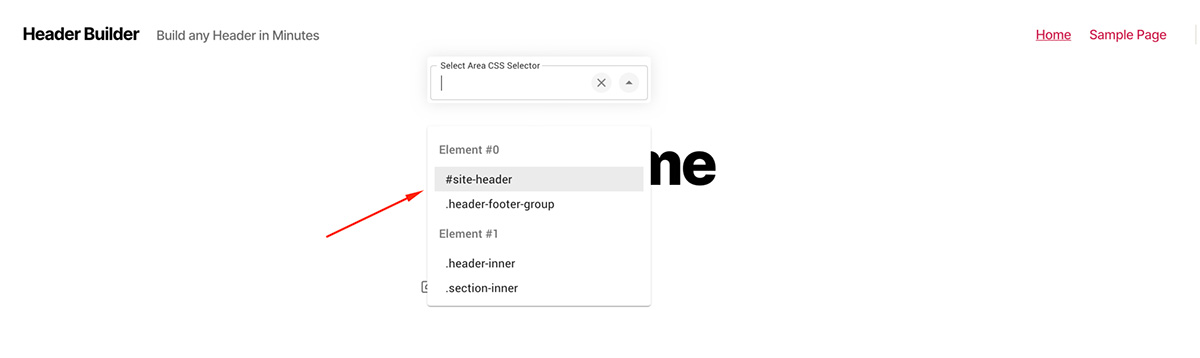
2. Click “select area” icon, and move your cursor to the place where you want your header to load. The website structure will be highlighted with the names of the elements in the website structure.


Once it’s selected click “save settings” and return back using “Back” button. Now, this will be your area to load a new header.