Sometimes when you read a tut dedicated to using some online services, WordPress plugins, software, or anything else, you need to click the images inserted in the post to enlarge them and view them in detail. This way you can find out how to perform definite steps described in that certain step-by-step guide.
By default, WordPress has only one integrated function supposing the possibility to view larger images either in a new tab or a new browser screen.
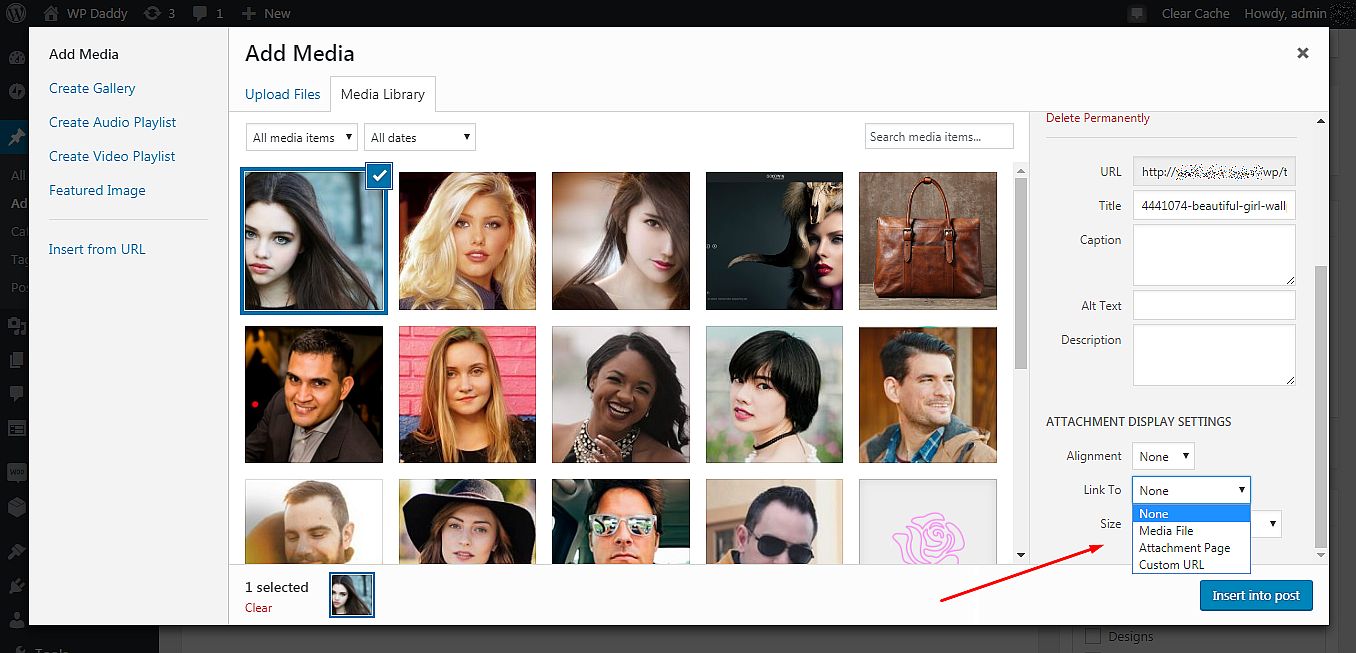
When you insert an image into a post or a page, you can select from linking to the media file, custom URL, or attachment page. When you choose media file, visitors are taken to a browser screen with the full-size image displayed. And when you prefer attachment page, it redirects a visitor to the default page created by WordPress for every media file.

No matter what you choose, your visitors will either be sent to another location or your header and footer will be missing.
A great way out in this situation is to enlarge images when they are clicked. The images will be shown as a popup window, so the visitors will stay on the same page and won’t be sent anywhere else.
Note: Some WordPress themes have got the built-in function of enlarging images when clicked, so please check out if your theme supports this function before you start using any third-party solutions. The plugin can sometimes interfere with the built-in functionality of the theme.
So how to enlarge images when clicked?
For our purpose we will use FooBox Image Lightbox WordPress plugin for WordPress. It works out-of-the-box and adds a popup to all WordPress image galleries. Just install and activate it, then go to Posts -> All Posts and select a certain post or Add New post to test how the plugin works.
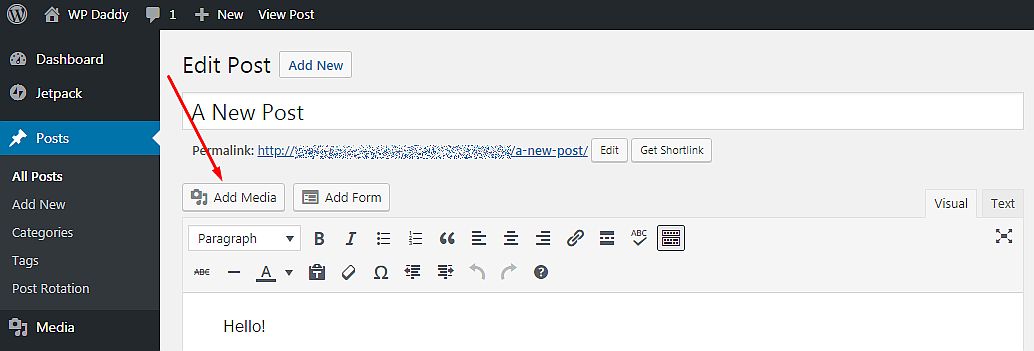
When editing the post, click the Add Media button,

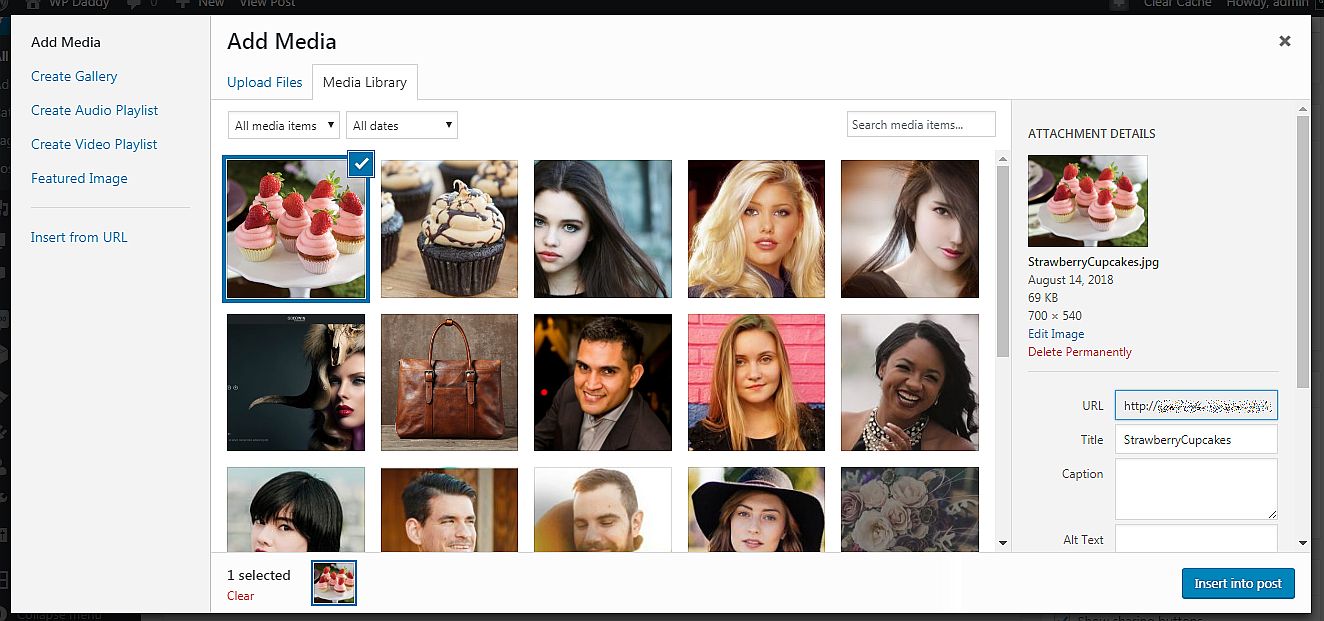
select the image from the media library and click the Insert into Post button to add an image to post. Update the post and Preview it to see the results live.

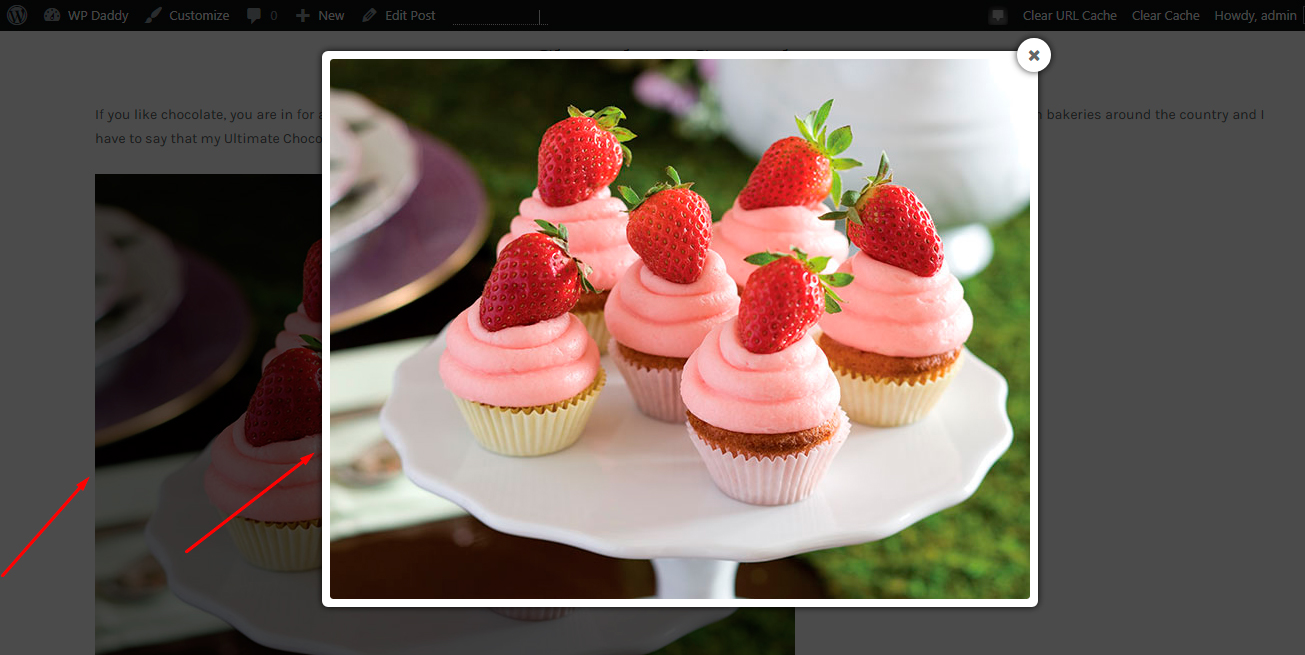
Now you can click the image and it will be automatically enlarged emerging as a popup right on the same page with a post published.

That’s all! As you see all is quick and easy, so try it yourself!