
3.Header Builder Options Panel #

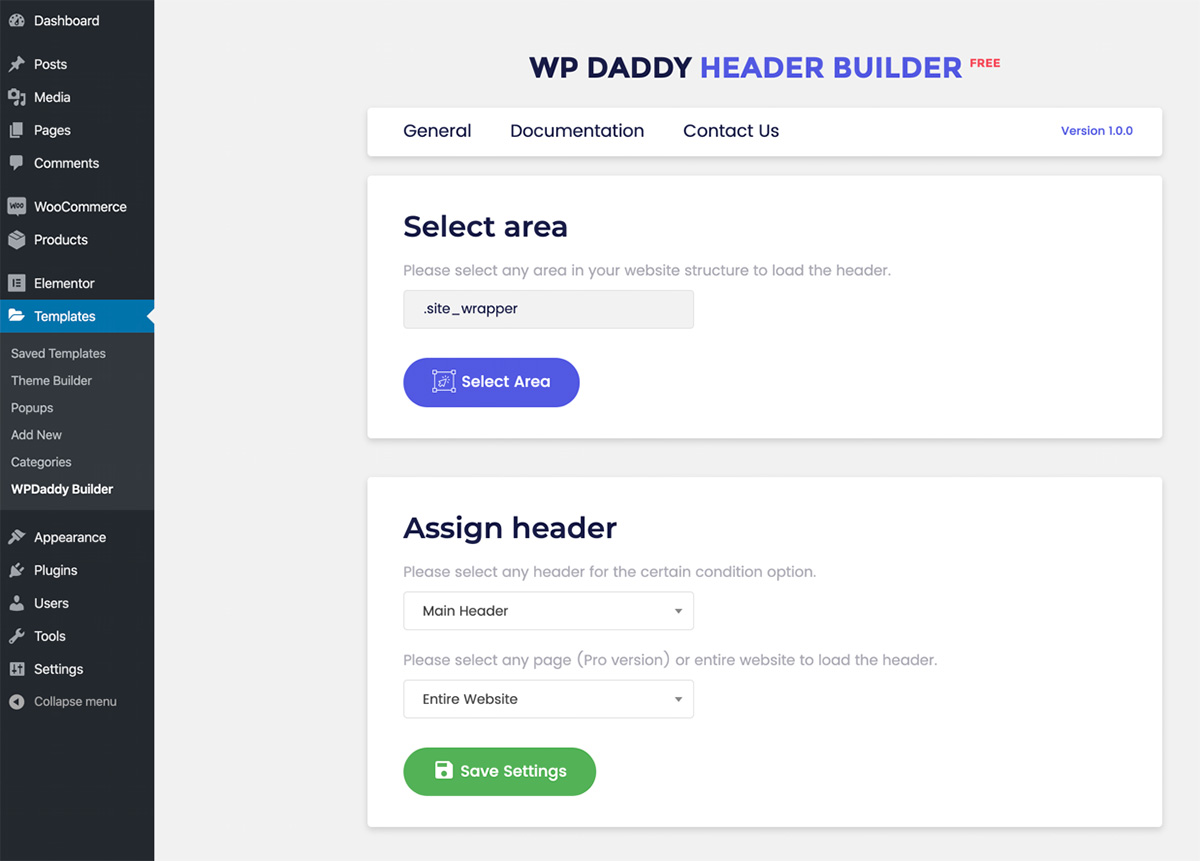
Once the plugin has been installed and activated, you will be redirected to WP Daddy Builder options panel.
In this panel you can select any area on your website to load the custom header and then assign the created header for the entire website.
Please note: you can assign the existing header for the entire website only in Lite version.