Some free or premium WordPress themes come with the default feature which displays the text in your posts in columnar form.

Of course, such texts are good for mobile because the justified text will be hard to read on smartphones and tablets. However, a columnar form of the text is just required if your WordPress theme is not responsive.
In case of using a responsive WordPress theme, you can feel free to justify your text and be sure it will be easy to read it both on mobile and desktop versions of your website. Here at WP Daddy, we create posts without any columnar forms, and it is easily readable on any devices.
So how to add a justify text feature in WordPress posts?
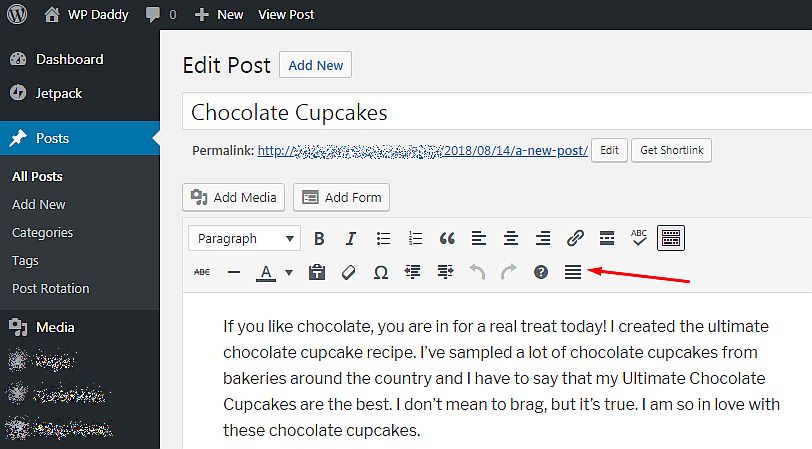
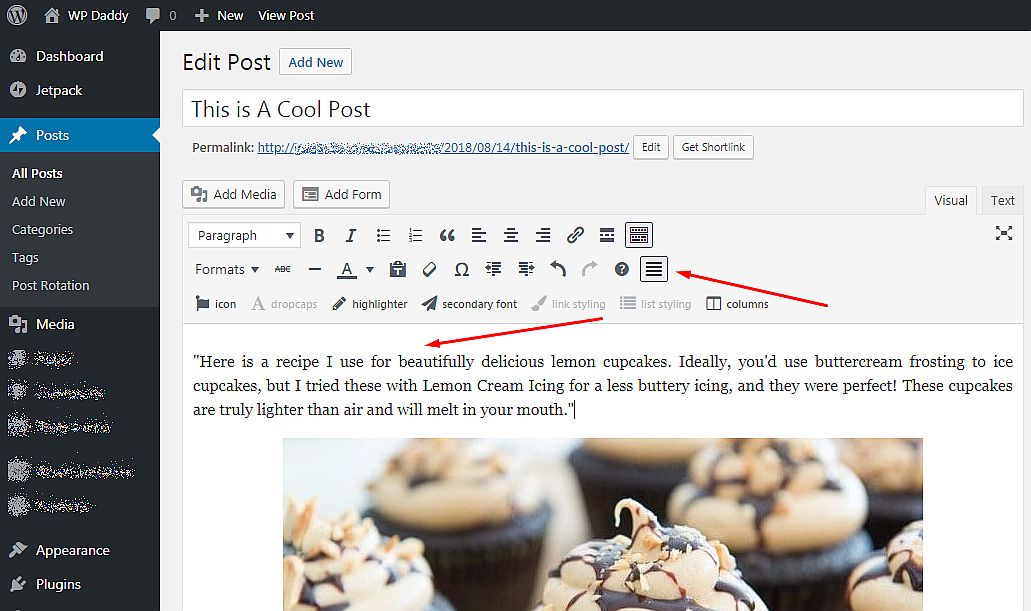
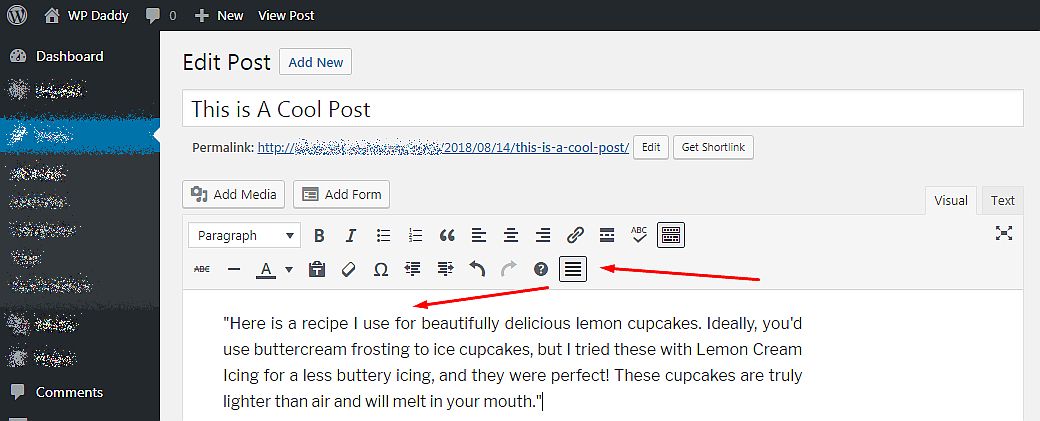
For our purpose we are going to use the Who Stole the Text Justify Button ?! plugin for WordPress. The plugin needs no configuration, you just install it, go to Posts -> All Posts, choose any post you want and you can now observe the justify option in your visual editor. Please see the guide on how to install a plugin here.

Now you can justify your text to make it look as you require.


The peculiarities of some WP themes
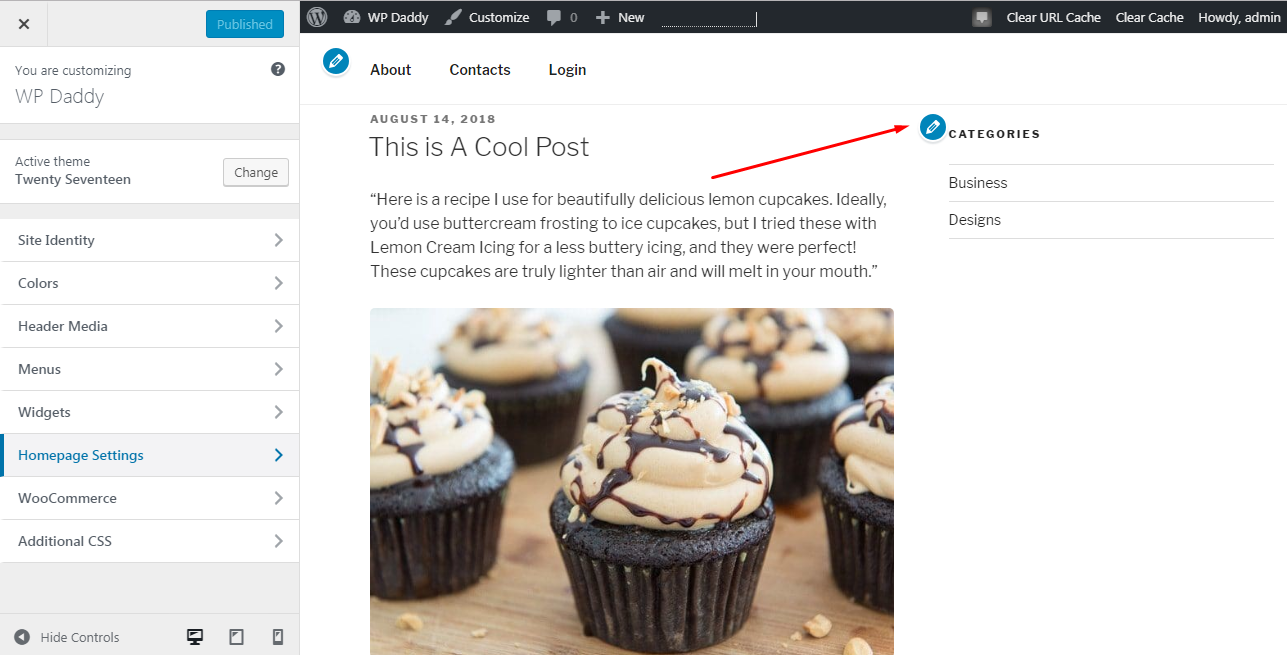
If you try to activate a free Twenty Seventeen WP theme which is available in the official directory, you will learn you can write your posts in columnar form because of the categories in the sidebar.

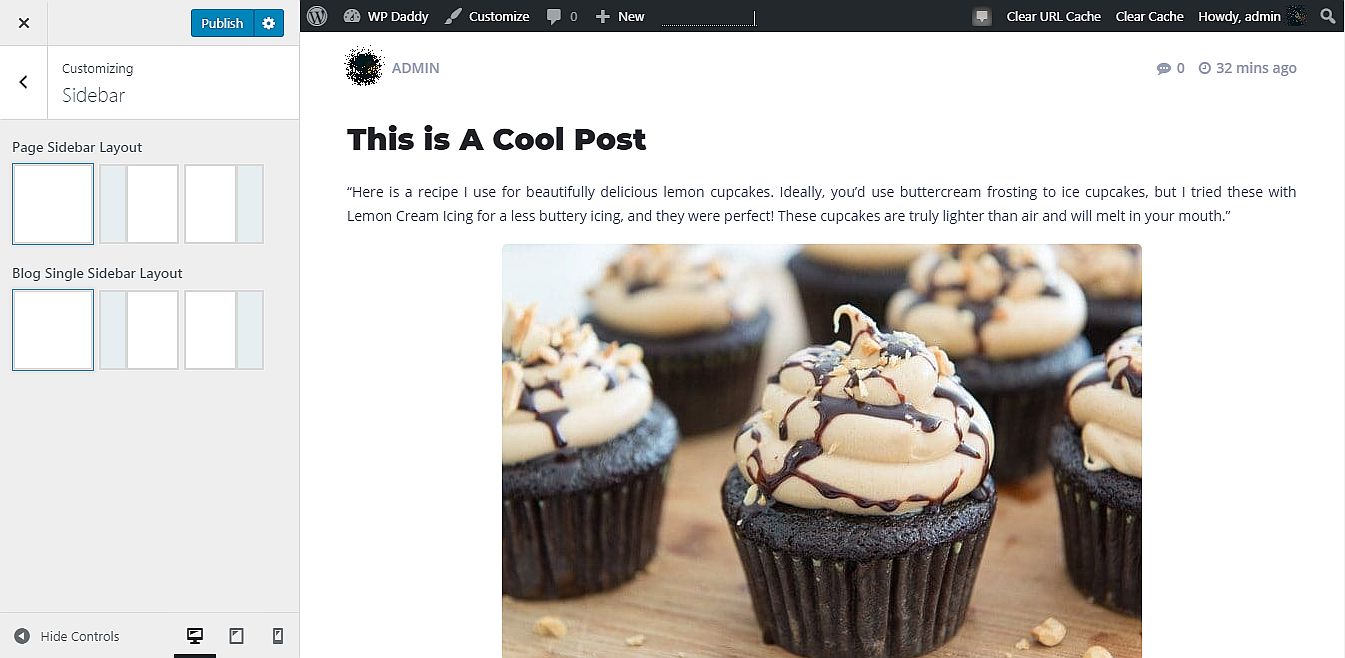
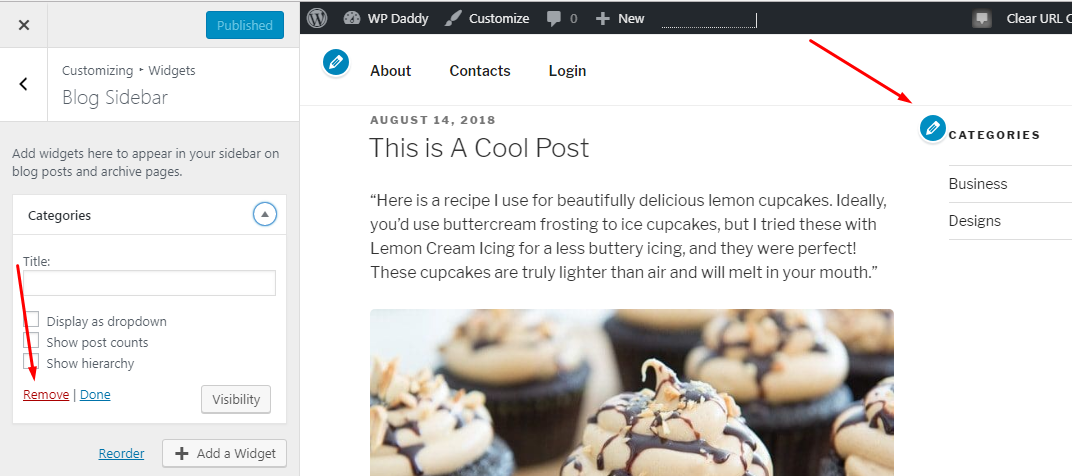
You can customize the theme and remove the sidebar, but the text won’t be possible to justify anyway.


It will be located in the middle of the page with blank spaces on each side.

If you wish, you can place your ads there, but if not? It is sometimes inconvenient to select such themes for your website, so you should try them first (if this is a free one) or revise the demo before you buy (if this is a premium one).
So we hope this tut will be useful for you. If you’ve got any questions, feel free to ask them in the comments.