Despite of the fact that most current WordPress themes use the similar default style for all category archives, it is possible to differently style individual categories. If use different styles for your categories you can make your website look unique and your pages look uncommon.
The more exclusive and engaging you make your website, the more chance to increase your traffic and raise your visitors’ interest you gain. Styling categories in different ways is simple, just follow our guide.
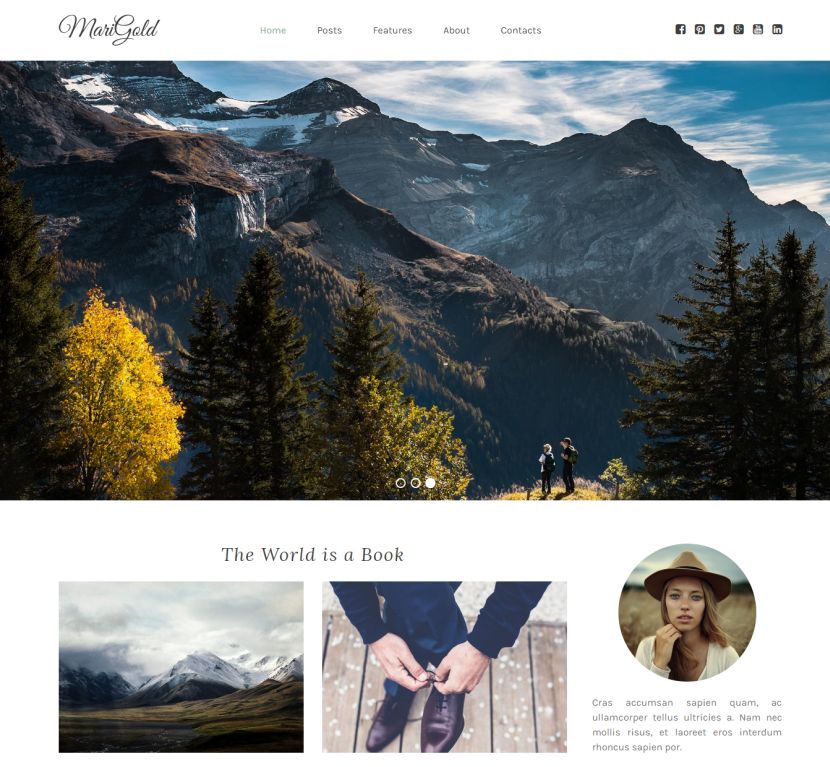
A few effective methods are available for styling your post categories differently. Let’s speak on the two most popular ones. We will show you these two methods using a Free WordPress Theme – Marigold.

A Category Template in a WordPress Theme
Depending on a template file name, WordPress can automatically pick the suitable template to display a page. However, you are free to create a template for every definite single category. For instance, if you wish to style the “Hi-There” category in a different way, it is possible with the help of adding a category-hi-there.php template file to your currently active theme.
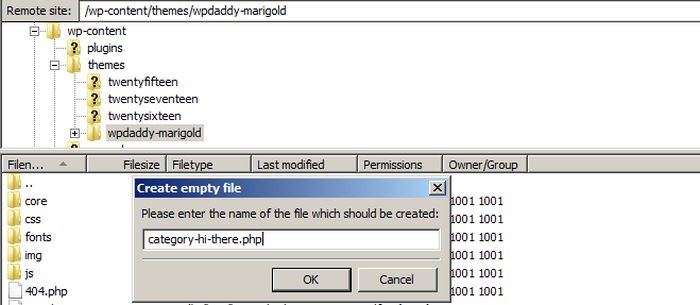
Connect to your WordPress website with any FTP client you prefer, and then go to /wp-content/themes/your-active-theme/ folder and create a new file category-hi-there.php. In our case, this directory looks like /wp-content/themes/wpdaddy-marigold.

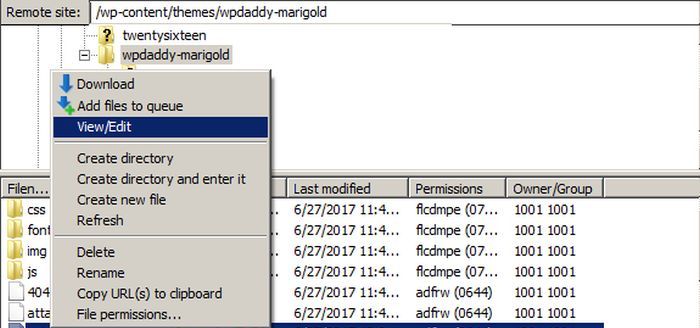
After that you can view and edit this file, paste the code into it and style your category template as you require. Depending on a code you add, you can make this template look like a fullwidth page, add some text, and make any other changes.

Style Categories in WordPress with CSS
As you know, WordPress automatically adds CSS classes to various elements everywhere on your website. These include both the body class and the post class.
As we’ve been spoken on a “Hi-There” category for our website, let’s view it and inspect it to see what we get.


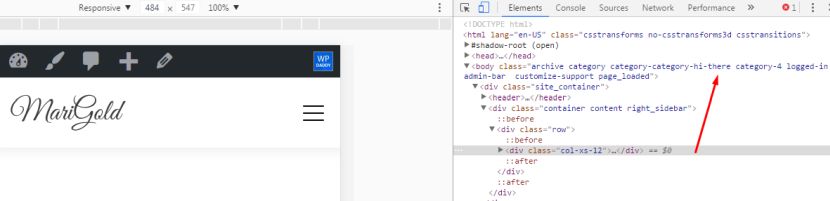
So you see that there are a few CSS classes added to the body tag.
<body class=”archive category category-category-hi-there category-4″>

The following custom CSS can be used as an example for changing a category style.
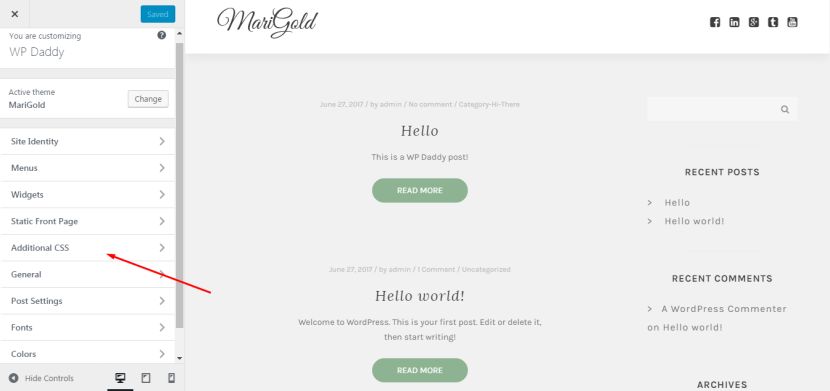
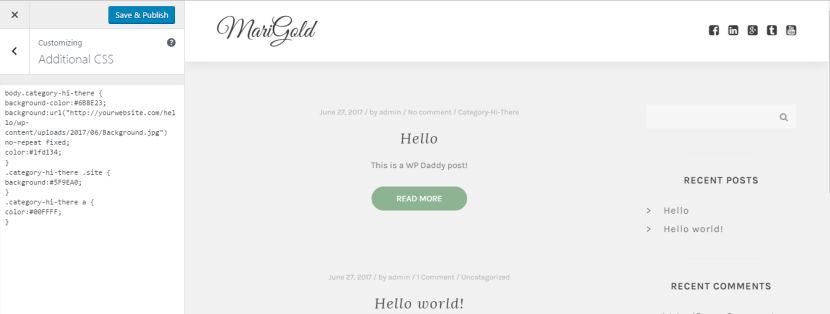
Go to Appearance -> Customize and click the Additional CSS option.

Add this custom CSS into the required field. You should specify a class for your particular category. You can find a proper WP solution to create the right CSS for your particular website.
body.category-hi-there {
background-color:#6B8E23;
background:url(“http://yourwebsite.com/hello/wp-content/uploads/2017/06/Background.jpg”) no-repeat fixed;
color:#1fd134;
}
.category-hi-there .site {
background:#5F9EA0;
}
.category-hi-there a {
color:#00FFFF;
}

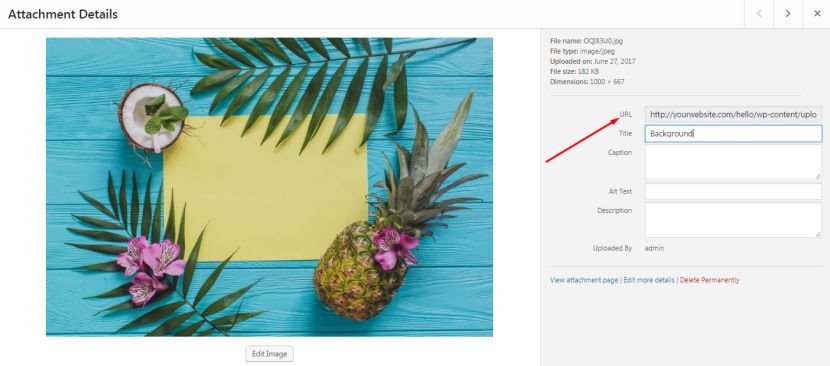
You can also copy any image URL from your media library to insert it as a background in your CSS.

Choose any color in RGB format from any color picker you prefer and insert its HTML name into the CSS.
This is just a brief guide, but we hope this tut will be helpful for you.