Modern page builders available for WordPress make life easier for users without coding knowledge. They come with an intuitive interface, so you just have to drag-and-drop the elements to build the structure of your posts and pages.
We’ve already shared the comparison on WIX VS WordPress and admitted it’s great that both platforms support visual editors. Though in June, when we made this comparison post, there was no native visual editor for WordPress available, and we mentioned it supported page builder plugins for editing purposes. Today we can be proud of Gutenberg – a very new and convenient visual editor being a perfect solution for creating beautiful blog posts with WordPress.
Despite of all of that, today we’ve decided to compare two widely recognized and useful page builder plugins that are WPBakery (Visual Composer) and Elementor ones. And we hope this will be helpful for you if you’re about to launch your debut WP website of any kind. So let’s start!
WPBakery VS Elementor – Pricing Options
Elementor is a free page builder allowing you to edit everything on the front-end and get instant results (you see how your changes will look live on your site). You can also buy a Pro version which costs $49 for 1 site, $99 for 3 sites, and $199 for unlimited sites.
WPBakery page builder is a premium plugin that allows you to take full control over your website and build any layout you prefer without any effort. Today, WPBakery is available for $45, but you can get it for free with any premium WordPress theme you buy for your project. Most of the readymade designs for WordPress have got this page builder integrated.
WPBakery Page Builder – Frontend and Backend
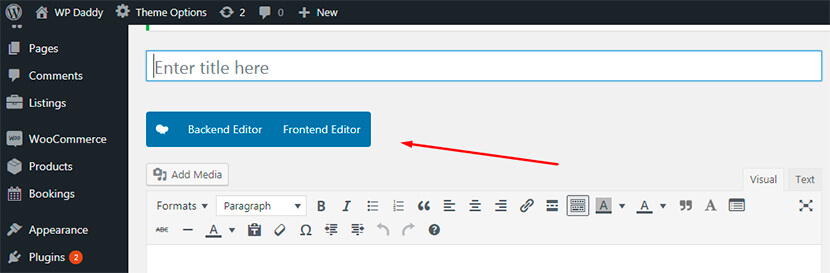
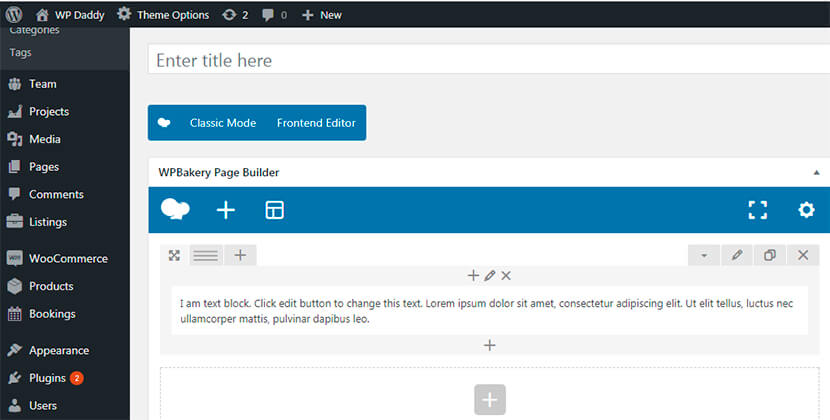
Once you start working with WPBakery, you will see the Backend and Frontend Editor buttons to launch it with. Go to Posts -> Add New (or Pages -> Add New) in your dashboard to test an editor in practice.

You can choose either a backend editor to build a web page with the help of abstract blocks or a frontend editor to create a page with a live visual preview.
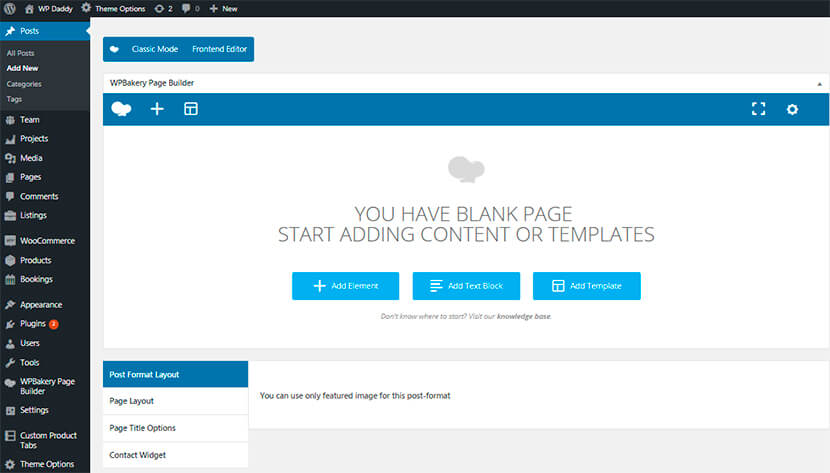
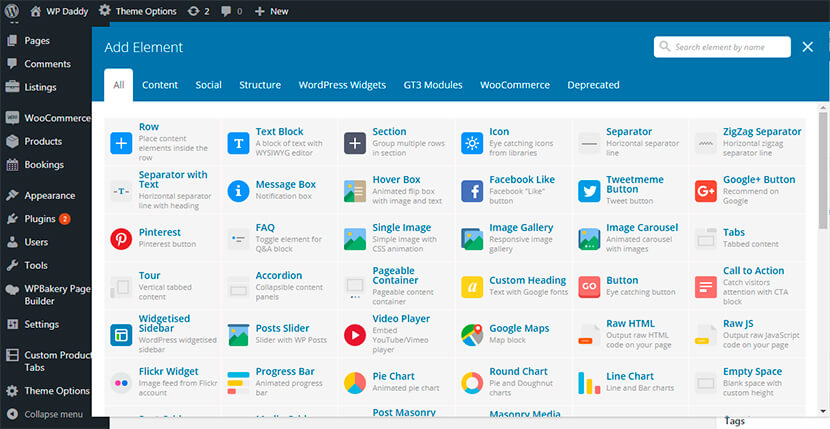
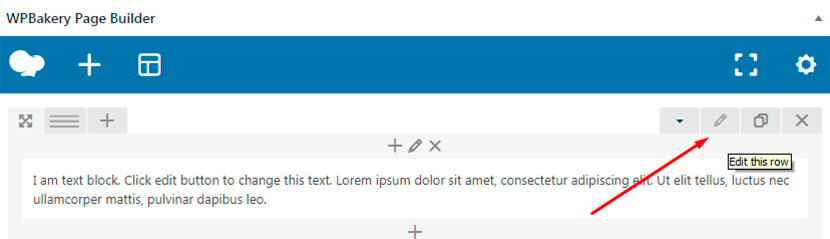
The backend editor looks as follows:

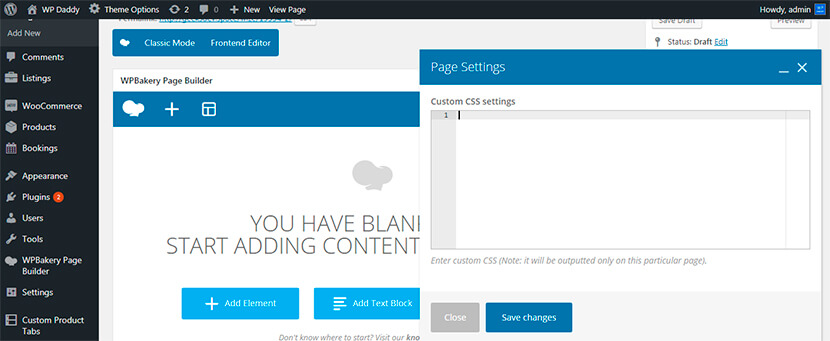
Here you can either add an element, add a text block or add a template (We will speak of every option in detail further). If you click the settings “gear” in the right corner above, you’ll be able to add any custom CSS to set your page as you prefer.

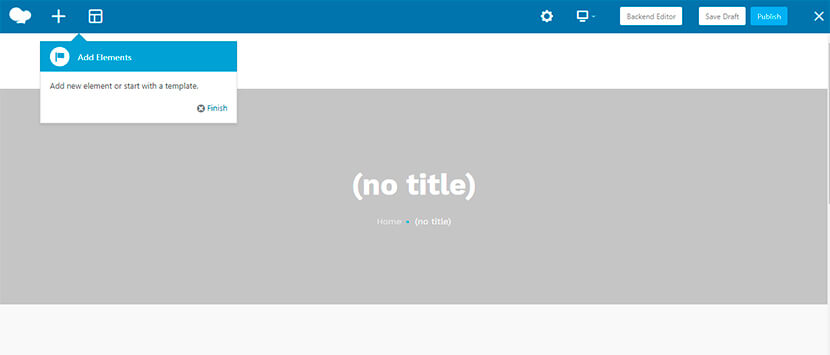
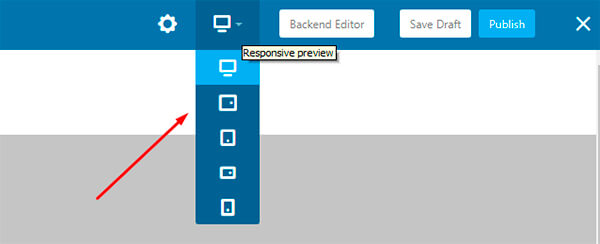
Here’s how the frontend editor looks like:

Here you can add elements, watch how they will look on different screen resolutions, save your changes as a draft or instantly publish them to make them live.

Elementor Interface
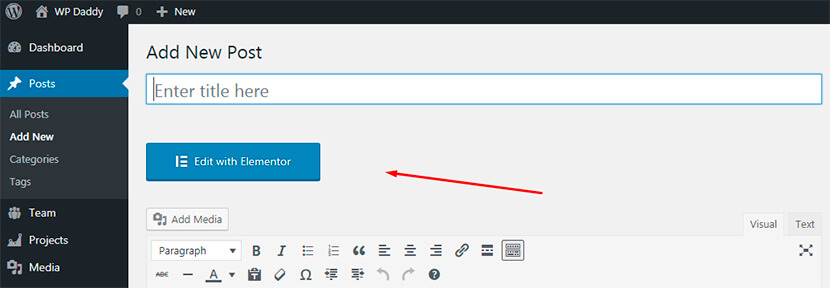
Elementor page builder is launched with the Edit with Elementor button in a post or page you create.

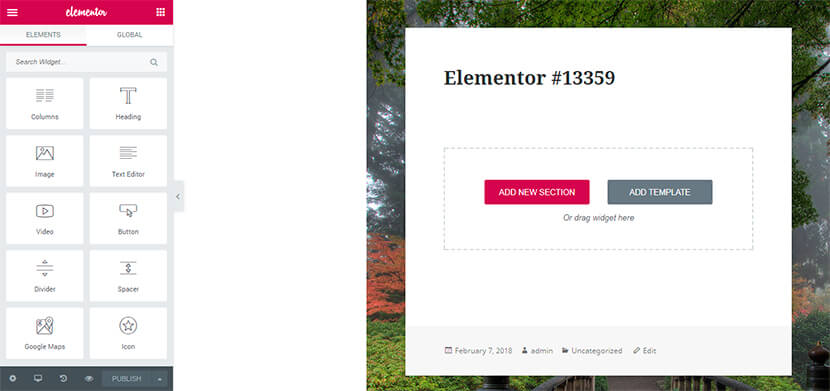
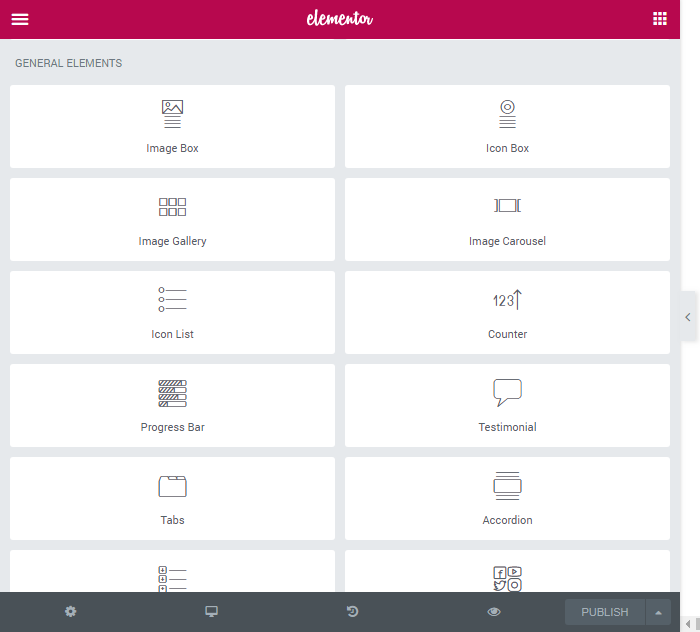
Here’s how its frontend editor looks like:

You get Add New section and Add Template button or you can drag the widget from the list of elements available in the left sidebar and drop it to the main area to continue editing.
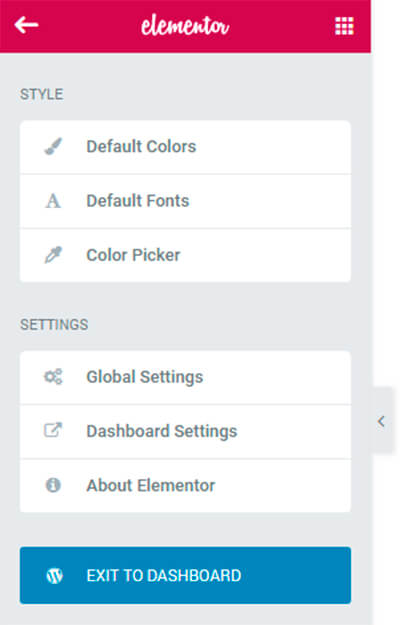
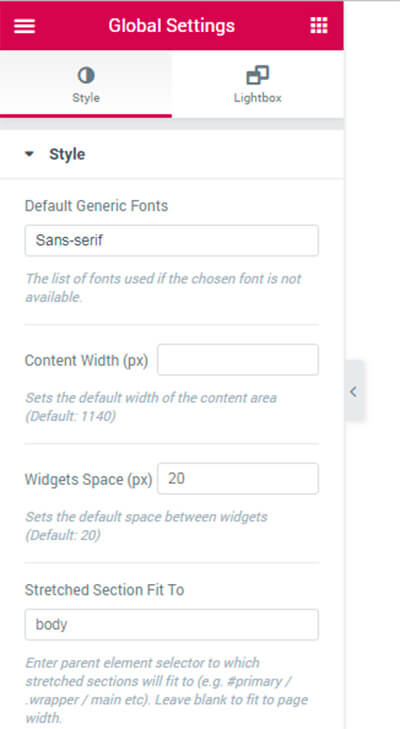
Right here you can manage Settings and Style of the page (global or dashboard settings) and change style (by playing with default colors, default fonts, and color picker).


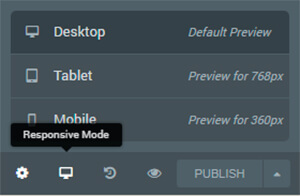
The responsive mode allows previewing your page on any screen size and resolution. And History mode near it is available here to see what changes you’ve recently made either to restore them or just review.

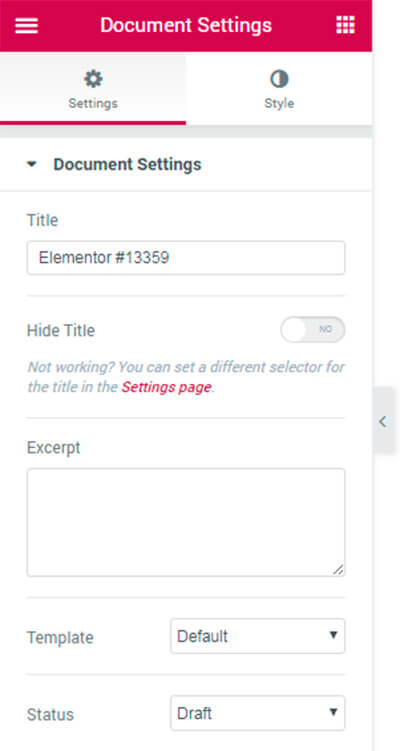
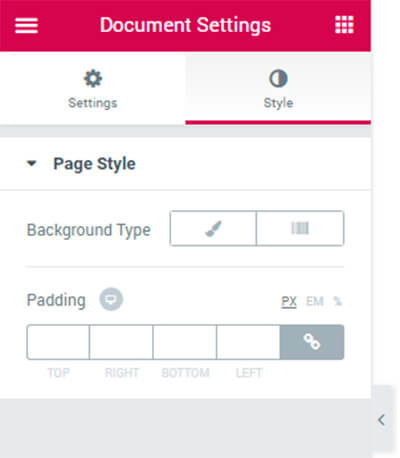
The gear near the responsive mode allows managing Document Settings to create or hide a title and write an excerpt, select a template, status, etc. Here you can also choose the Style of the document like background type, padding, etc.


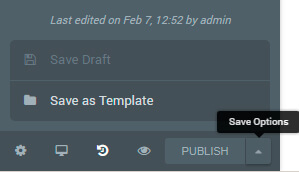
All changes can be either saved as a template, as a draft, or published at once.

Elements – WPBakery + Elementor
Elementor includes a lot of General Elements in its free version, and more than 50+ ones – in its Pro version. By the way, you can use the new and coolest Elementor add-ons which are constantly developed by experts and available for free or on a paid-for basis. Most of them are easy to find at WordPress.org.

WPBakery page builder includes more than 40 content elements, more than 12 WP widgets, social media widgets, and elements for structure. If the theme you use is compatible with WooCommerce, you can also add a cart, featured products, and other online store elements with the help of draggable blocks. New add-ons are also regularly developed for WPBakery.

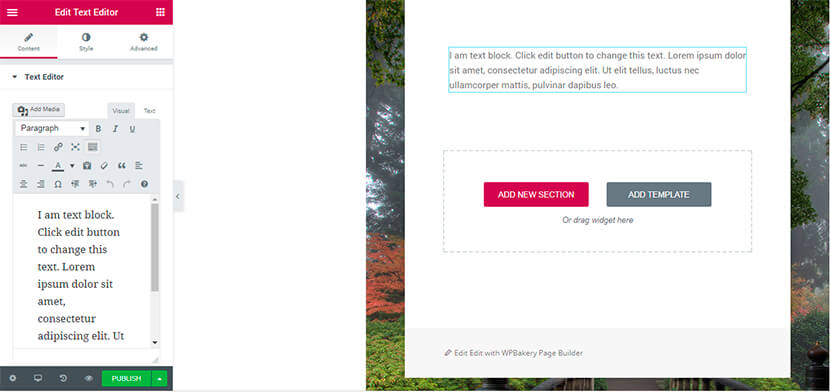
For instance, let’s add a text block with Elementor. Just drag the Text Editor widget and drop it to the main area.

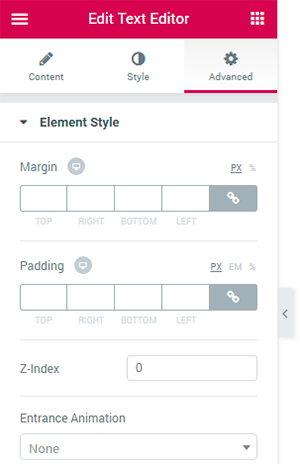
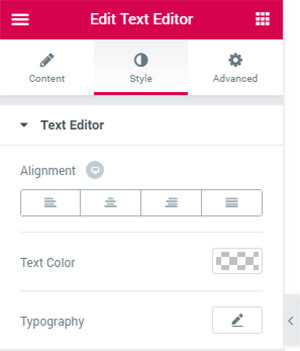
Now you can edit the text and manage the Advanced settings of the block. You can choose margin, padding, and other styles of the element here. By the way, you can select the alignment, text color, and typography in the Style section here.


If you create a new post, the WPBakery’s backend and frontend editors also allow to easily add a text block just by clicking the correspondent button (see the very first snapshot in our post). Here you can also manage the settings to make your text look as good as possible.

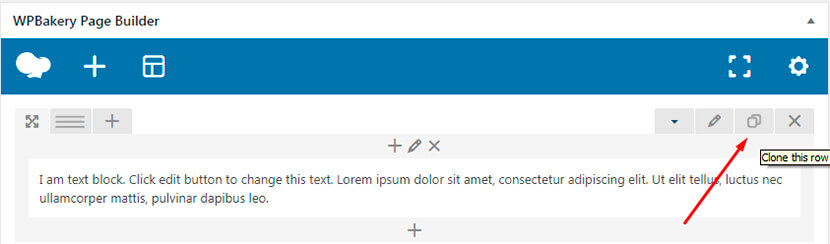
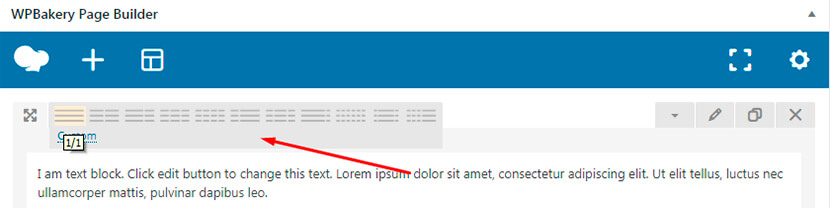
You can clone the row to make your text editing process quicker.

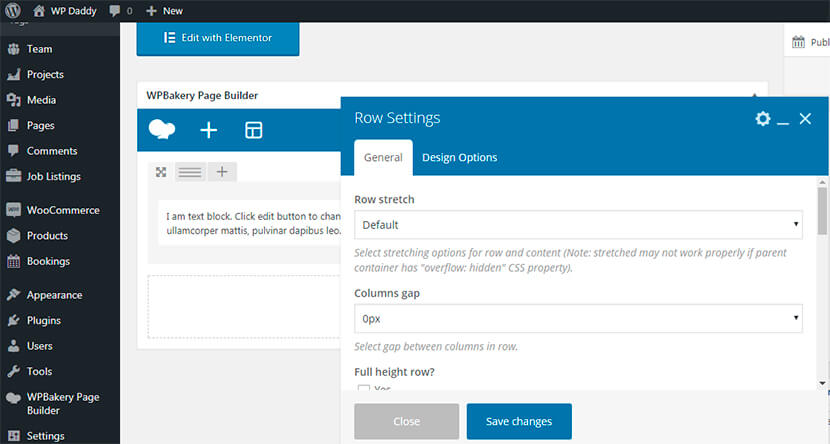
You can manage the General Row Settings to choose its stretch, columns gap, content position, and other preferences.


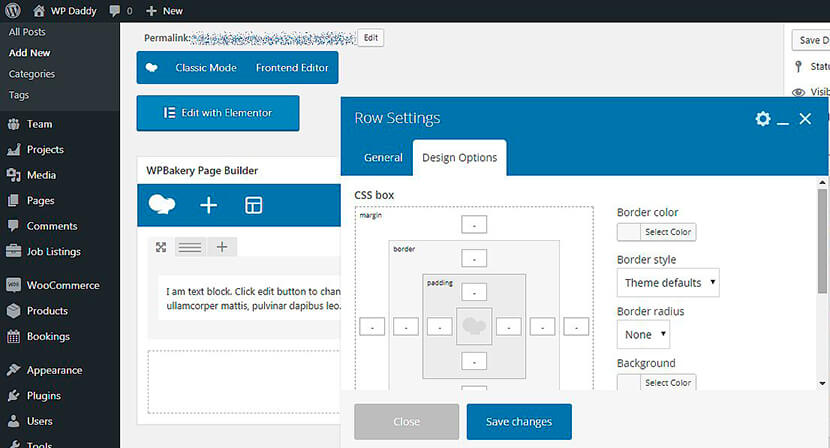
And you can manage the design options to choose padding, margin, border, select background color, etc.

You can also easily add columns, and you can choose different types of text blocks from the available list as well as add any custom type of the text block you prefer.

Templates Library
Both WPBakery and Elementor page builders have got a comprehensive library of design templates you can use for building your web pages.
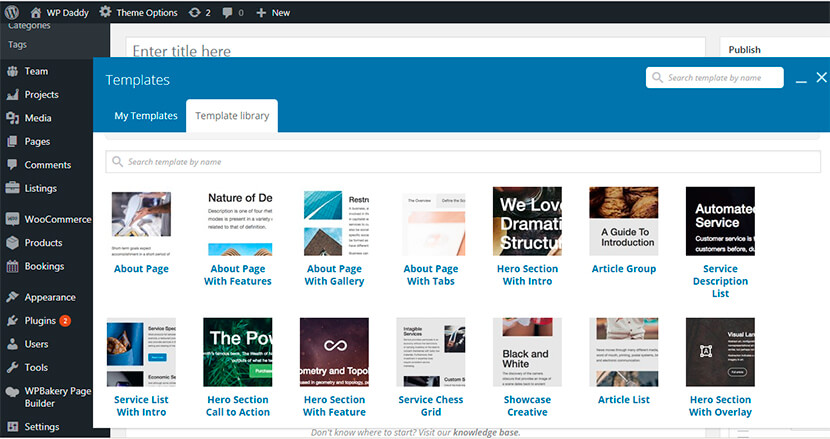
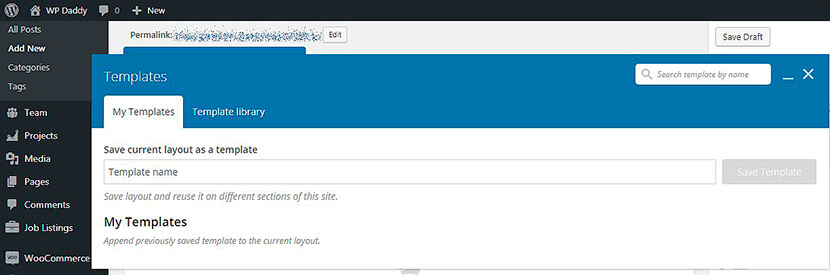
When you click the Add Template button in the WPBakery page builder’s interface, you can access a library including more than 85 pre-designed themes to choose from. By the way, here you have the option to add and save your own design templates for later usage.


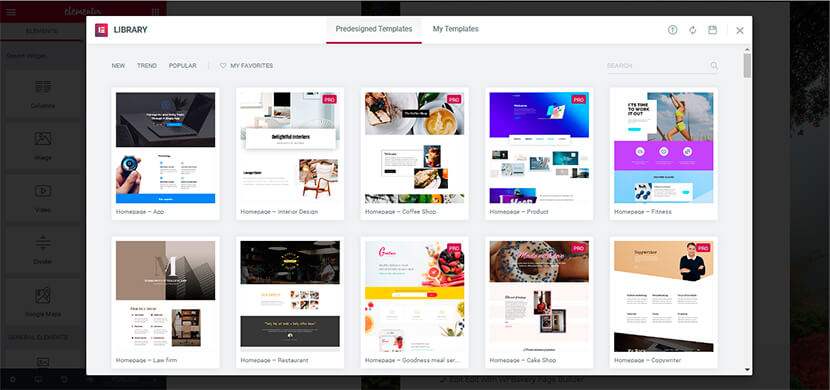
If you click the Add Template button in Elementor, you’ll also enter the library of 120+ readymade designs, so you can choose the one for almost any business or personal website. Here you can also save your templates to reuse them.

Just try both page builders by yourself, to find out which one is easier for you to use and which one includes more features you need for building your website.
Final Thoughts
As you’ve probably noticed, we never define a winner in our comparison posts, because we allow you to weigh up all pros and cons and choose the right solution by yourself considering your personal expectations. If there are any concerns you’d like to leave, please don’t pass by our comments section.