Sure you were in a situation when a website you want to open is loading “for ages” and you are bored and frustrated, so you just leave it without hesitation. Lots of things can make a website heavy: the loading speed depends on the hosting, GIF animations “weight”, amount of HTTP requests, and of course the size of images you upload. In this post, we will talk about the key things you need to know about image optimization to make your web pages load as fast as possible.
Why compressing?
Firstly, let’s define the main benefits of compressing images for the Web:
- Of course, it improves your load speed;
- You get a better Google Page Speed score;
- More visitors will stay on your page for longer, so you reduce your bounce rate;
- You get a chance to improve your conversion rate;
- You will need less storage space on your server ‘cause the optimized images take fewer resources of the server.
What are the most popular image formats?
As you probably know, the most popular image formats today are PNG and JPG. JPG is a more widespread format used for stock photos, images, and illustrations as well as those used on most modern websites. PNG is another popular format for images mostly used when it’s necessary to save a photo with a transparent background.
Ways to Optimize Your Images
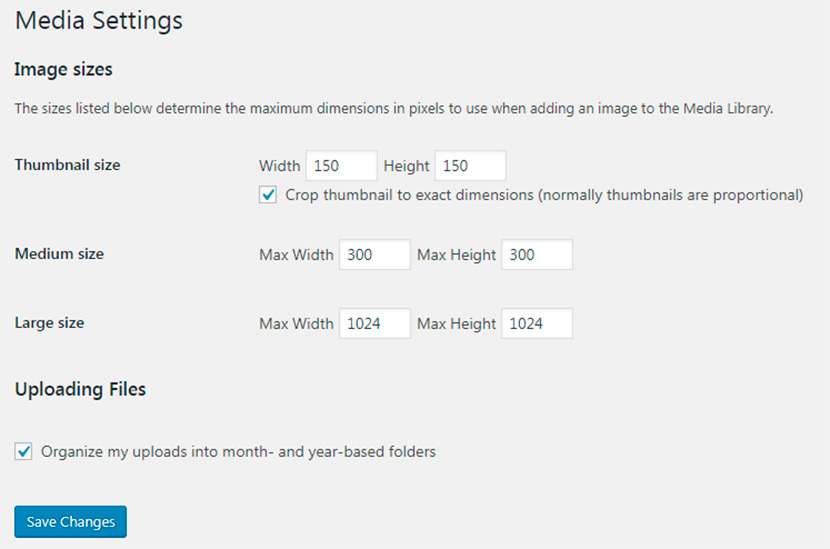
Depending on the maximum width available for the large image size in your WordPress media library, you can instantly resize the image to that definite width in pixels. Initially, the given image was 1500×996 px by size and 881 kb big so you can resize it easily.

For instance, you’ve got a maximum width of 1024 px.

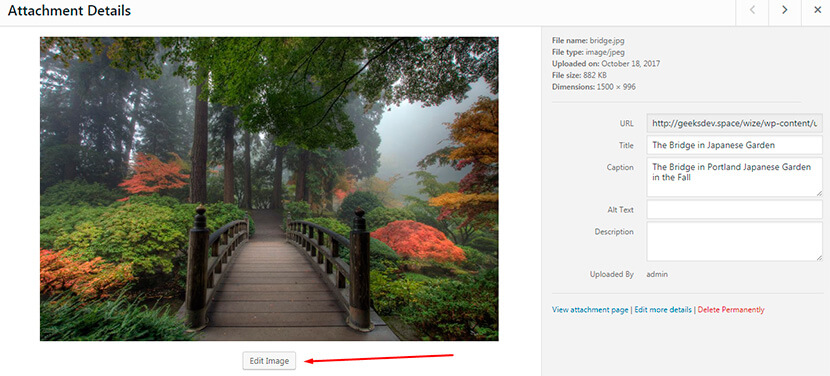
Upload an original image which is 1500×996 px in size into your media library.

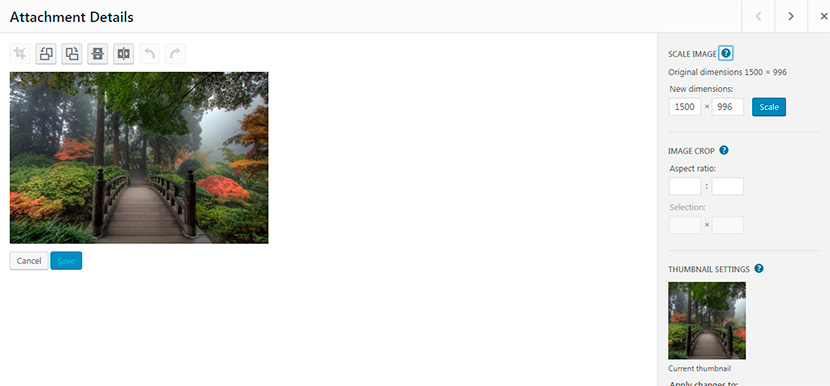
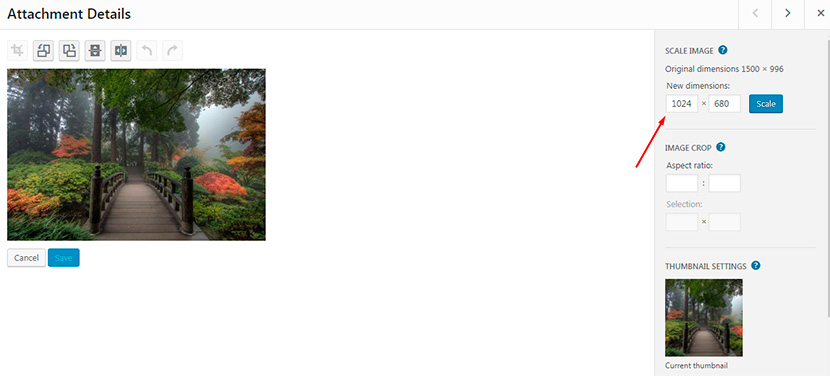
Click the Edit Image button and scale the image to 1024×680 px in size.


Now it is 544 kb big, so it is better optimized for a website.
Free Online Tools for Image Compression
There are many more ways to compress the image and optimize it for the Web. Further is the list of free image compressing services with the best traffic rank, this means that people regularly use these popular tools for optimizing their photos.
Of course, if you consider there should be some more services in this list, you can suggest them in the comments.
We will use every one of the following services to compress our given image and see which tool is better.
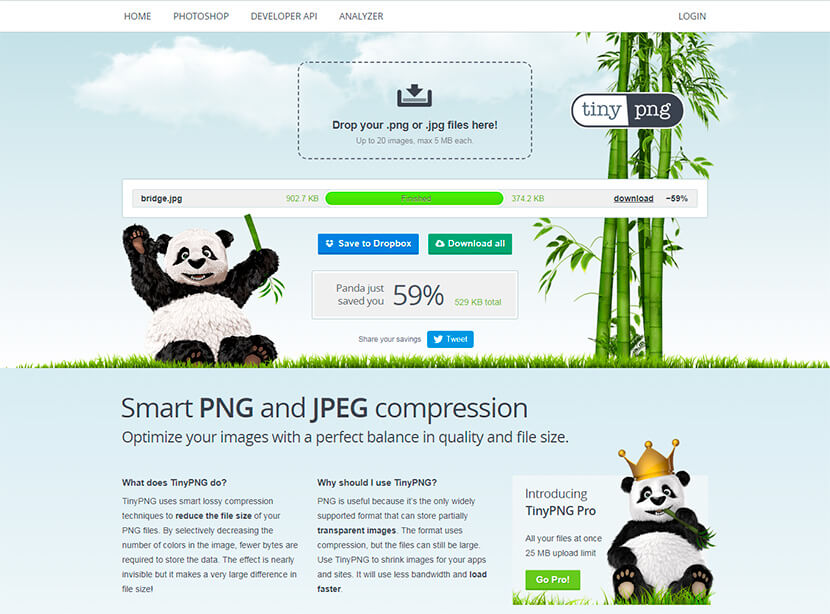
TinyPNG
A very intuitive and simple free service where you just have to upload the images and get them compressed. You can upload up to 20 images at once, max 5 Mb each.
We upload our file, and it is identified by Panda character as 907.2 kb big, so after the compression, it is 374. 2 kb big. This online tool has saved you 59% – 529 kb in total.
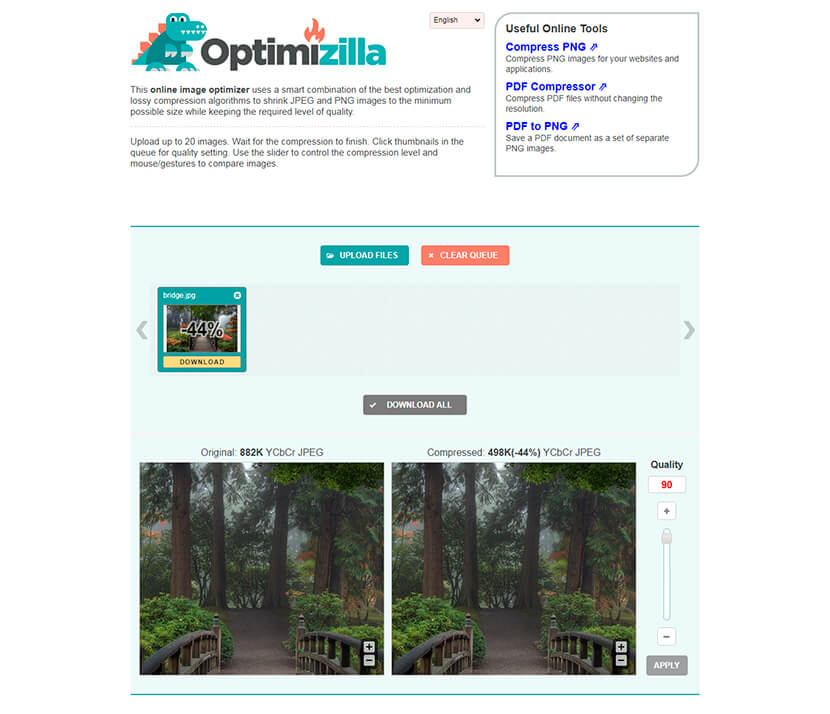
Optimizilla
Another simple online service is absolutely free and allows you to upload up to 20 images and instantly compress them. The service supposes the opportunity to set the quality setting. By default, it is 90, but you can change it if you require it.
In this case, our image is identified as 882 kb big, and after compression, it weighs 498 kb which saves 44% – 384 kb in total.
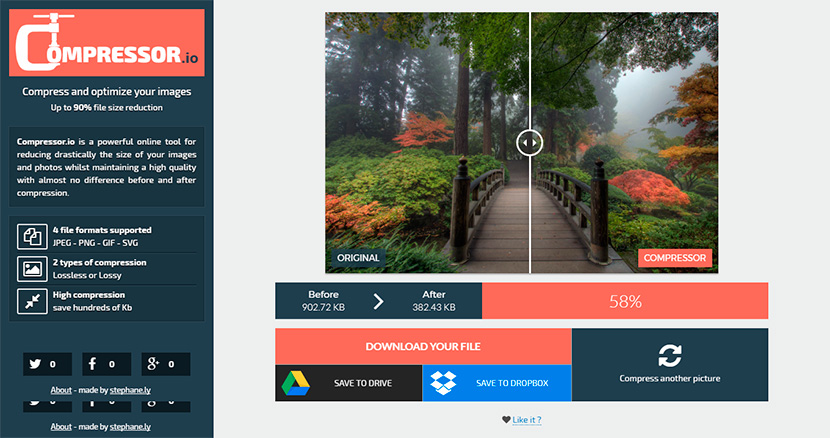
Compressor
A good online tool for compressing images. However, it has no bulk upload option and you can add just one image at a time to compress it. The file size limit is 10 Mb.
So our original image is defined as 907, 72 kb, and after the compression, it weighs 382, 43 kb which saves you 58% – 525, 29 kb in total.
As you see, TinyPNG wins this small comparison contest saving you 59% in total.
There are also some premium online image compressing tools where you can sign up for free and then buy one of the available plans to use all of the service’s features without limitation.
Premium Image Compression Plugins
In addition, we’ve selected a few premium plugins from Themeforest which suit your aims the best. Please check them out:
Automatic WebP & Image Compression, Lazy Load for WordPress & WooCommerce

This is a great plugin that allows you to optimize and compress all of your images with simplicity. You will be able to automatically compress JPEG/PNG/GIF images with the reSmush Api, backup your images to restore them, convert an unlimited number of images to WebP for free, compress the uploaded images and even use the Lossless compression.
Seo Image Optimizer for WordPress & WooCommerce

SEO Image Optimizer is a must-have plugin to gain better traffic and more sales as a result. Reach the top of SERPs in Google, Yahoo, and Bing and increase your traffic from the image search. The plugin allows you to automatically add alt and title tags to your images in less than 30 seconds. No additional efforts are required.
Conclusion:
As you see it is possible to compress images in a few different ways either choosing a free or a paid-for solution or just using a simple method of resizing the photo in the WordPress media library. Anyway, when you compress your images before uploading them to your website, you make your web page SEO-friendly and fast.