Creating a design requires a scrupulous selection of proper textures, shapes, colors, and fonts – and all of this can be pretty time-consuming and tiresome.
When I need to create a logo, make a banner or just compose a featured image for one of my posts, I just browse a number of illustrations to get an insight on modern trends, popular colors, and just understand which approach I should prefer for my concept.
Sometimes you probably find beautiful clipart or flyers which include inscriptions made with awesome fonts that are not named and not indicated anywhere on that page. You see the font on the picture but you don’t know how to find it in Google fonts or anywhere else since you don’t know its exact name.
Another challenge is that you can’t copy the font from the image to search for its name on services like Fontpace or Dafont, and you just neglect the idea to use this typeface for your design project.
Fortunately, there is a great list of services that allow to indicate the name of typeface and find the font-family just by scanning the image where this font is depicted. Let’s review how to easily identify a font by the image with the help of the following tools.
Before that, I am going to show you what you see when using such types of services.
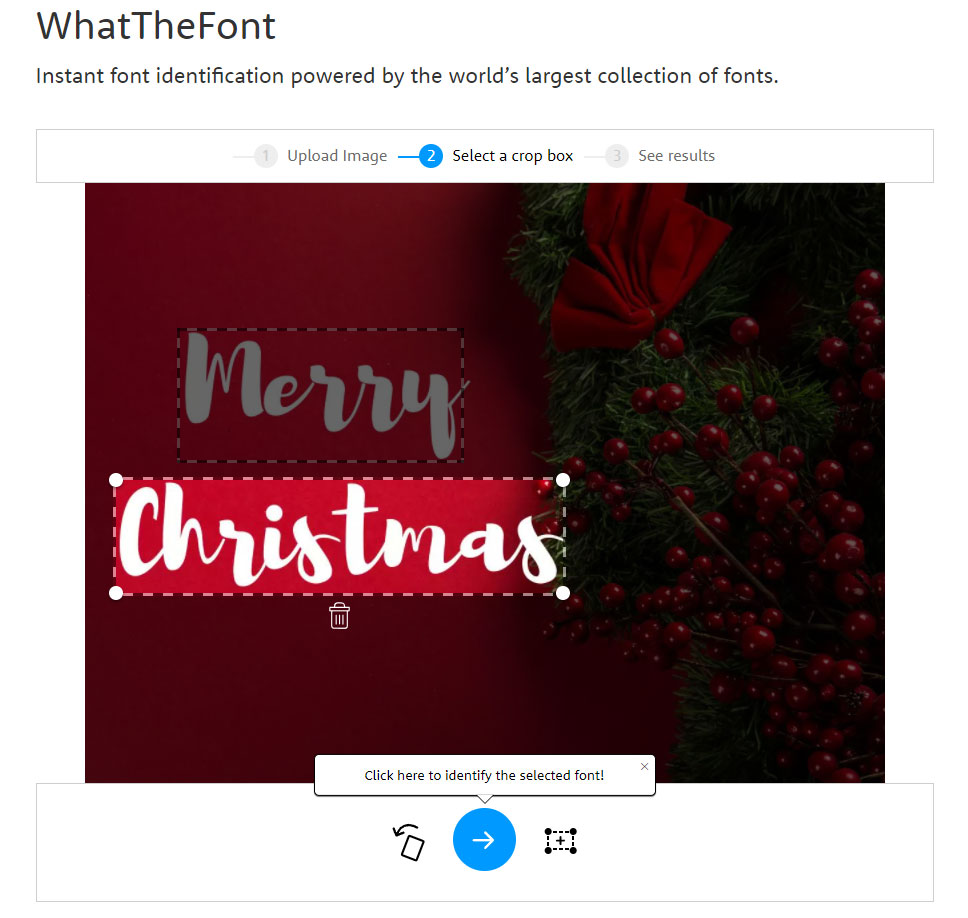
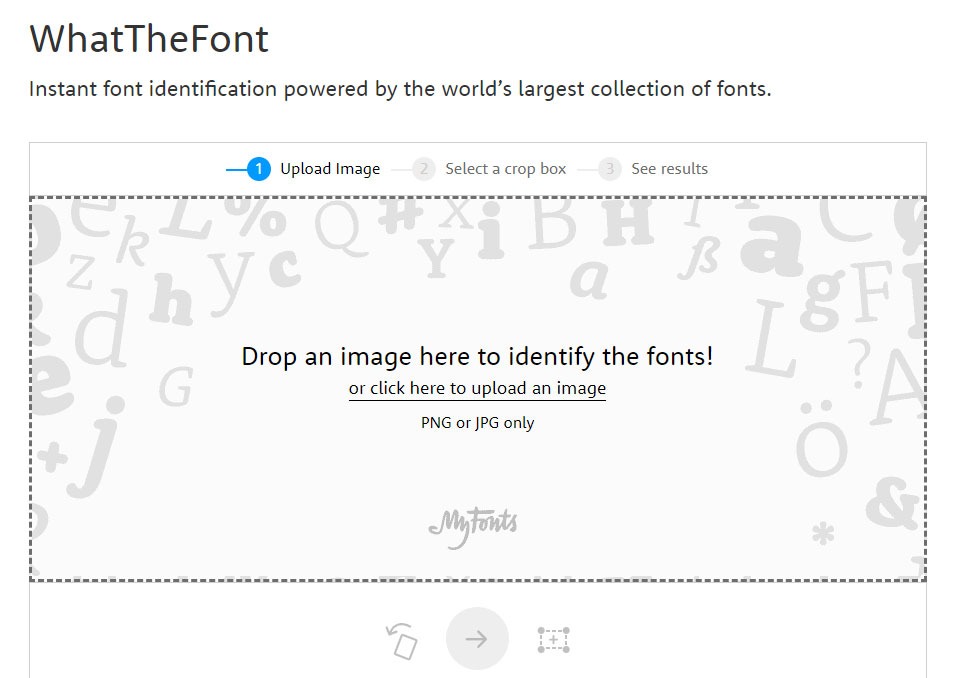
You just upload an image onto the page in JPEG or PNG format,

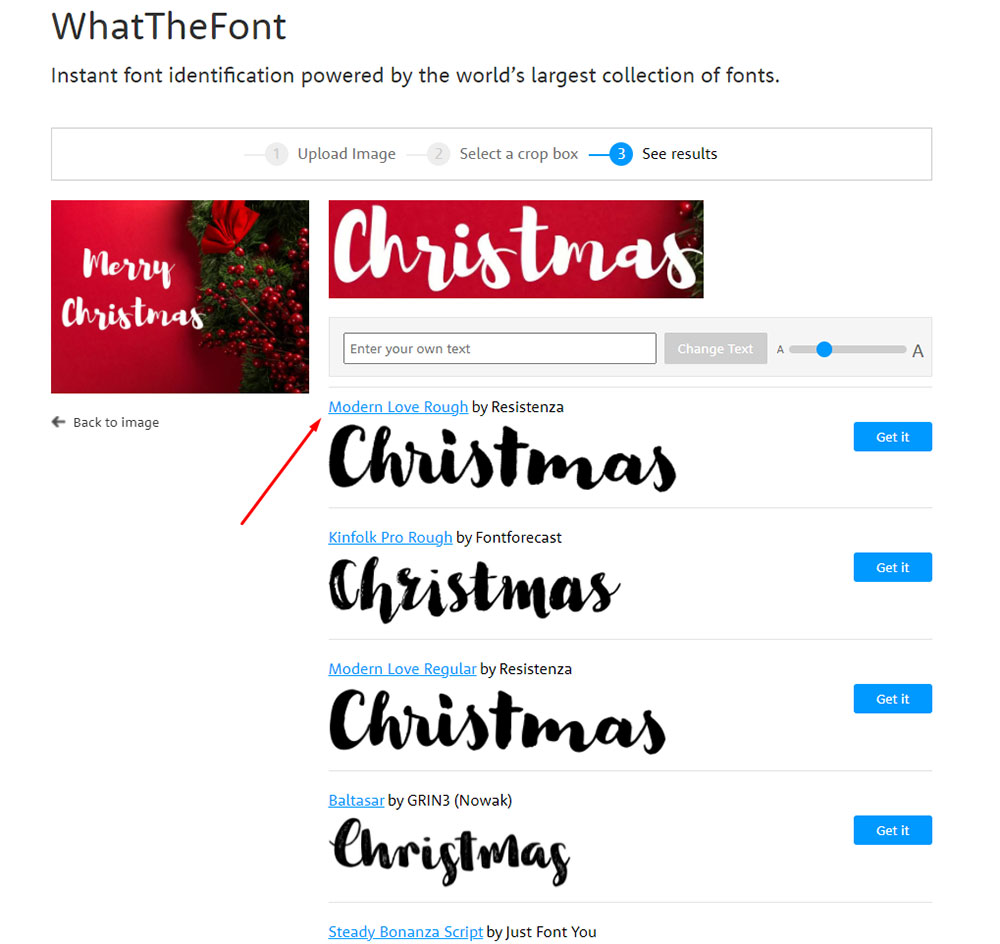
click the ‘->’ icon to go further, and receive the results with the name of font families available on your uploaded image.

So now check out the services.
WhatTheFont

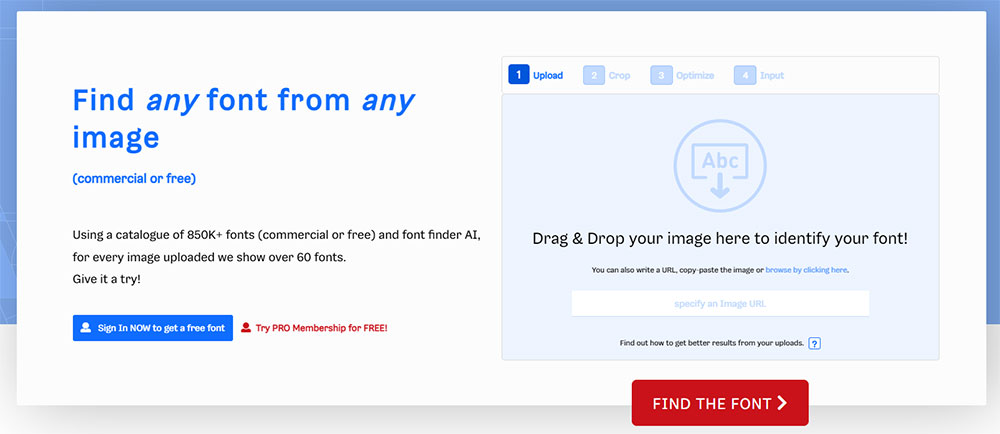
What Font Is

Font Identifier by Font Squirrel

FontSpring Matcherator

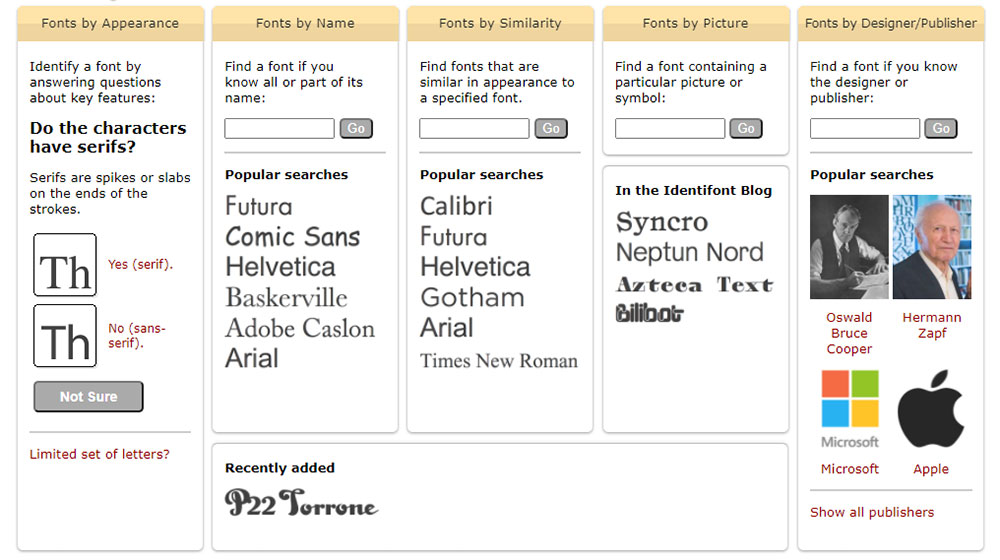
Identifont

+
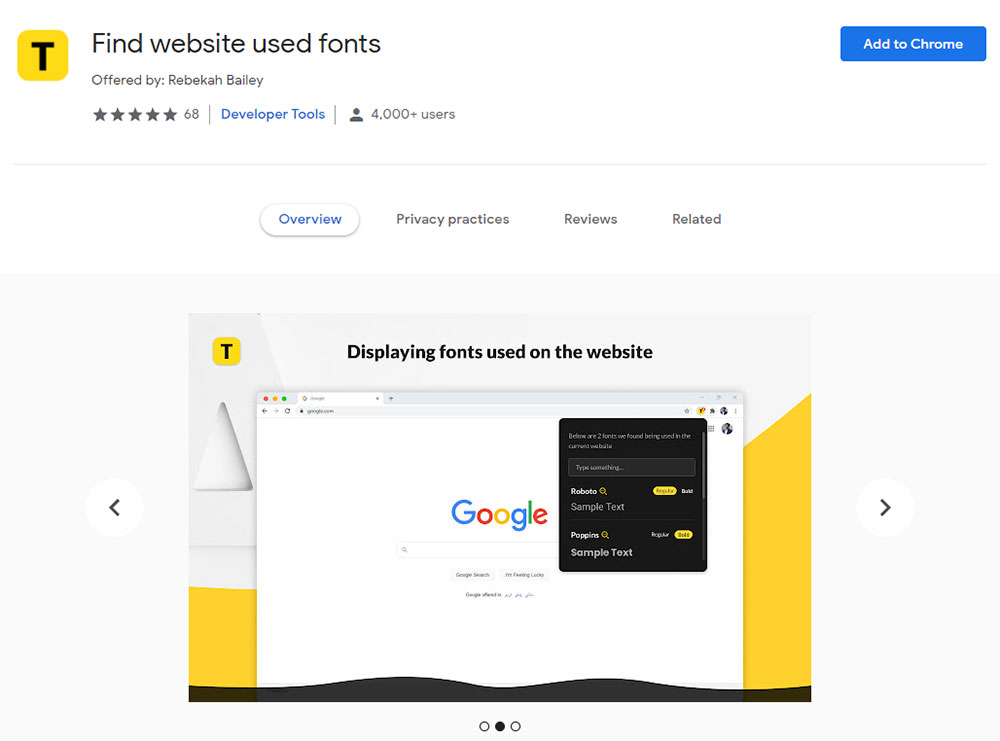
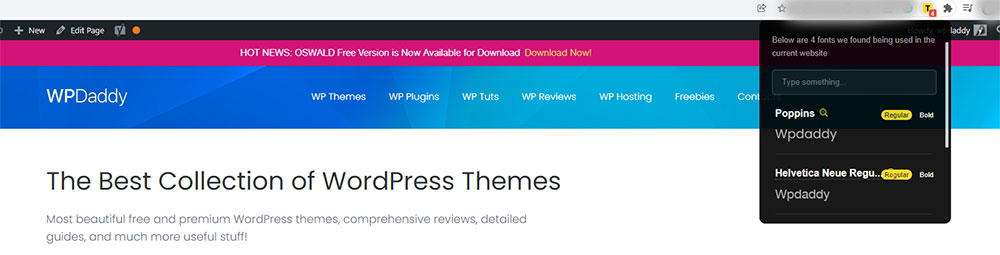
Find website used fonts Chrome Extension

This extension works like any other browser extension, you just add it to your Chrome by clicking the ‘Add to Chrome’ button and start using it. The extension is going to show the font families of any typefaces of any page you open in your browser’s tab.

All is simple and quick. Enjoy!
See you,
Melany H.