Are you looking for some cool animated overlays to highlight content blocks on your website’s page? Then here you go!
Sometimes when you are customizing a WordPress theme with the help of any drag-and-drop-page builder, you just add modules to build headings, some accordion content, chained content, add content boxes with icons or boxes with images – and all of them may look cool enough. However, each row of blocks on the long-scrolled page should be properly highlighted on the page to make your home or about page (or any other one) look stylish and distinct.
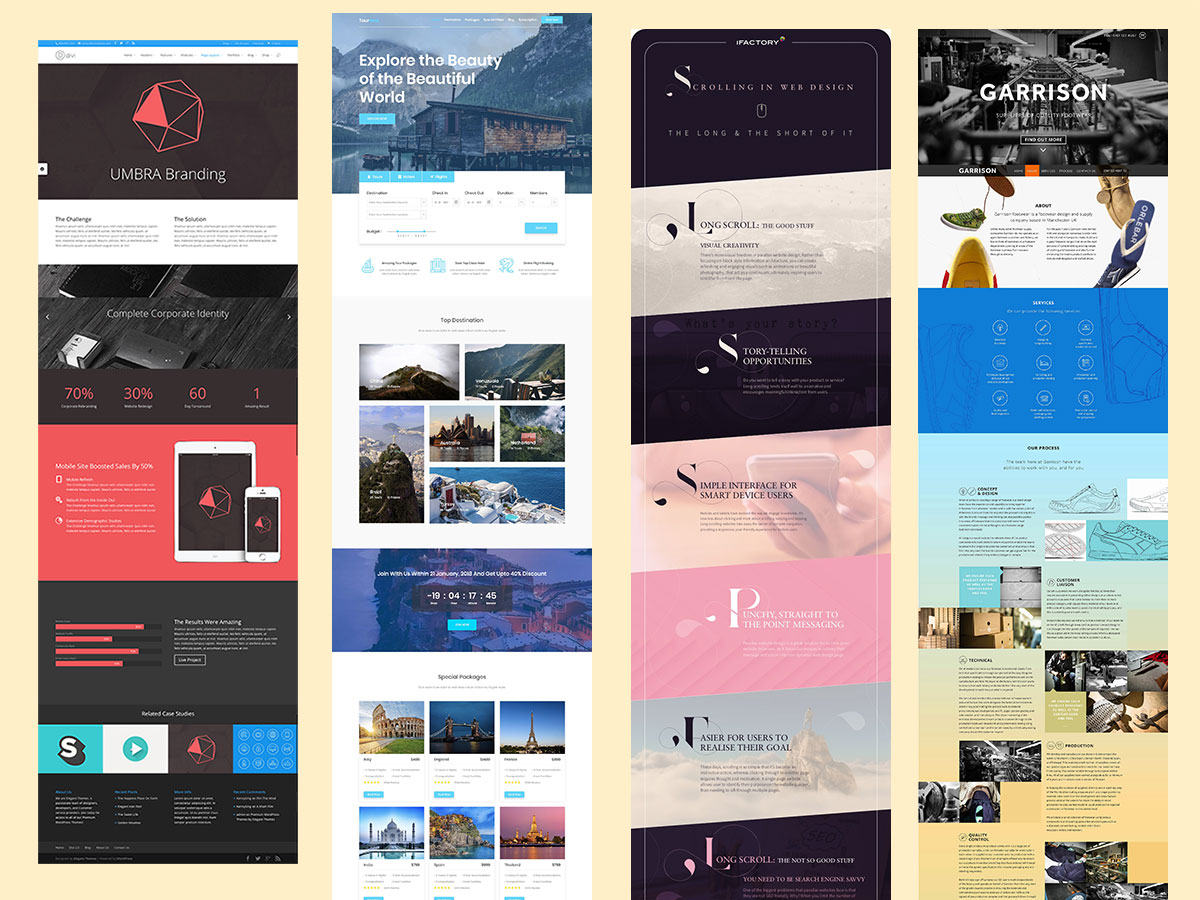
Here are the examples of long-scrolled pages where each row with a few content blocks is highlighted with colored background overlays.

However, sometimes webmasters use animated overlays for highlighting separate rows of content blocks on a page in an original manner. If your page background is light or white you can use one animated overlay per page to highlight a very important row of content blocks with a movable image. An important thing to remember is that it’s better to use slow-motion animations not to distract the attention of a user and create the effect of ken burns.
However, depending on the purpose of your site, you can use different types of animated overlays to your taste. Just remember, that if an overlay is dark, of course, you should use the light typeface color of the info-blocks and vice versa, if the overlay is light, then dark typefaces will be the most optimal.
So, let’s review the overlays! I’ve got a lot of them but selected only the most stylish ones for you. Some of them are smaller, others are bigger, but all of them are available in mp4 format because this is supported by WordPress by default and they weigh less than the original gifs. Of course, you can enable WordPress to support gif format as well, but those gifs should be compressed not to overload a page. By the way, each animated overlay can be customized with CSS if you want to change its color. You can download the overlays right here!
Balls and Drops
Magic Glitter Water Drop Dark
Falling Drop Water Circles White
Floating Balls Grey
Balls Falling (Loop Video)
Flying Balls
Water Drop Fading on the Leaf
Water Drop Dark Green
Bouncing Droplets Black and White
Water Drop Blue
Water Drop Dark Video
Abstract
Polygon Blue
Circle Planet Overlay
Abstract Overlay Grey
Bursting Colorful Particles
You can also create a custom gif animation and upload it to your WordPress post.
Well, I hope this post was helpful.
See you!
Melany H.