A very unique experience for bloggers is around the corner. During the last half of the year lots of volunteers and contributors have been working on the new Gutenberg WordPress Editor which promises to become a bombastic update for everyone who uses WordPress to run their blogs and want to make them eye-catching and impressive.
The new WP editor is named after Johannes Gutenberg who was the first to invent a printing press with movable type more than 5 centuries ago. The key thing to say is that Gutenberg editor is intended to make it easier for newbies to cope with editing their posts even if they have no idea on how to create HTML code and even if they’ve just started working with WordPress.
Many WordPress users who tested a new editor, compare it with the possibilities of Medium – a well-known online publishing platform, so we will try to check out if it is true and try to distinguish the most remarkable features of this new plugin currently available as a Beta version to test and estimate.
You can install Gutenberg on your test server to make your own opinion about it, try and test it and leave feedbacks in the WordPress support forum. In our turn, we’ve also decided to test its features and we will speak on them with pleasure in this post.
Install Gutenberg and Enjoy
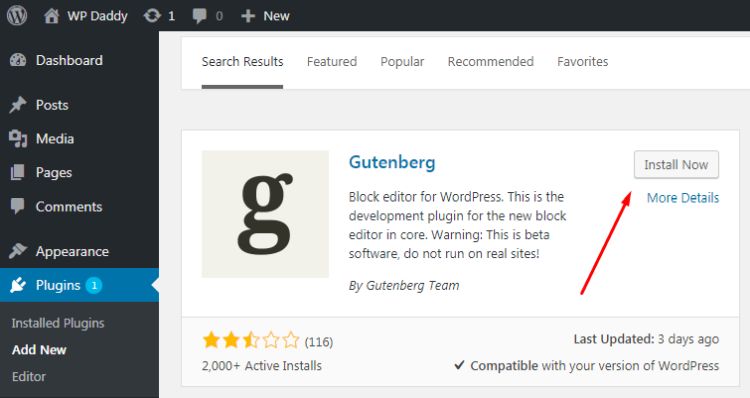
So, the first thing to do is to install Gutenberg plugin right from your dashboard. It is as easy as with any other plugin you have used to install and activate earlier. Go to Plugins -> Add New, then search for the plugin using the search field and then install and activate it as usually.

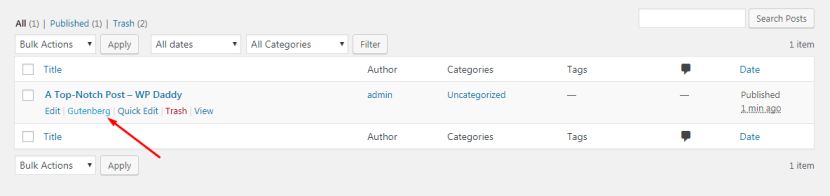
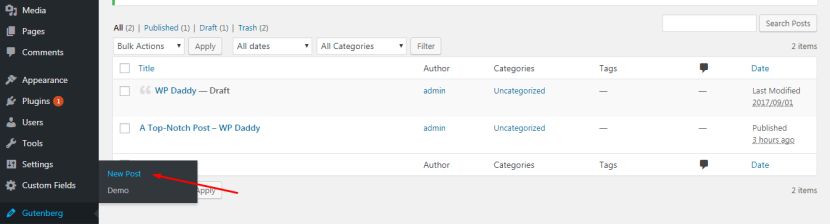
After the plugin is installed, you will see the links appeared under every Post in your list. So if you click the certain link you will open a post in a Gutenberg editor. Or you can just click the Edit link and open a post in a classic visual editor as usual. While Gutenberg is in the testing phase, you can choose either a classic or a new editor to your taste, but probably, when Gutenberg will come by default, it will be open with a simple Edit link.

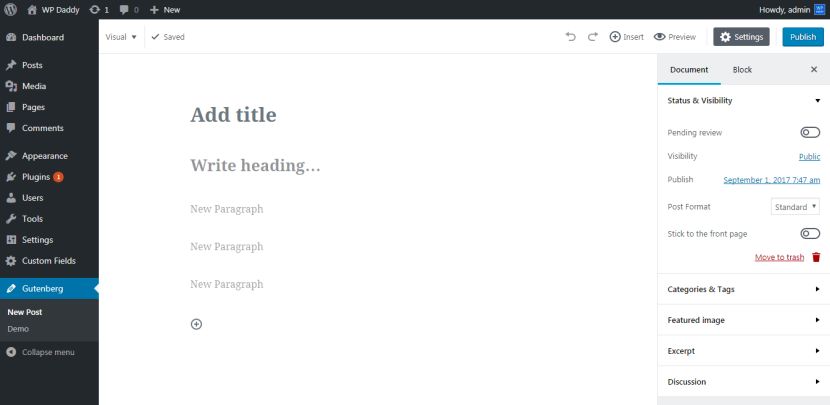
If you want to create a new post with Gutenberg, please go to the admin panel and choose Gutenberg -> New Post. It’s easy and intuitive.

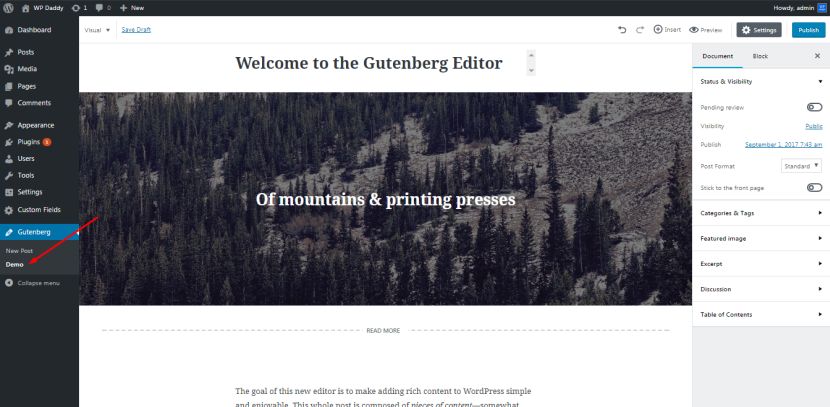
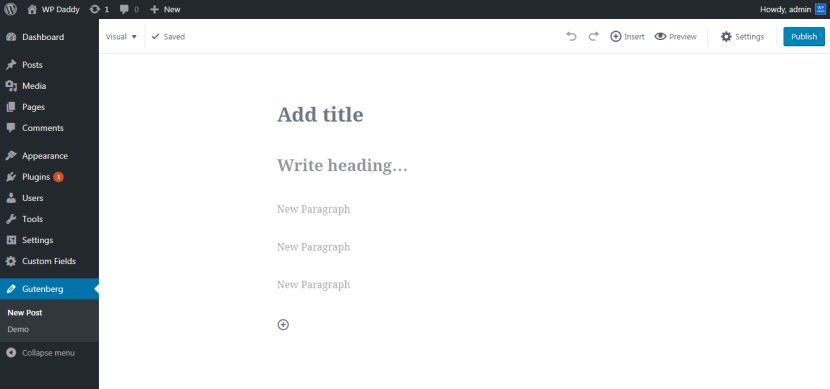
As you see, the new menu in the dashboard contains a new visual editor demo. So you can open it and check out the key features and possibilities offered by this plugin. So as you see this visual editor looks very similar to the one we’ve used to see in Medium and it looks really differently from the classic WordPress visual editor we’ve seen earlier.

Gutenberg Post Settings and Text Editor
This new editor has much more writing space than a classic one, so we can say Gutenberg is focused on writing and writers’ needs, and even if they use small screens of their lap-tops or tablets, their writing experience will be a piece of cake.

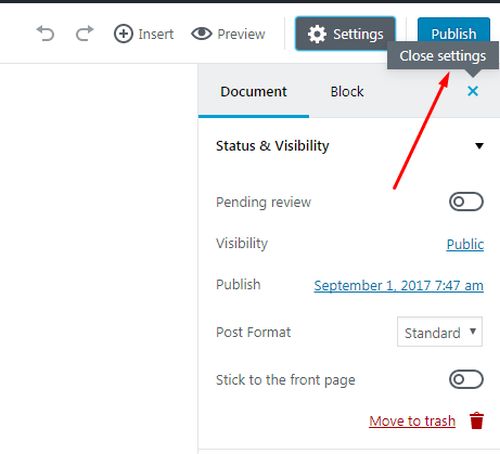
Post Settings are closed and opened with just one click, so you can remove them from the right-hand sidebar and free more space for your creation.


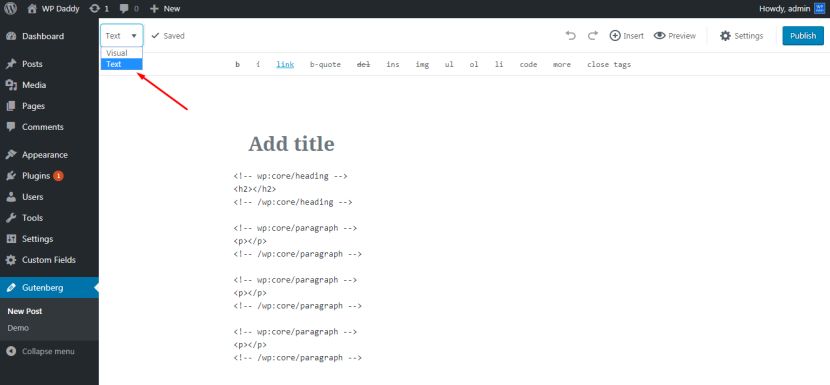
You can switch between Visual and Text editor using the drop-down menu in the left-hand corner above. When you switch to the text editor, you will see the HTML comments at the beginning and the end of every block. So you can create the blocks right from the text editor mode. This feature can seem not as convenient as editing in the classic visual editor’s text mode, so if you test it, you can leave a feedback about this feature as well.

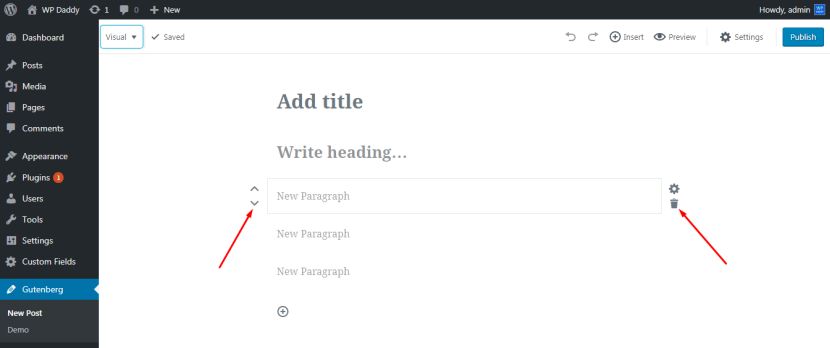
When you hover over a certain block, you will also see the options to move the block up or down using the arrows at the left, open settings using the “gear” icon at the right or delete the block using the basket icon under the gear at the right.

These options are very similar to the controls available on Medium.
Inserting Images and Working with Blocks
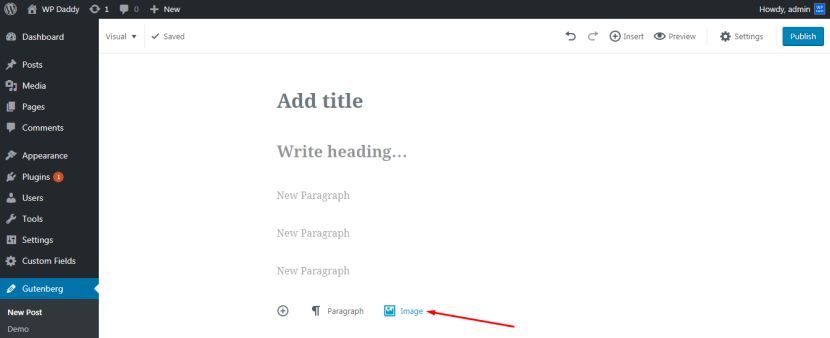
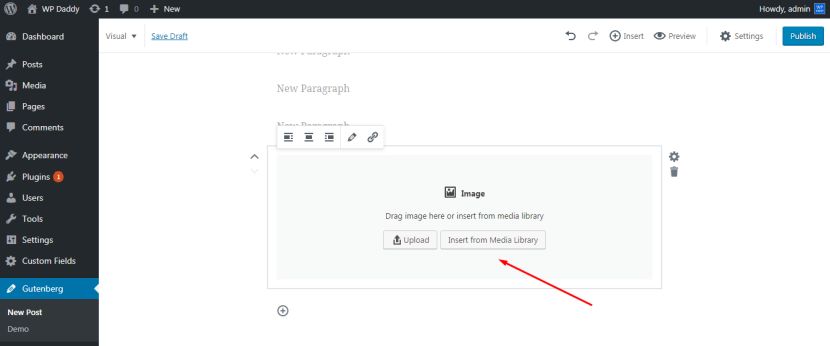
When you click the plus button to add new block in the text editor, you will see the Paragraph and Image links under it. Just click the image link and you’ll be able either to upload an image from your computer or insert it from Media Library. Once you make it, your image will appear in your text editor and you can use pull quotes to place this image either at the right, center or left.



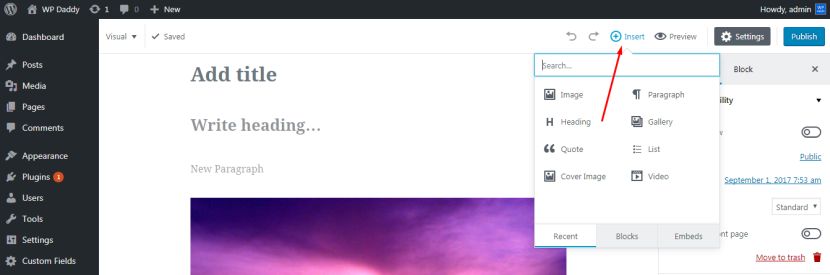
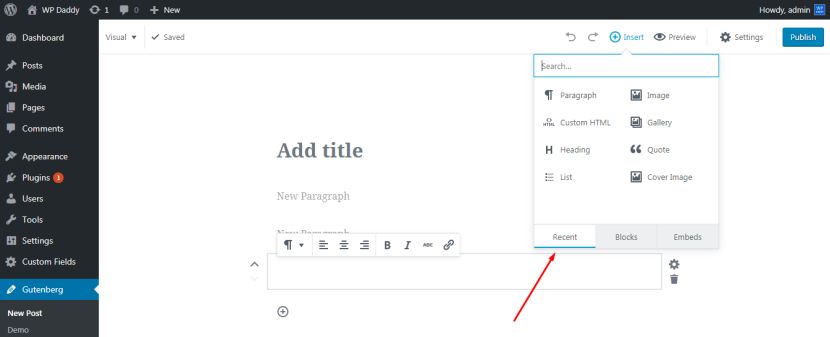
In Gutenberg the developers now refused from TinyMCE toolbar and replaced it with a drop-down menu which appears when you click the Insert button at the right-hand side above. This menu includes the search field as well as the types of blocks and content you can add to your post.

You can also write a feedback or comment about this feature, if you like.
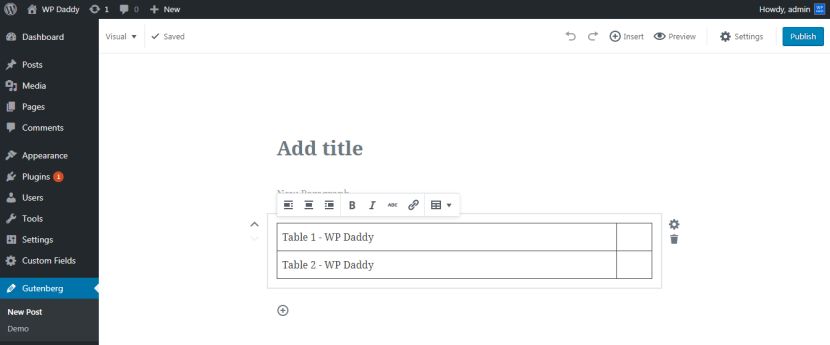
The great new thing about Gutenberg Editor is a table block which allows to insert tables much easier now. No HTML codes or third party plugins are required to create tables, you can now easily choose the table block in the Blocks -> Formatting section of the drop-down menu and then customize it and add your data into the tables with ease. The ability to add responsive 1/3 or 3/4 columns is essential now for almost every WordPress website.

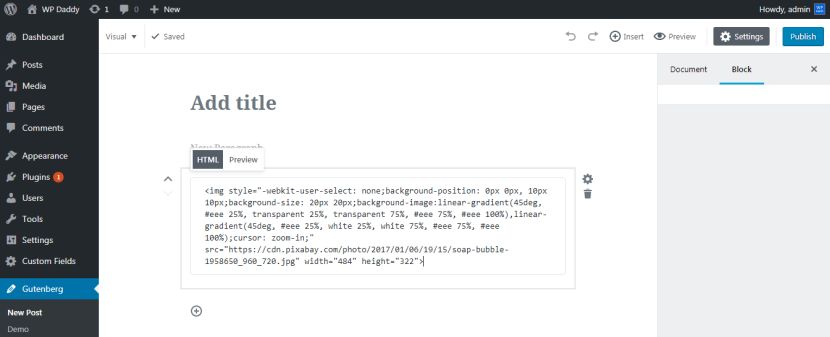
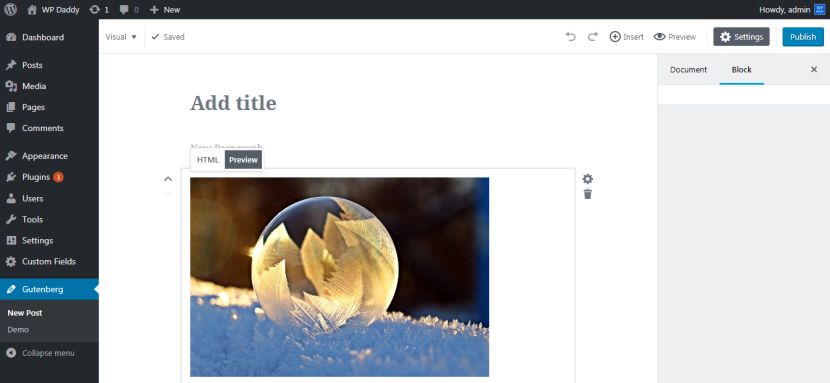
The live HTML block is available now to let you insert your custom code into the HTML editor and then preview the result from within the block. For instance, you can add a code with the image and then preview it switching from the HTML to the Preview mode.


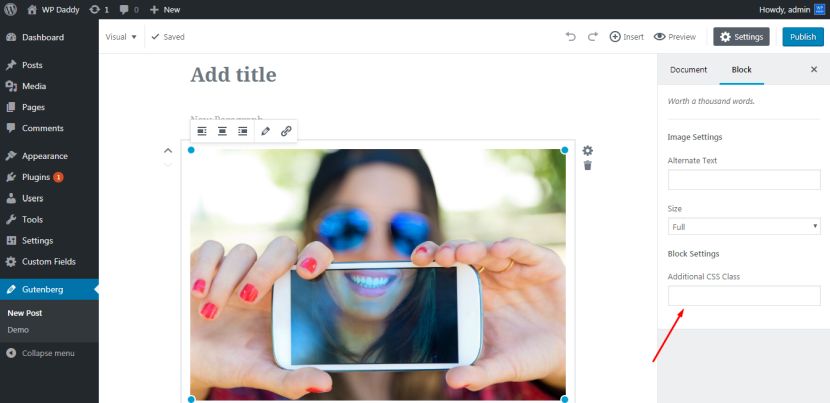
You can now add additional CSS classes to any certain blocks if you require.

To speed up the process of working with blocks, the drop-down menu includes the Recent blocks section where you will see all the blocks you’ve used for building your post with Gutenberg.

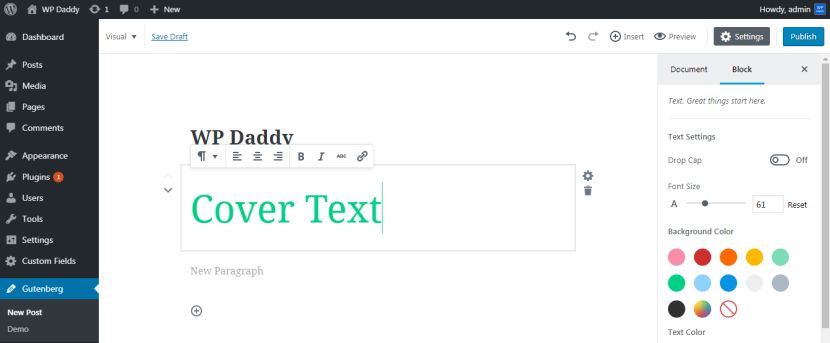
When you create the cover text, you can change its color and size or turn it into drop cap if you need.

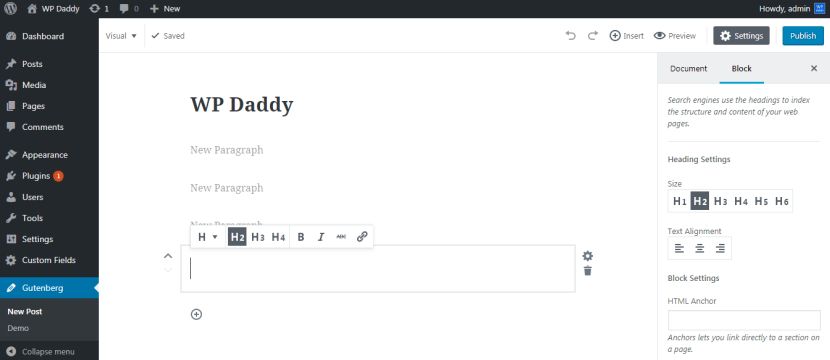
The great feature about Gutenberg is that you can now use blocks in anchors. Adding anchors allows to link directly to a certain section or header in the post.

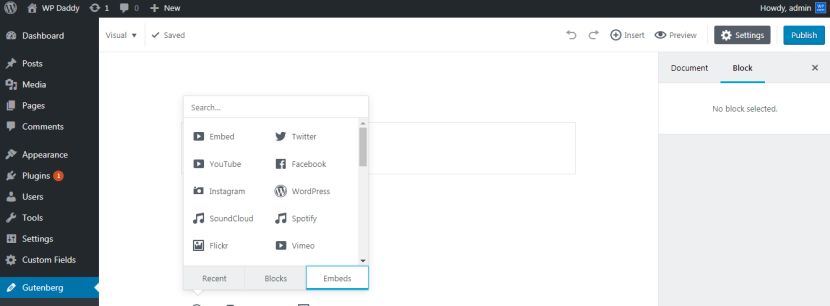
Another amazing feature about the new editor is that it allows to embed videos from Vimeo, YouTube, Flickr, SoundCloud, Instagram, Twitter, Facebook, Spotify, and more popular social media and video-sharing websites.


So you can test all the mentioned above and other features of the new Gutenberg visual editor for WordPress and make your own conclusions about it. Will it be great to have it in core? Please share your thoughts in the comments.