My today’s post is again going to be devoted to Gutenberg content blocks editor, but today I’ve got not only things to show but also the things to ask you and discuss with you, dear readers.
I’m going to explain how to edit your old posts created with the help of a classic editor using the options and features of Gutenberg. As a result, you’ll get the new updated look of your posts made with the help of new block editor, and this is pretty easy.
However, when editing posts with Gutenberg, one can come across some inconveniences and questions, so I’ve got them too. Let’s see what I mean.
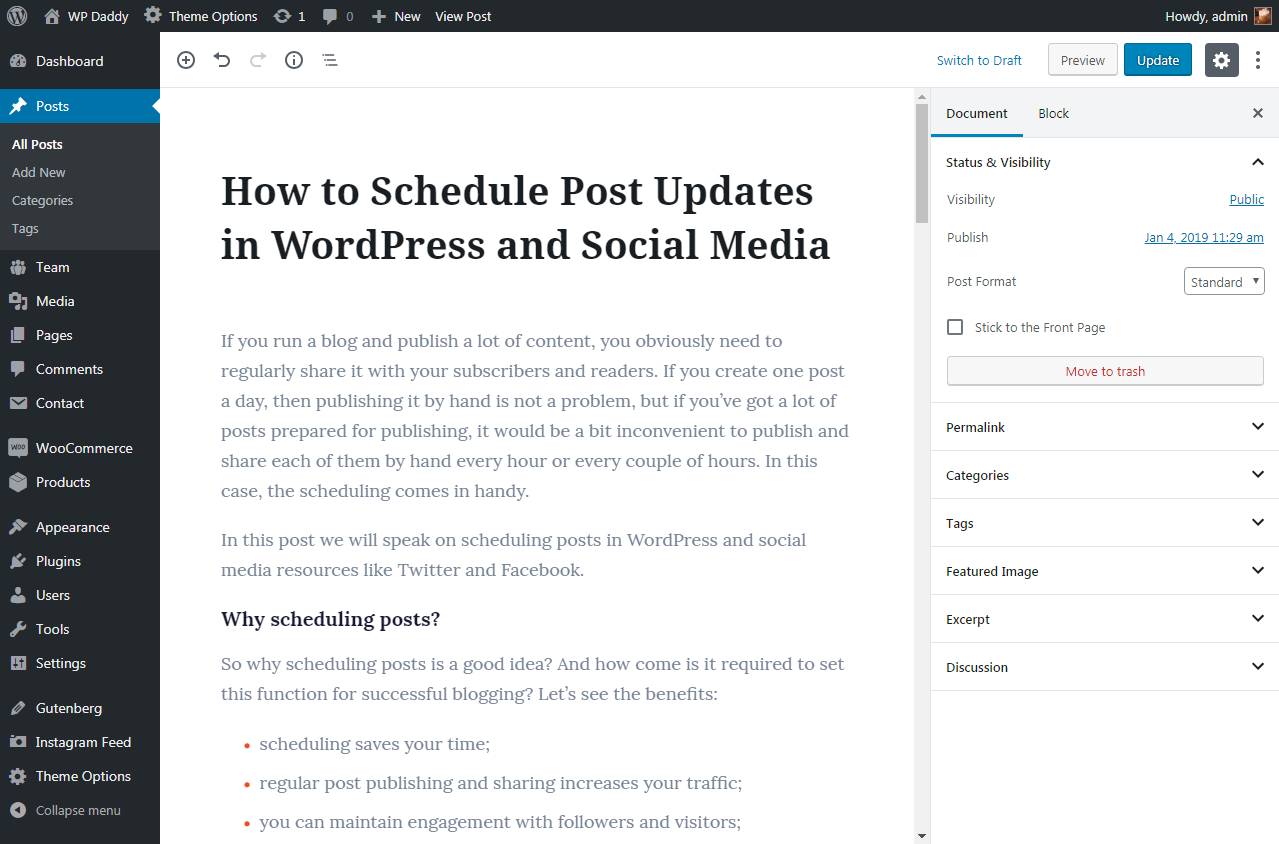
I’ve resolved to take this post to improve its look. So this is its initial variant in the content editor.

Changing the Text Size
First thing I’d like to change is the size of the text. I click the text block to highlight it and now I see the text options in the right sidebar. Here I can select from normal, medium, large and huge font sizes as well as indicate the font size in numbers.

I select the medium one, and so I have to highlight all text blocks one by one to make the size of the font the same in every text block of my post.
Editing the Subheadings and Lists
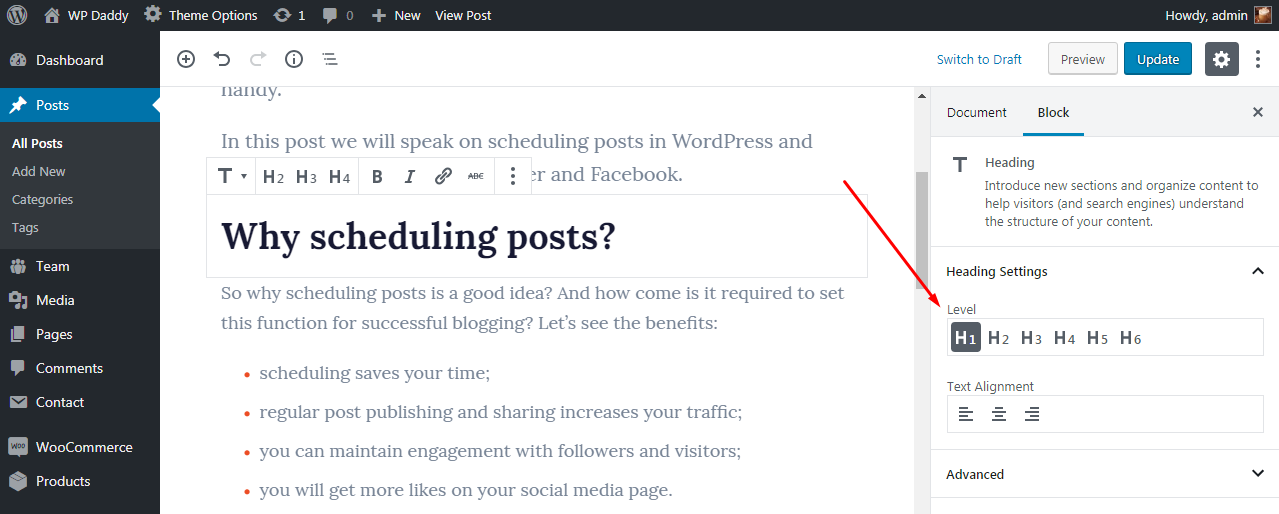
The next thing I’d like to do is to change the size of subheading. I highlight the subheading block, and in the right sidebar I can choose from H1 up to H6 variants of subheadings to change its size. In addition, I can select the text alignment to make my subheading be located either on the right, center or left side.

The advanced settings here allow to insert custom CSS to provide a subheading with a custom look.
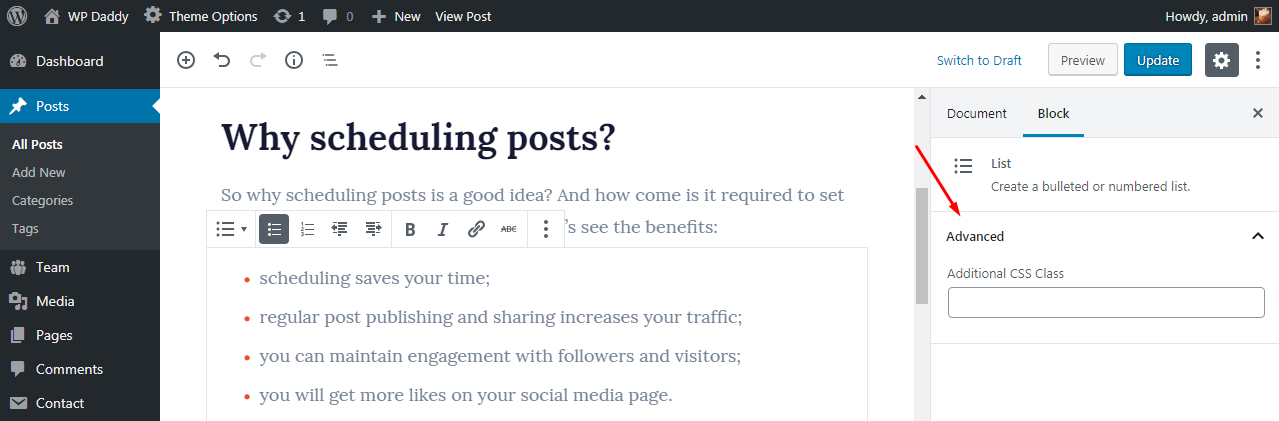
When I highlight a list block, Gutenberg allows to also change its look using custom CSS. I’ve got the dotted list here and I leave it unchanged.

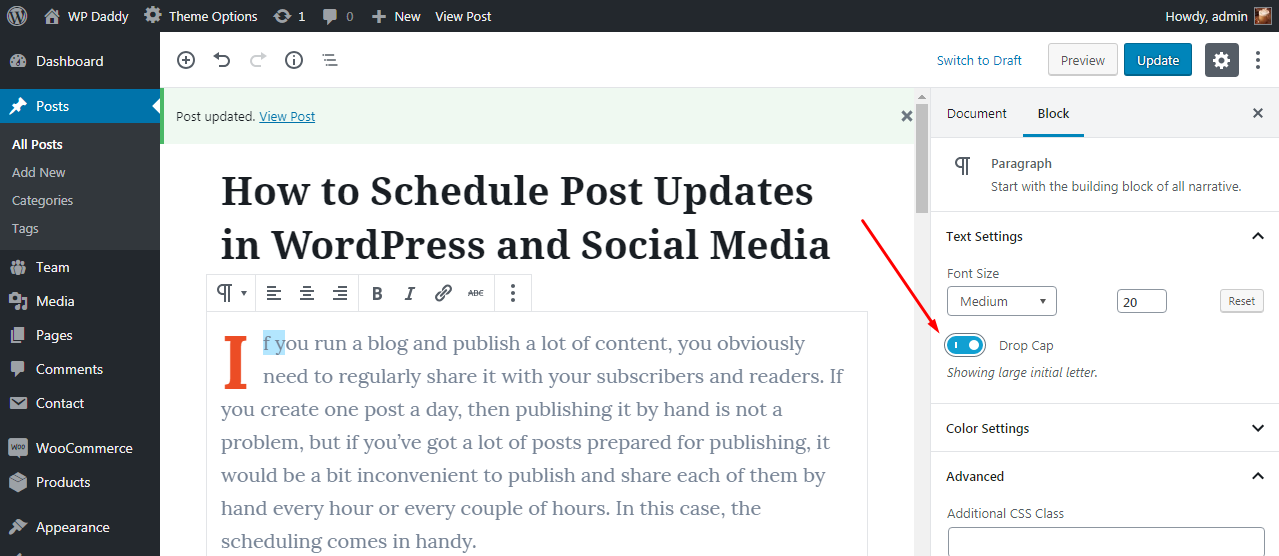
The Capital Letter
Gutenberg allows to set a drop-cap to make your first capital letter in the post look huge and attractive. Its color depends on the WP theme activated on your website. However, you have the color settings here, so this is the thing I’ll talk about further. And this is what makes me a bit frustrated.

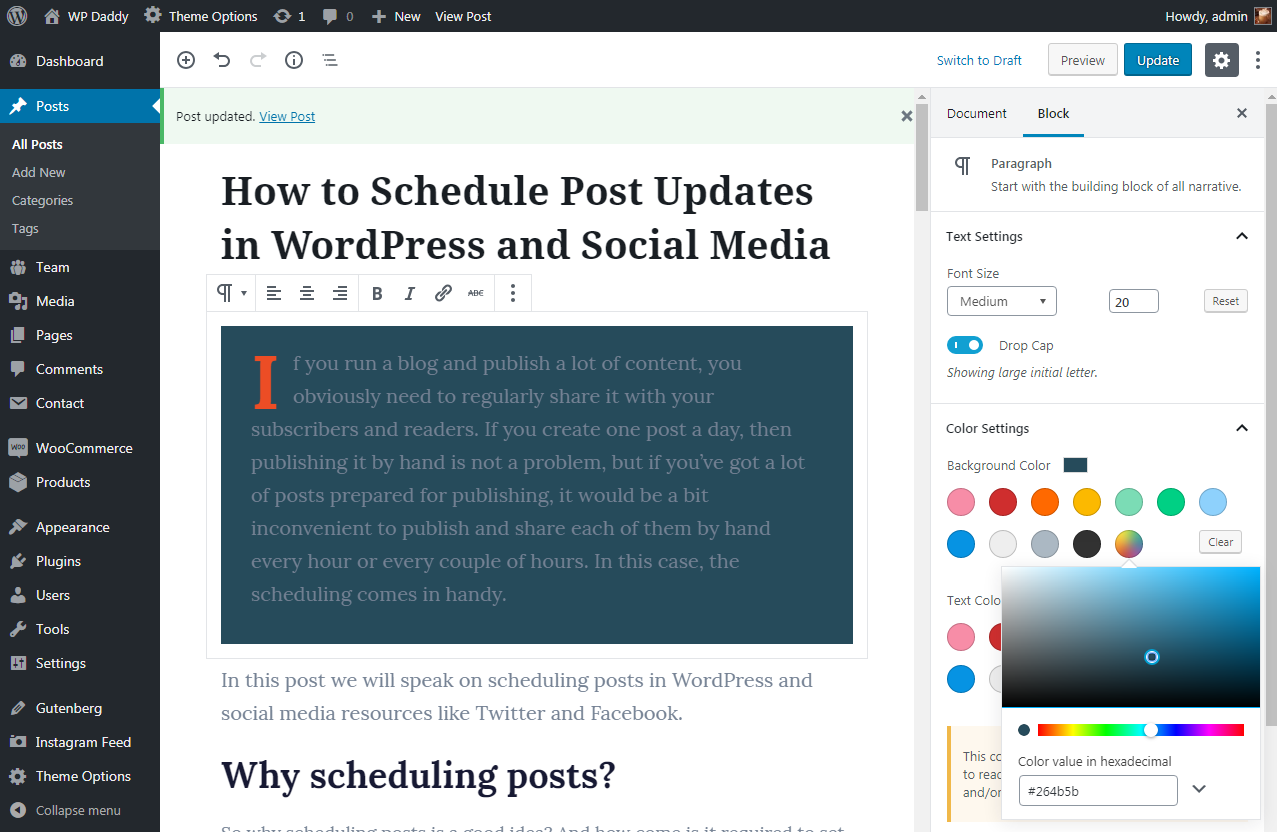
Text Color Settings
Gutenberg allows to change the text background color and the text color itself. So as always you highlight a block and then select a color you want your text to have.


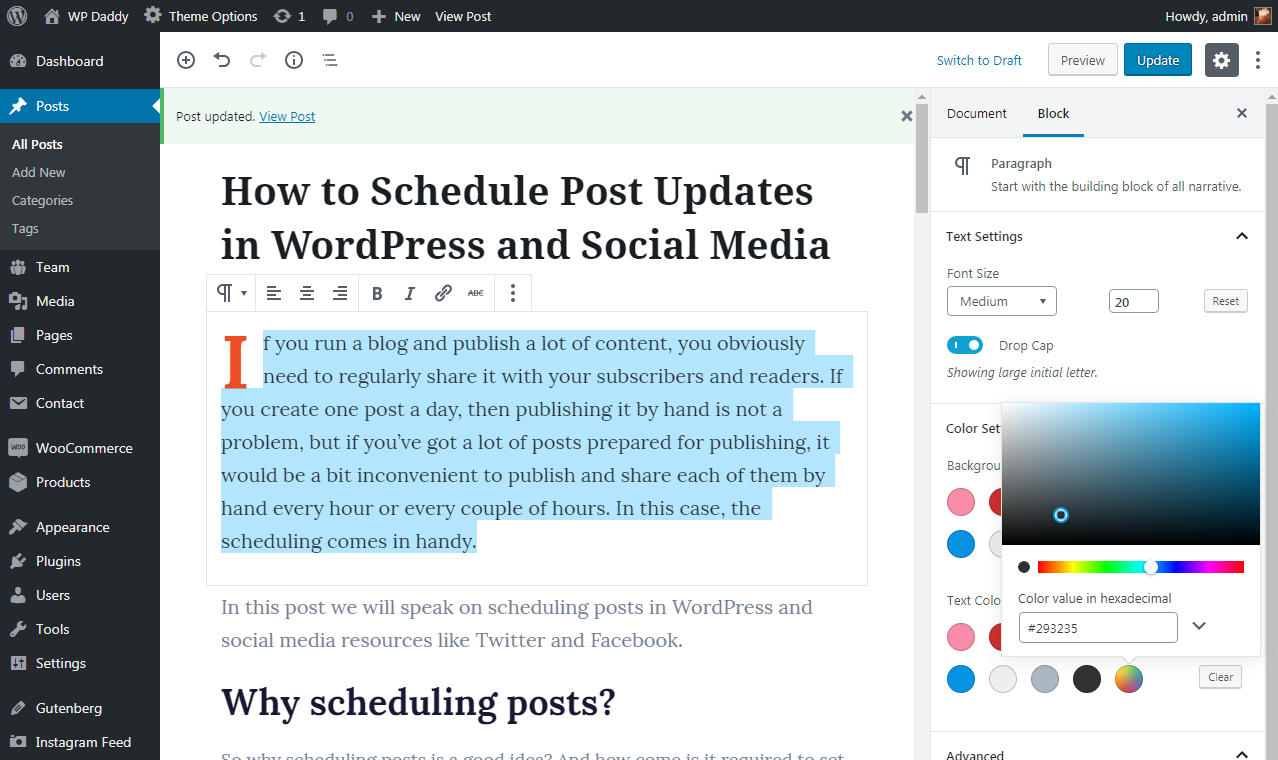
But the fact is that you can either select one of the available colors or choose a custom tone color from the given palette. If I select a color from a palette for my single text block, I should copy its hexadecimal number and insert it in the correspondent value field when highlighting the next blocks.

This is pretty inconvenient because it would be better to highlight the whole post and choose the background color for all text blocks at once. In extremis, it would be more convenient to highlight a text block and just repeat the color used for the previous one. But I haven’t found the option to make this real.
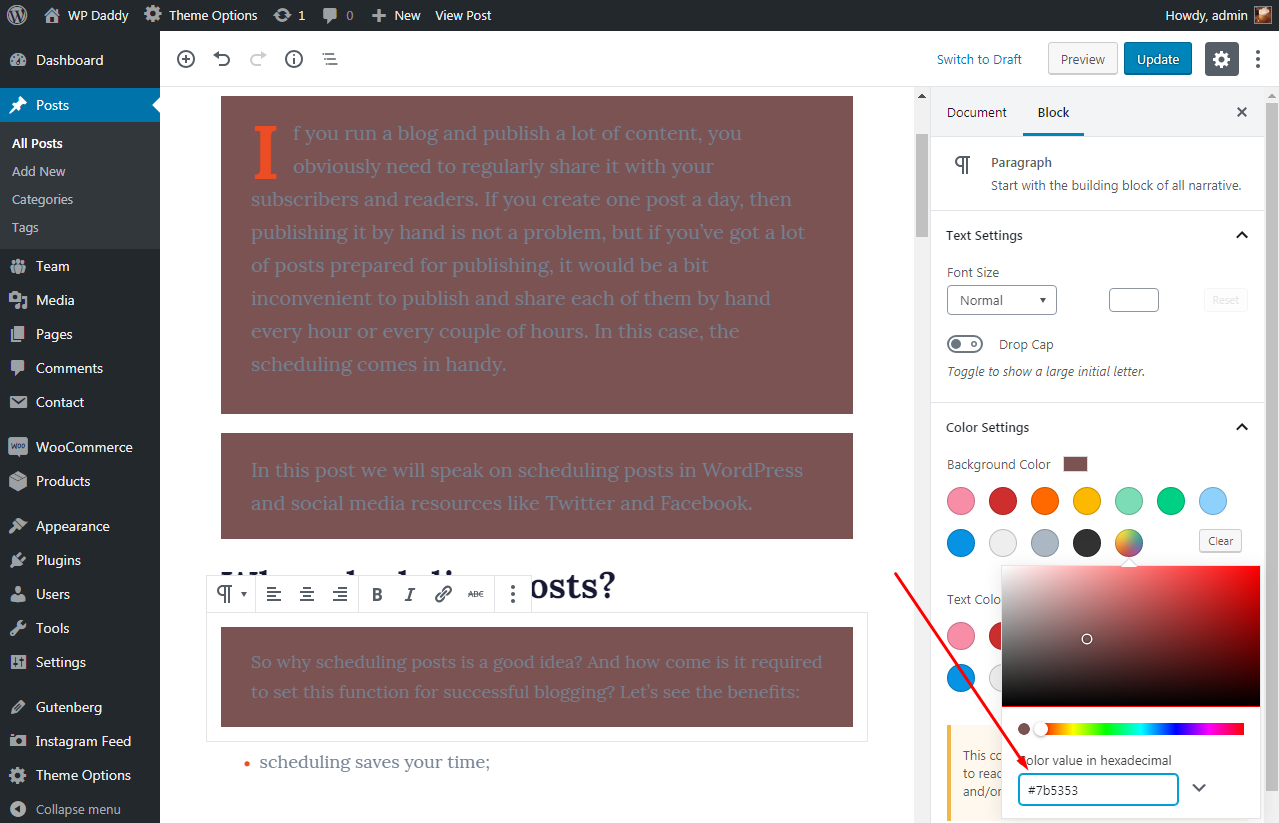
You have to select a color from the palette for every next text block separately. Otherwise, I should just insert a hexadecimal number to be sure I use the same colors for every next block.
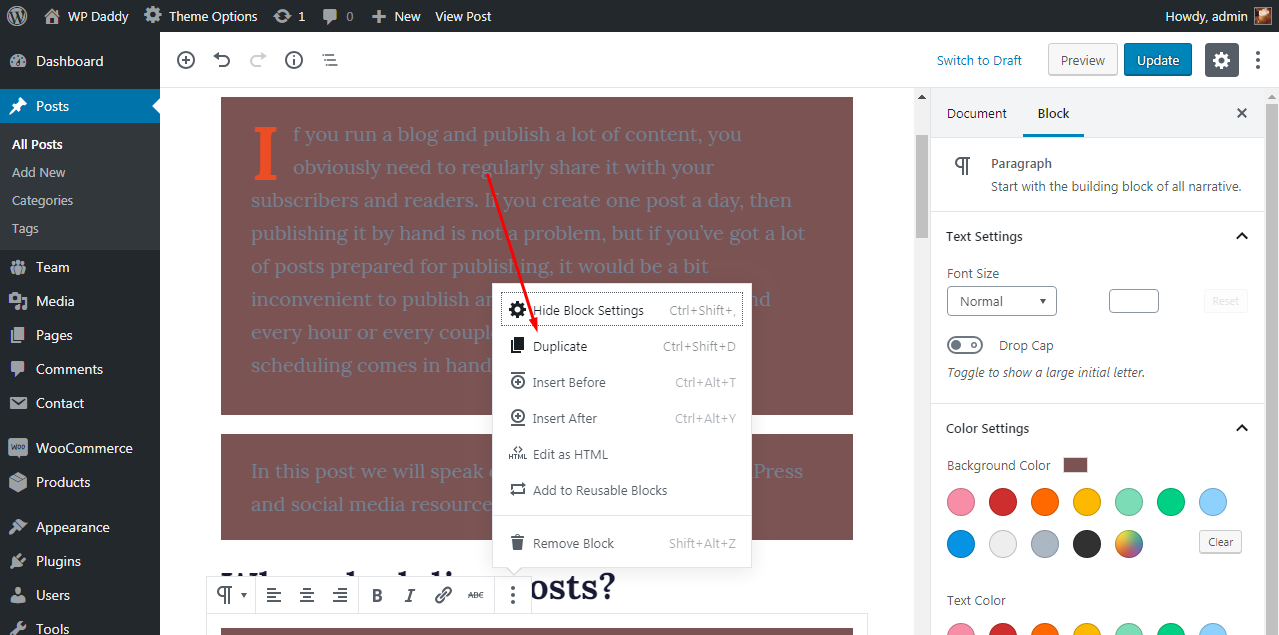
Or I can duplicate the text block with the same pre-defined background color and then just insert the new text into it.

Do you, guys, know some simpler way to change the text background color in Gutenberg? Please share in the comments. I’ll be much thankful.
Image Block Settings
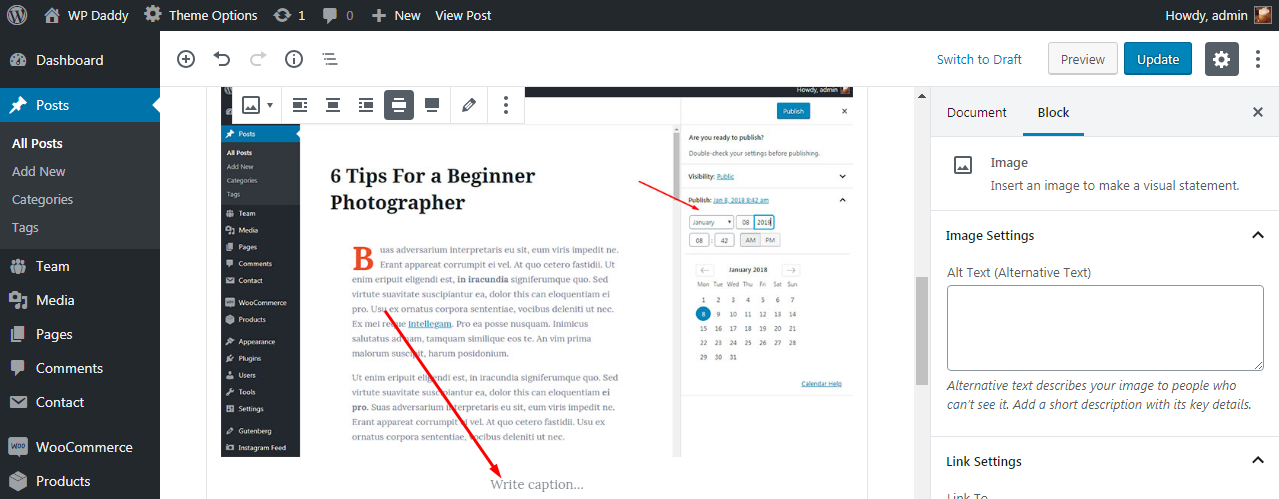
Highlight the image block and you’ll see the options to change the alignment of your image.
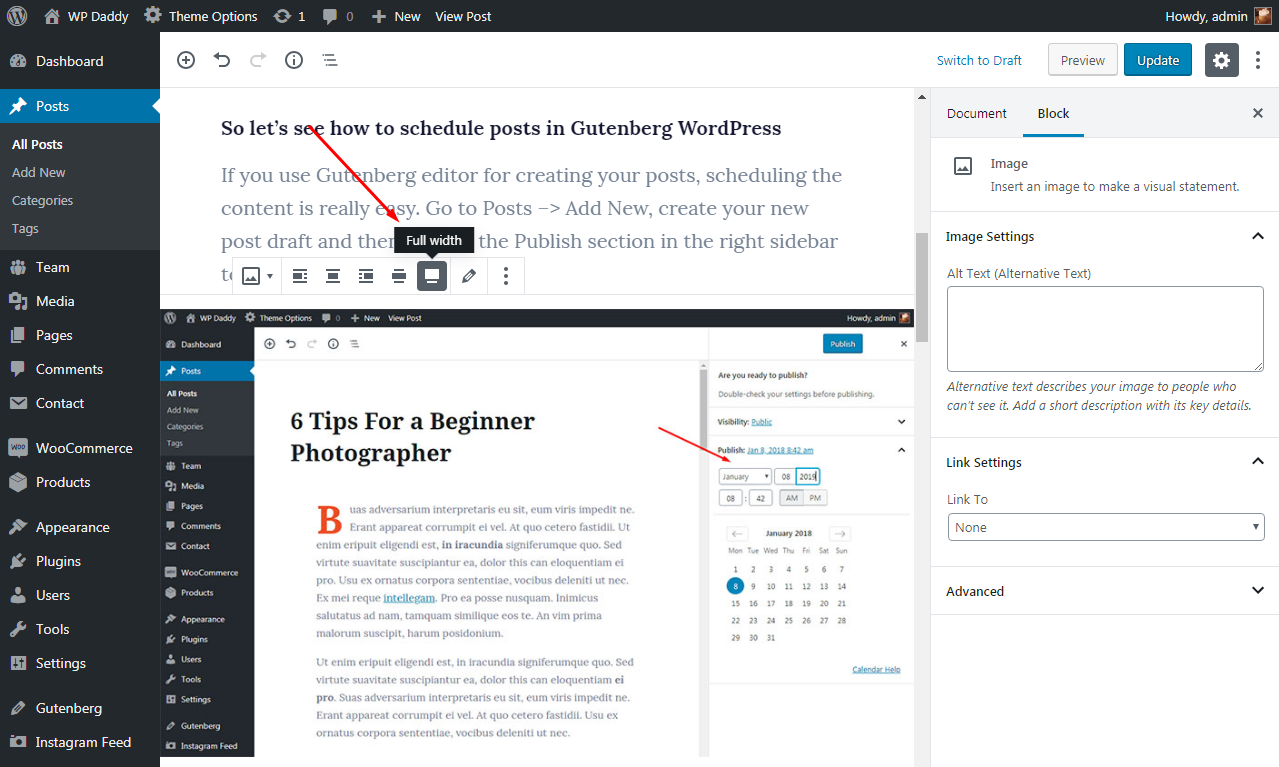
You can either make your image be the fullwidth one,

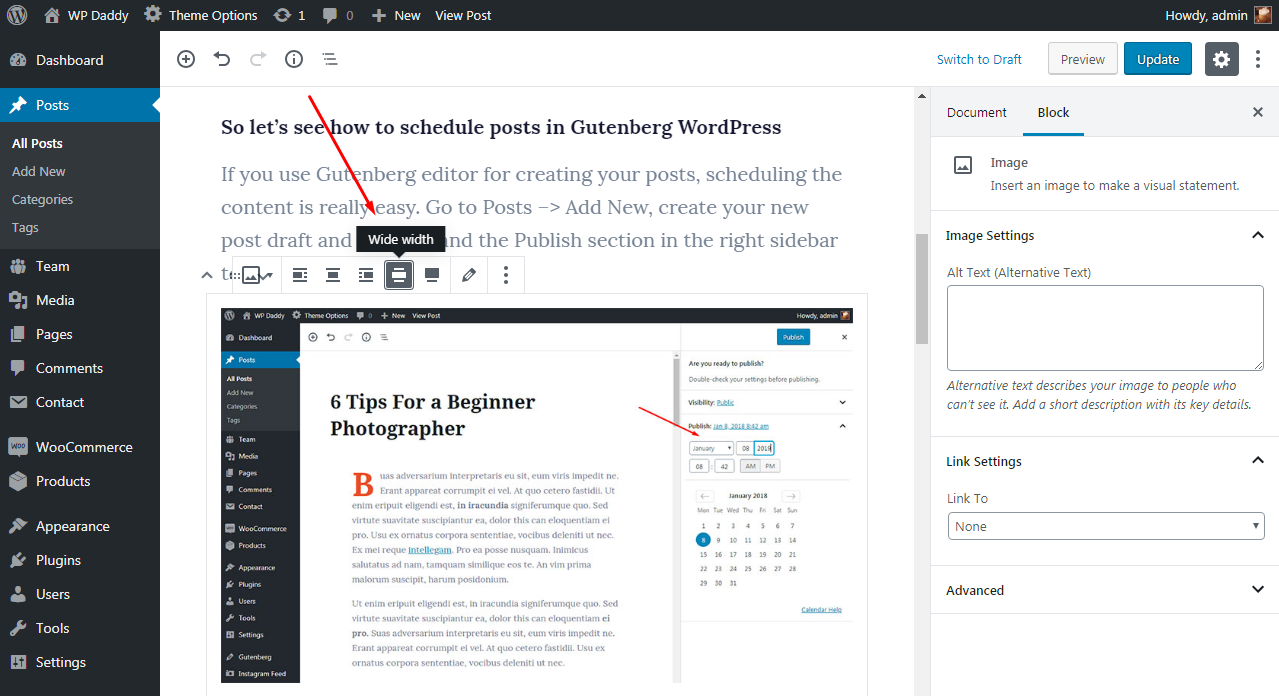
make it the wide width

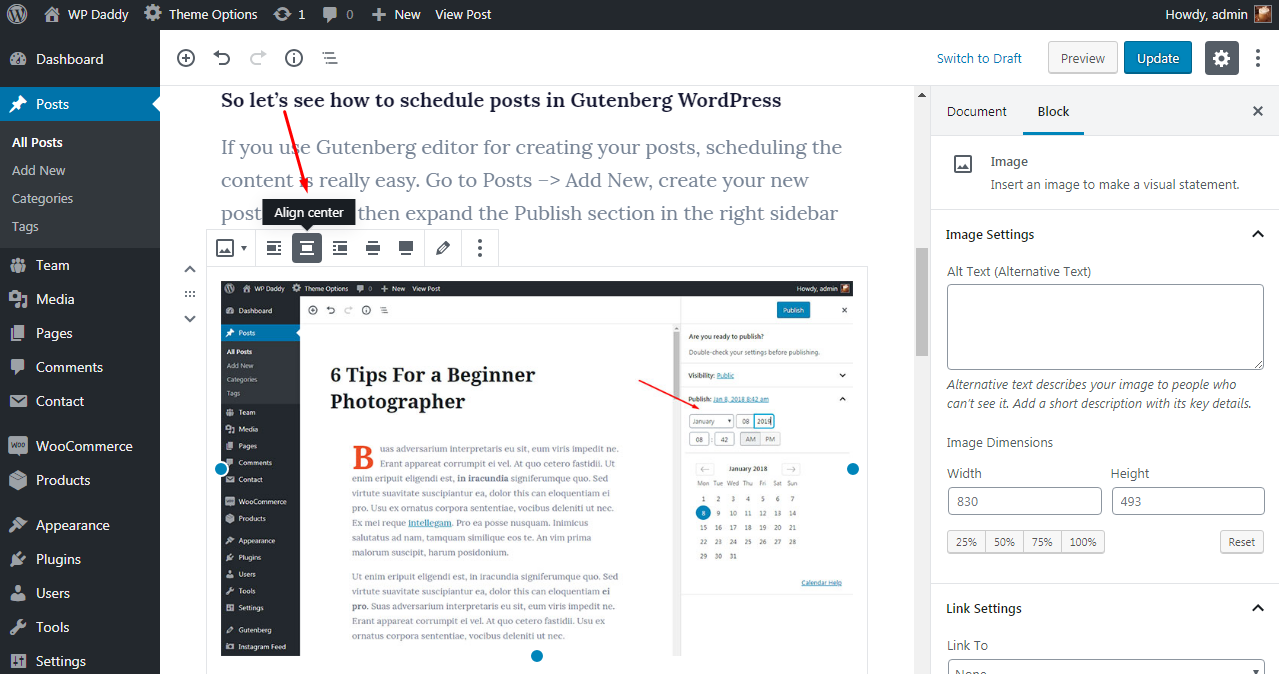
or align it center, right or left.

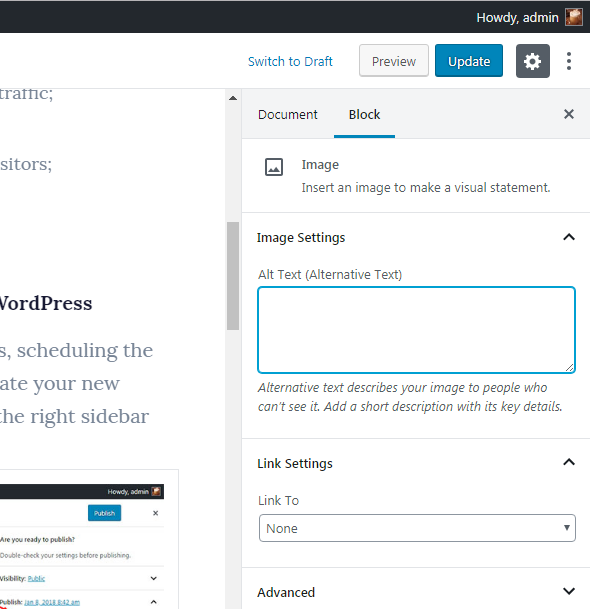
You can also edit the image settings in the right sidebar like adding the Alt text, linking your image to any page or post, etc.

Feel free to add a caption for your image to describe what is depicted on it.

So your post can look quite differently after editing.


You can make much more changes using custom CSS, aligning your snapshots on the right or left, selecting different sizes for your subheadings and using different text background colors, etc. Please comment on my question I’ve mentioned above, it really matters. Thank you in advance.
Hope this post was helpful,
Melany H.