Lots of modern websites are designed with a long scroll feature. This format allows users to learn more of your website’s content by scrolling the page down. This allows you to engage users in a better way and helps to find balance in arranging your content.
Let’s review the key tips required to build a long scrolling website that is going to catch the attention of your audience.
1. Capture the Imagination

Quality content is something that matters the most when it comes to creating a successful long scrolling site. There are no rules to follow to make sure your content is quality, but you can keep up with some useful advice to know for sure you can always improve it and adapt it for your target users.
- tell your unique story in an original manner;
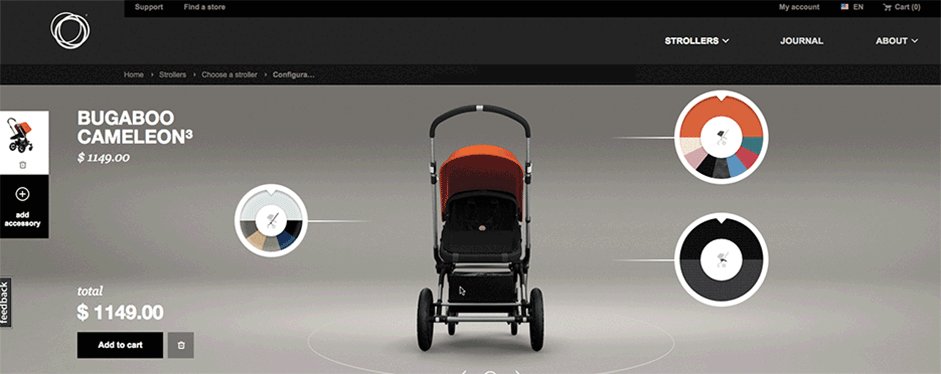
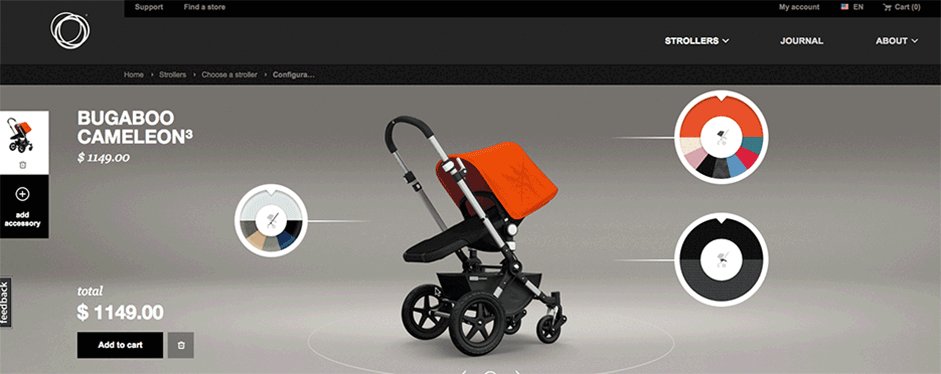
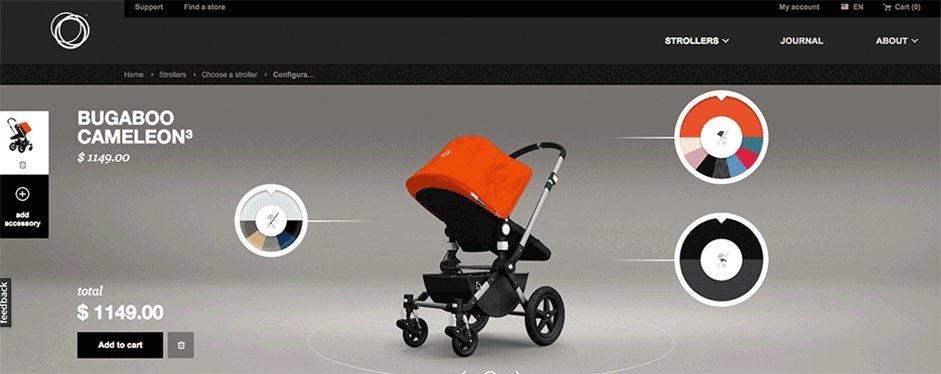
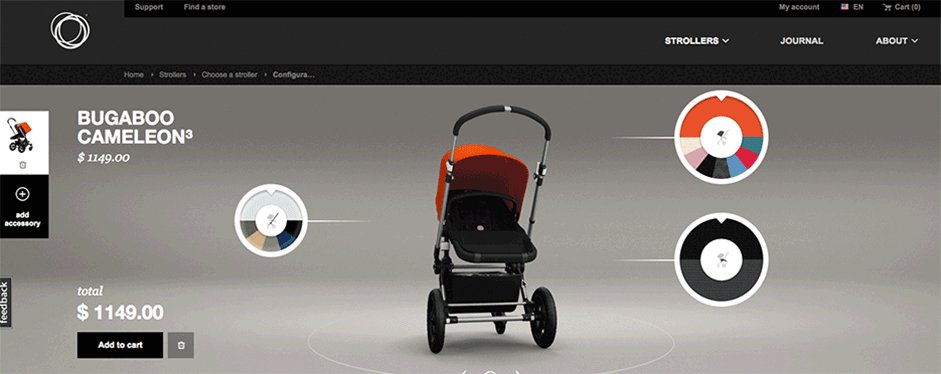
- think of visual appeal (high-res photos, engaging videos, etc.);
- encourage users to scroll (there are various ways to do it, you can prefer your own approach to make users want to see what happens next.);
- limit choices (one call-to-action per scroll, two or three lightboxes per scroll, a few options per scroll, etc.);
- create alluring texts, words that impress, attract and make people stay.
2. Implement Interactions

The long scroll technique should always suppose small interactions that entertain and delight users while browsing your website. Slide actions, animations, hover effects, spinning counters, and many more things create a kind of fun and allow to easier perceive the information.
3. Choose a Scrolling Technique

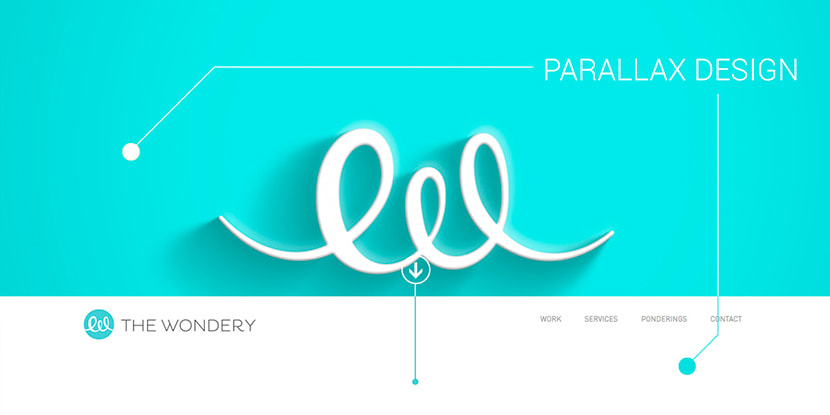
As we know, many websites use parallax effects, color blocking, or other scrolling techniques for their web versions. Mobile versions of the same websites would work very slow if they used, for instance, parallax. So website owners remove unnecessary visual effects in mobile versions.
Long scrolling websites work well both on mobile and desktop devices, so you can mix a few techniques or chose the ones which make your website work fast keeping the simple visual effects.
4. Mix Long and Short Scrolling Segments

Some elements are designed to be visible within a single scroll, and others (like big letters, massive text blocks, infographics, and more) are longer scroll elements.
Mixing short and long scroll elements help to prevent users from being bored and makes your design fun to interact with and browse.
5. Create a Roadmap

Long scroll websites should use special roadmaps that show how much content is left before the end, what place they are in, and where they should go further. A roadmap can include:
- elements that show the amount of content left;
- back-to-top buttons;
- sticky navigation;
- animated arrows that encourage to scroll down;
etc.
Some infinite scroll websites often use lazy load effects that make new content load automatically, so a user can open and see more and more content without clicking any elements or buttons to open it.
Maybe the following plugins are going to come in handy:
Smooth Scroll for WordPress — Site Scrolling without Jerky and Clunky Effects

This smooth scroll plugin will make your WordPress website look and work pleasantly by making the scroll movement of the mouse wheel smooth which is aesthetically awesome.
Lazy Loader – Infinite Scroll JQuery Plugin

A plugin that displays items from a JSON file or a database. New items are loaded when a user scrolls to them or clicks the “next” button. This is a great solution to display long pages with posts in a blog or images in a gallery.
One Page Scroll

A jQuery plugin that allows going to a particular element on click without too much scroll. This plugin gives you an option to choose the main element from a webpage and generate it as a list on mouse scroll.
Conclusion:
Of course, the long scrolling websites are very familiar to modern users, and it seems that there’s nothing to improve. However, the techniques of enhancing the user experience are still emerging. It’s your turn to invent the best tips that are sure to help you make your long scrolling website even more successful.