If you run a blog on WordPress, it would be great to sometimes add animated GIFs into your blog posts. But if you don’t know how to add a gif animation right, it would be displayed as a static one, and this is not what you want in this case.
Why gifs look like static images in the ready post? When you upload your image through the media uploader, WordPress automatically creates a few copies of that image in different sizes by default. These sizes include thumbnail, medium, medium large and full ones.
When new image sizes are created for a gif animation, then only the first frame of this image is saved. So if you insert the image into your post and then save your changes and preview it, your image will look as a static one.
Despite of this fact, there is a very simple way to make your gif animations be displayed in their original quality. Let’s see how to make it real.
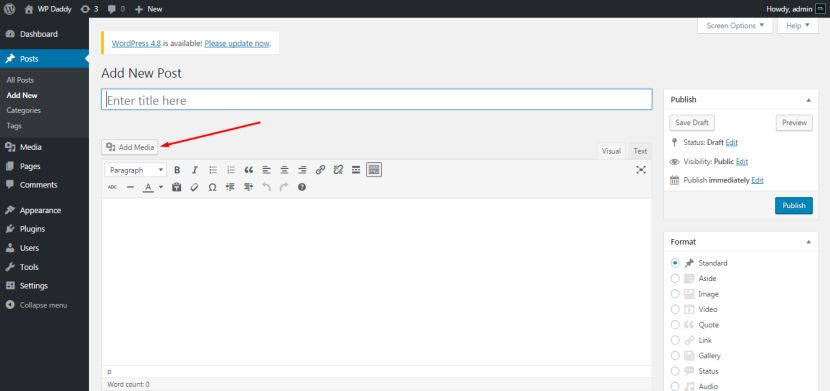
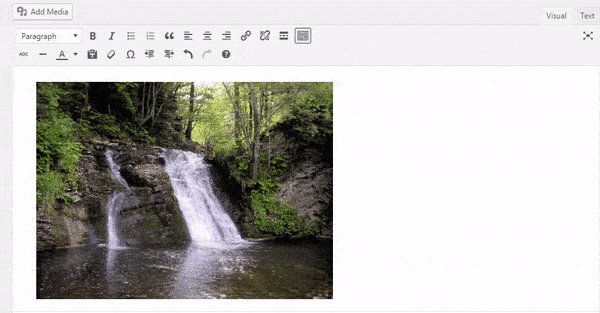
Go to Posts -> Add New to open a post editor. Click the Add Media button to open media library uploader.

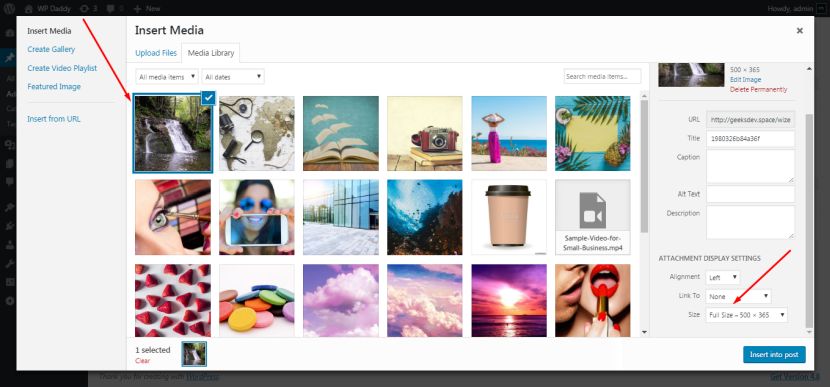
Select the animated gif file you want to upload.

Select the full size of the uploaded image among other available sizes. See the drop-down menu in the Attachment Display Settings section.

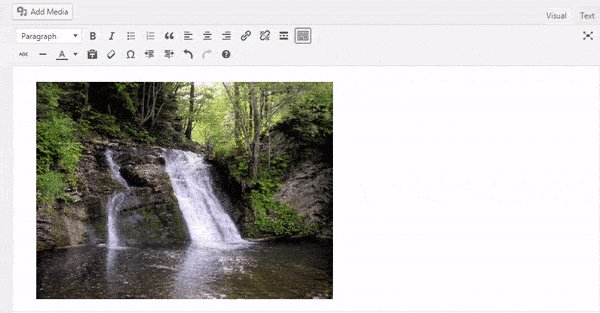
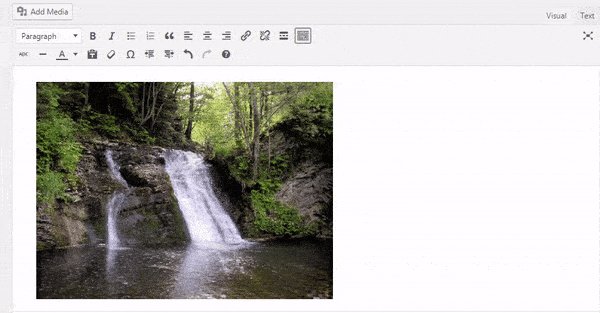
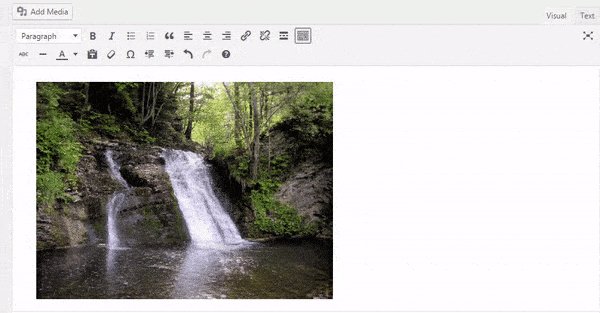
After you click the Insert into Post button, you will see your image in the post editor is displayed as a gif animated one. This has happened because the full size is the original animated gif you have uploaded into your library.

After that you can continue editing your post, add some text, other images or videos, and so on.
Some additional tips on adding gif animations:
- As you’ve probably noticed, gif animations are larger than static ones. This is because gifs contain a few compressed images that are used as frames to create motion.
- Website speed depends on many factors, and images are no exception. Don’t add too many weighty gif animations into your blog posts, this may slow down your website. You can also use special tools to optimize your website speed.
We hope this post is useful for all bloggers and all of our dear readers. Don’t hesitate to write your opinions in the comments. Thanks!