Typefaces change the perception or your design. If you choose the right typeface with ideal font weight, line height, size, and color as well as perfect padding and position, this is already 50% of success.
If you run your website on WordPress, you can use Additional CSS tab in Live Customizer to insert custom CSS and change the appearance of definite elements of your WP theme including logo, texts in your articles, background color of your post pages, etc.
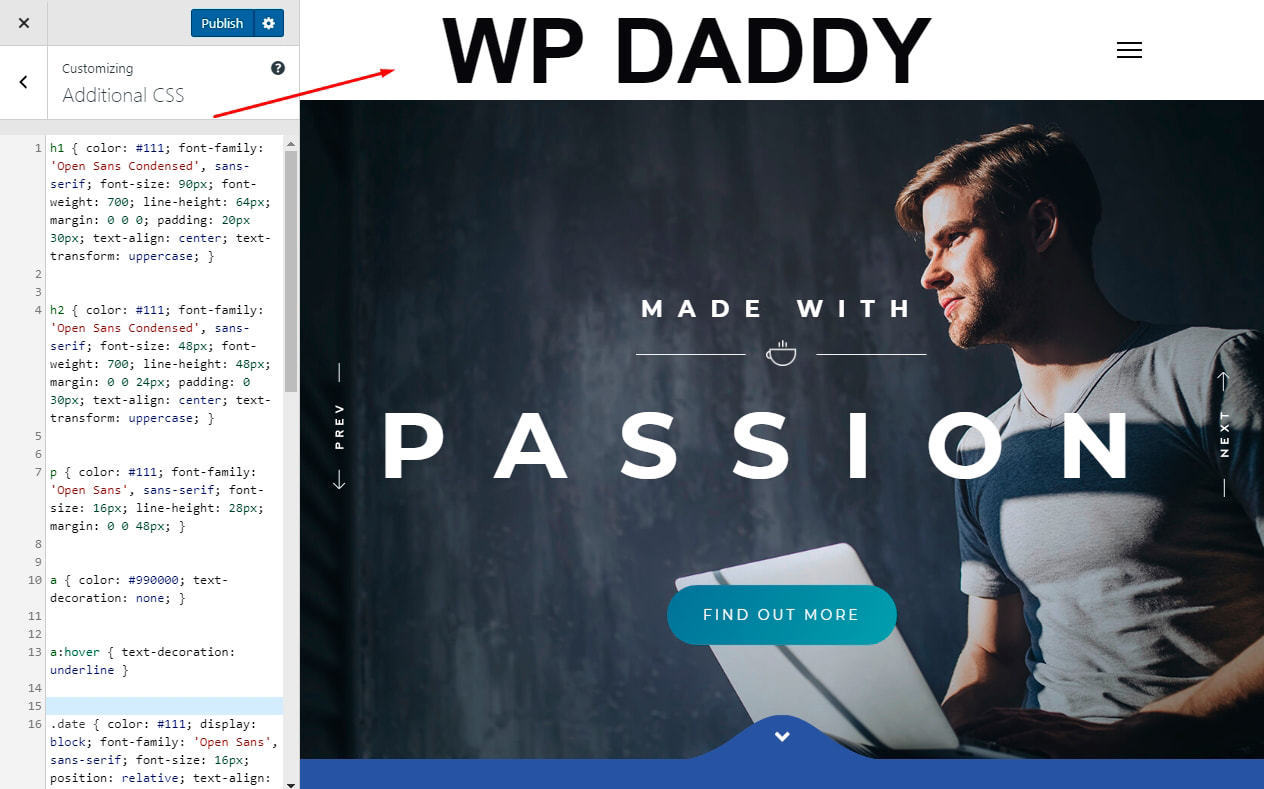
I’ve collected a number of typography code snippets you can use as custom CSS in your Customizer for changing the look of your website’s logo. In the tables under each snapshot you will see the original CSS, but the snapshots themselves show that I’ve changed font sizes a bit to make them match my logo. So, enjoy!
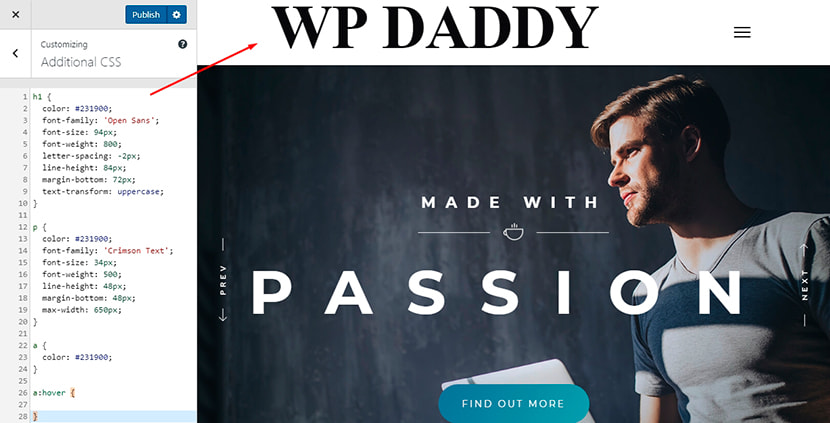
The Buried City

h1 {
color: #231900;
font-family: 'Open Sans';
font-size: 94px;
font-weight: 800;
letter-spacing: -2px;
line-height: 84px;
margin-bottom: 72px;
text-transform: uppercase;
}
p {
color: #231900;
font-family: 'Crimson Text';
font-size: 34px;
font-weight: 500;
line-height: 48px;
margin-bottom: 48px;
max-width: 650px;
}
a {
color: #231900;
}
a:hover {
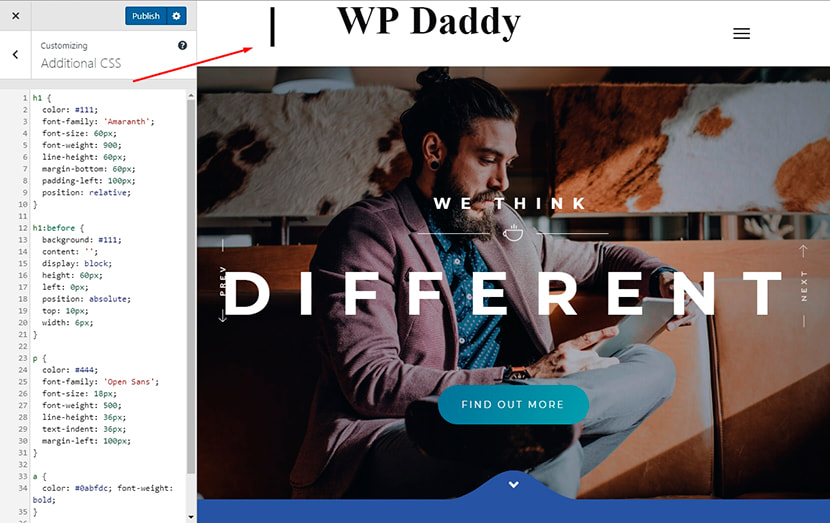
}Queenstown

h1 {
color: #111;
font-family: 'Amaranth';
font-size: 60px;
font-weight: 900;
line-height: 60px;
margin-bottom: 60px;
padding-left: 100px;
position: relative;
}
h1:before {
background: #111;
content: '';
display: block;
height: 60px;
left: 0px;
position: absolute;
top: 10px;
width: 6px;
}
p {
color: #444;
font-family: 'Open Sans';
font-size: 18px;
font-weight: 500;
line-height: 36px;
text-indent: 36px;
margin-left: 100px;
}
a {
color: #0abfdc; font-weight: bold;
}
a:hover {
color: #111;
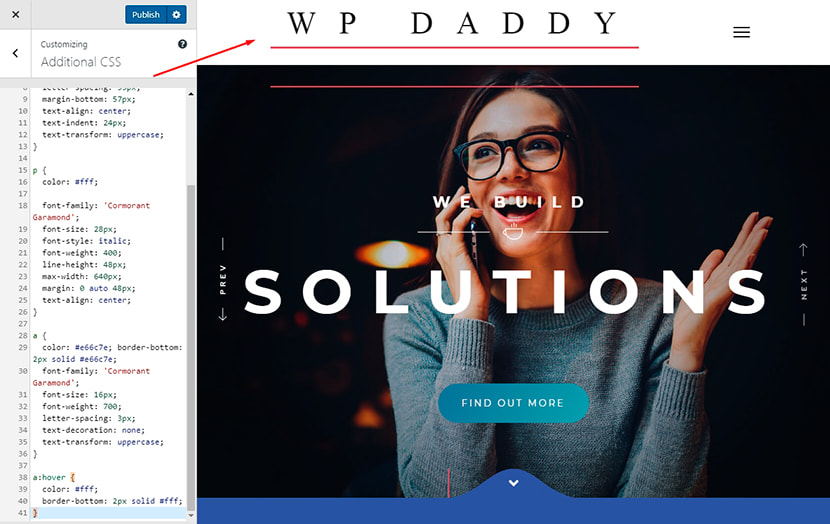
}The Envelope

h1 {
color: #fff;
font-family: 'Cormorant Garamond';
border-bottom: 3px solid #e66c7e;
font-size: 48px;
font-weight: 400;
line-height: 72px;
letter-spacing: 35px;
margin-bottom: 57px;
text-align: center;
text-indent: 24px;
text-transform: uppercase;
}
p {
color: #fff;
font-family: 'Cormorant Garamond';
font-size: 28px;
font-style: italic;
font-weight: 400;
line-height: 48px;
max-width: 640px;
margin: 0 auto 48px;
text-align: center;
}
a {
color: #e66c7e; border-bottom: 2px solid #e66c7e;
font-family: 'Cormorant Garamond';
font-size: 16px;
font-weight: 700;
letter-spacing: 3px;
text-decoration: none;
text-transform: uppercase;
}
a:hover {
color: #fff;
border-bottom: 2px solid #fff;
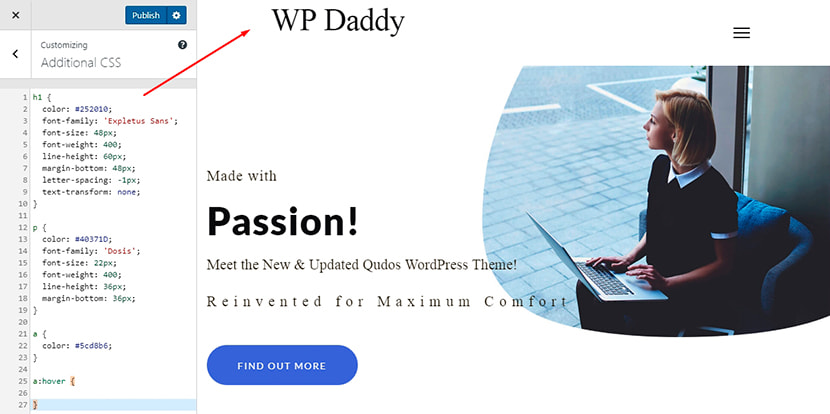
}Sand

h1 {
color: #252010;
font-family: 'Expletus Sans';
font-size: 48px;
font-weight: 400;
line-height: 60px;
margin-bottom: 48px;
letter-spacing: -1px;
text-transform: none;
}
p {
color: #40371D;
font-family: 'Dosis';
font-size: 22px;
font-weight: 400;
line-height: 36px;
margin-bottom: 36px;
}
a {
color: #5cd8b6;
}
a:hover {
}Ardella

h1 { color: #d54d7b; font-family: "Great Vibes", cursive; font-size: 165px; line-height: 160px; font-weight: normal; margin-bottom: 0px; margin-top: 40px; text-align: center; text-shadow: 0 1px 1px #fff; }
p { color: #7a7c7f; font-size: 29px; font-family: "Libre Baskerville", serif; line-height: 45px; text-align: center; text-shadow: 0 1px 1px #fff; padding-top: 20px; }
p.byline { font-style: italic; color: #B6B6B6; font-size: 24px; margin-top: 20px; text-align: center; text-shadow: 0 1px 1px #fff; }
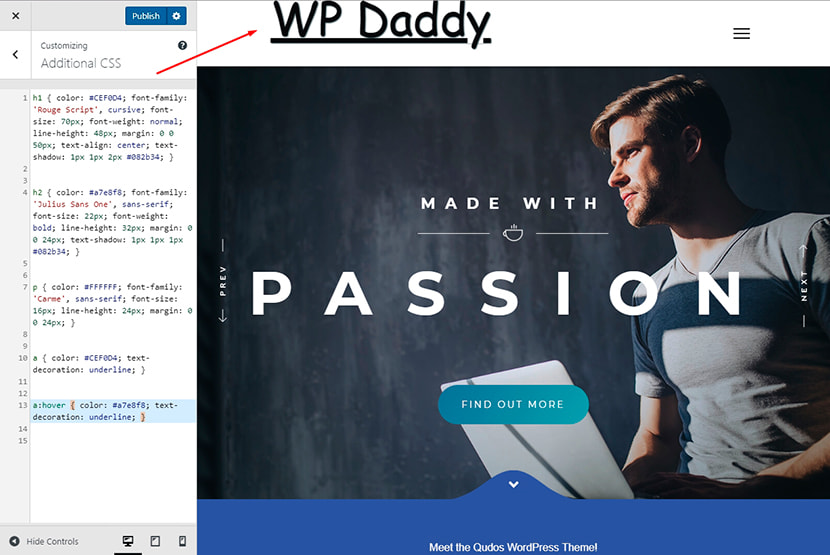
Peacock

h1 { color: #CEF0D4; font-family: 'Rouge Script', cursive; font-size: 130px; font-weight: normal; line-height: 48px; margin: 0 0 50px; text-align: center; text-shadow: 1px 1px 2px #082b34; }
h2 { color: #a7e8f8; font-family: 'Julius Sans One', sans-serif; font-size: 22px; font-weight: bold; line-height: 32px; margin: 0 0 24px; text-shadow: 1px 1px 1px #082b34; }
p { color: #FFFFFF; font-family: 'Carme', sans-serif; font-size: 16px; line-height: 24px; margin: 0 0 24px; }
a { color: #CEF0D4; text-decoration: underline; }
a:hover { color: #a7e8f8; text-decoration: underline; }
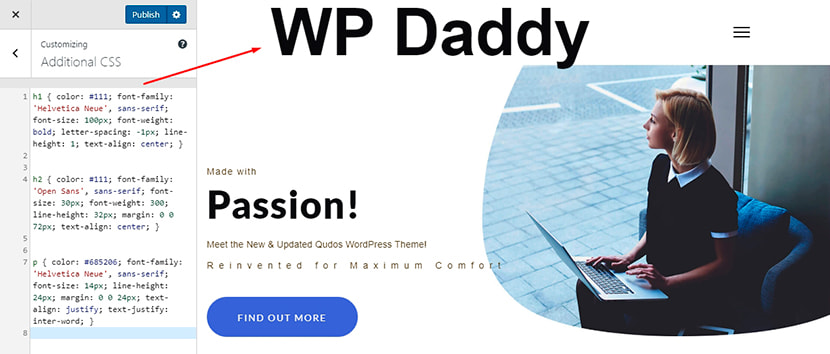
Bold

h1 { color: #111; font-family: 'Helvetica Neue', sans-serif; font-size: 275px; font-weight: bold; letter-spacing: -1px; line-height: 1; text-align: center; }
h2 { color: #111; font-family: 'Open Sans', sans-serif; font-size: 30px; font-weight: 300; line-height: 32px; margin: 0 0 72px; text-align: center; }
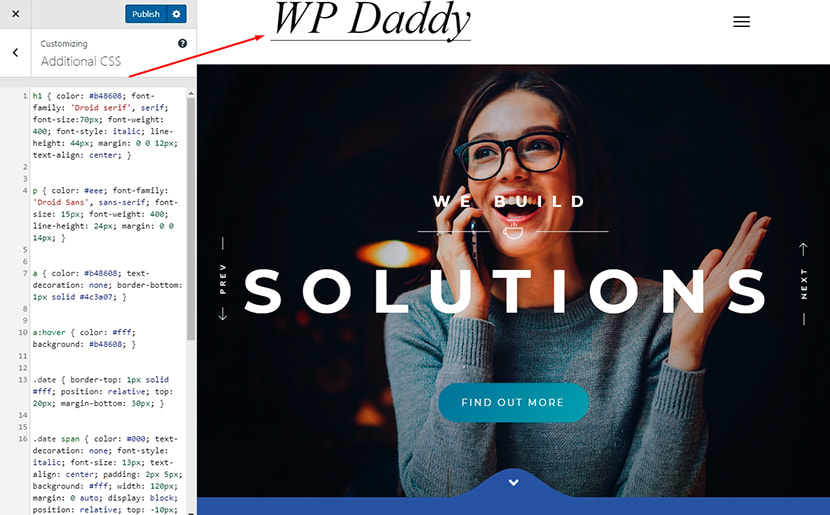
p { color: #685206; font-family: 'Helvetica Neue', sans-serif; font-size: 14px; line-height: 24px; margin: 0 0 24px; text-align: justify; text-justify: inter-word; }The Truth

h1 { color: #b48608; font-family: 'Droid serif', serif; font-size: 36px; font-weight: 400; font-style: italic; line-height: 44px; margin: 0 0 12px; text-align: center; }
p { color: #eee; font-family: 'Droid Sans', sans-serif; font-size: 15px; font-weight: 400; line-height: 24px; margin: 0 0 14px; }
a { color: #b48608; text-decoration: none; border-bottom: 1px solid #4c3a07; }
a:hover { color: #fff; background: #b48608; }
.date { border-top: 1px solid #fff; position: relative; top: 20px; margin-bottom: 30px; }
.date span { color: #000; text-decoration: none; font-style: italic; font-size: 13px; text-align: center; padding: 2px 5px; background: #fff; width: 120px; margin: 0 auto; display: block; position: relative; top: -10px; font-family: "Droid serif", serif; }
a.btn { font-family: 'Droid serif', serif; background: #b48608; padding: 4px 7px; color: #000; text-decoration: none; margin: 0 auto; width: 100%; width: 120px; margin: 0 auto; display: block; text-align: center; font-style: italic; }
a.btn:hover { color: #000; background: #fff; }
.left { float: left; margin: 0 5% 30px 0; width: 30%; }
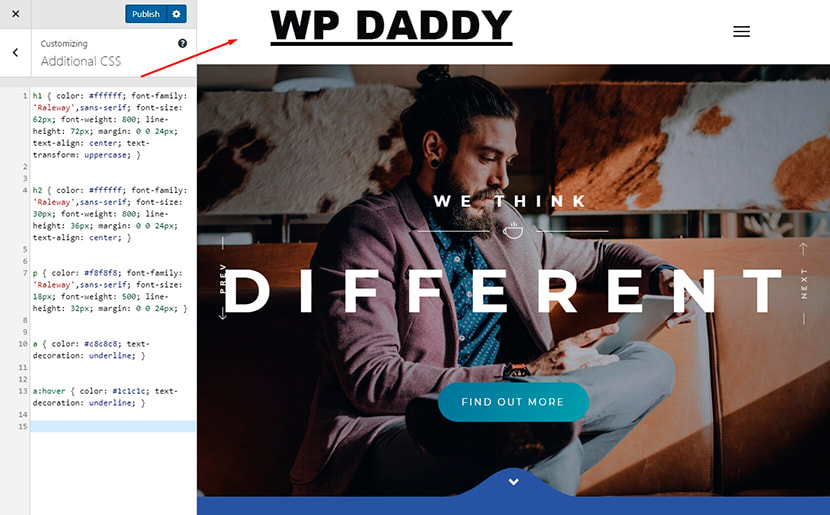
.right { float: right; margin: 0 0 30px 0; width: 30%; }Don’t Taste Me Bro

h1 { color: #ffffff; font-family: 'Raleway',sans-serif; font-size: 62px; font-weight: 800; line-height: 72px; margin: 0 0 24px; text-align: center; text-transform: uppercase; }
h2 { color: #ffffff; font-family: 'Raleway',sans-serif; font-size: 30px; font-weight: 800; line-height: 36px; margin: 0 0 24px; text-align: center; }
p { color: #f8f8f8; font-family: 'Raleway',sans-serif; font-size: 18px; font-weight: 500; line-height: 32px; margin: 0 0 24px; }
a { color: #c8c8c8; text-decoration: underline; }
a:hover { color: #1c1c1c; text-decoration: underline; }
Modern Sans

h1 { color: #111; font-family: 'Open Sans Condensed', sans-serif; font-size: 64px; font-weight: 700; line-height: 64px; margin: 0 0 0; padding: 20px 30px; text-align: center; text-transform: uppercase; }
h2 { color: #111; font-family: 'Open Sans Condensed', sans-serif; font-size: 48px; font-weight: 700; line-height: 48px; margin: 0 0 24px; padding: 0 30px; text-align: center; text-transform: uppercase; }
p { color: #111; font-family: 'Open Sans', sans-serif; font-size: 16px; line-height: 28px; margin: 0 0 48px; }
a { color: #990000; text-decoration: none; }
a:hover { text-decoration: underline }
.date { color: #111; display: block; font-family: 'Open Sans', sans-serif; font-size: 16px; position: relative; text-align: center; z-index: 1; }
.date:before { border-top: 1px solid #111; content: ""; position: absolute; top: 12px; left: 0; width: 100%; z-index: -1; }
.author { color: #111; display: block; font-family: 'Open Sans', sans-serif; font-size: 16px; padding-bottom: 38px; position: relative; text-align: center; z-index: 1; }
.author:before { border-top: 1px solid #111; content: ""; position: absolute; top: 12px; left: 0; width: 100%; z-index: -1; }
.date span,
.author span { background: #fdfdfd; padding: 0 10px; text-transform: uppercase; }
.line { border-top: 1px solid #111; display: block; margin-top: 60px; padding-top: 50px; position: relative; }
.read-more { -moz-border-radius: 50%; -moz-transition: all 0.2s ease-in-out; -webkit-border-radius: 50%; -webkit-transition: all 0.2s ease-in-out; background: #111; border-radius: 50%; border: 10px solid #fdfdfd; color: #fff; display: block; font-family: 'Open Sans', sans-serif; font-size: 14px; height: 80px; line-height: 80px; margin: -40px 0 0 -40px; position: absolute; bottom: 0px; left: 50%; text-align: center; text-transform: uppercase; width: 80px; }
.read-more:hover { background: #990000; text-decoration: none; }Hope you like the collection.
Melany H.





