When you run a blog and publish new posts, you hope that it will be exciting for users. You want your readers to be curious enough to leave comments under your posts, ask questions, and make a discussion.
Sometimes users create comments just using gifs or jpegs with funny or witty inscriptions which say it all and allow them to express enough emotions even without words. Such comments are allowed in many social media and forums, so it would be great to allow your users to upload images in comments on your WordPress blog.
Firstly, it really increases engagement, secondly, it improves conversion because users discuss your posts, and most of them stay on your web-page for longer. A discussion transforms into real fun and the possibility to exchange impressions using images and photos right in the threaded comments.
In this post, we will try to explain how to allow users to leave comments with the attached images in WordPress. So, let’s start!
Note: Update 2020! On July 25, 2019, the Comment Attachment plugin was disabled, please look for an alternative. For instance, you can use the DCO Comment Attachment plugin instead.
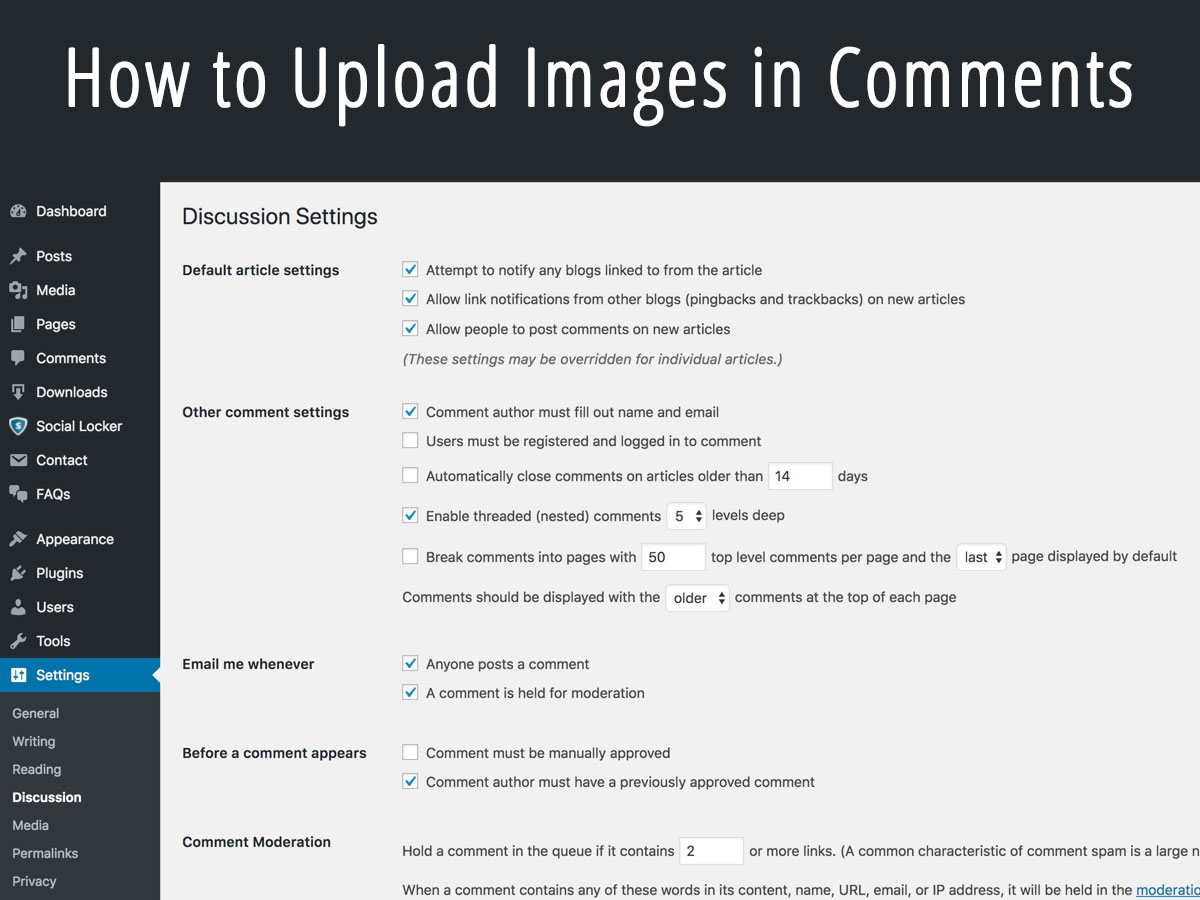
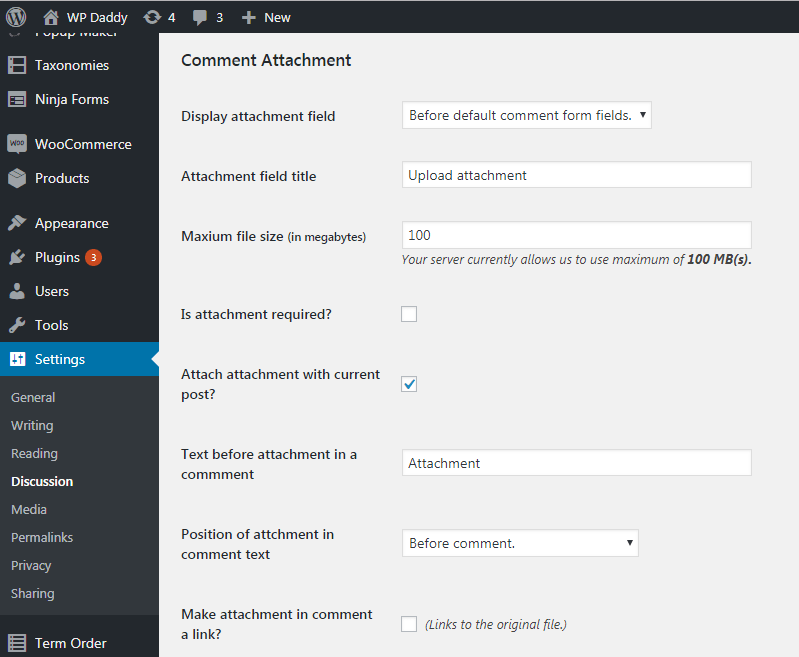
For our purpose, we will use the Comment Attachment plugin for WordPress. After its installation and activation, go to Settings -> Discussion -> Comment Attachment and manage the settings like the place where to display attachment field, maximum file size, attachment field title, etc.

Here you can also check the types of files which will be allowed to upload. As you see, you are allowed to upload jpg, gif and png images, pdf, doc, ppt, odt, and many other documents, rar and zip archives, mp3, mp4, ogg, and many more audio files, mp4, m4v, mov, wmv, 3gp, and many more video files as well as APK files.

Just check the file extensions you want to be allowed to upload and then save the changes.
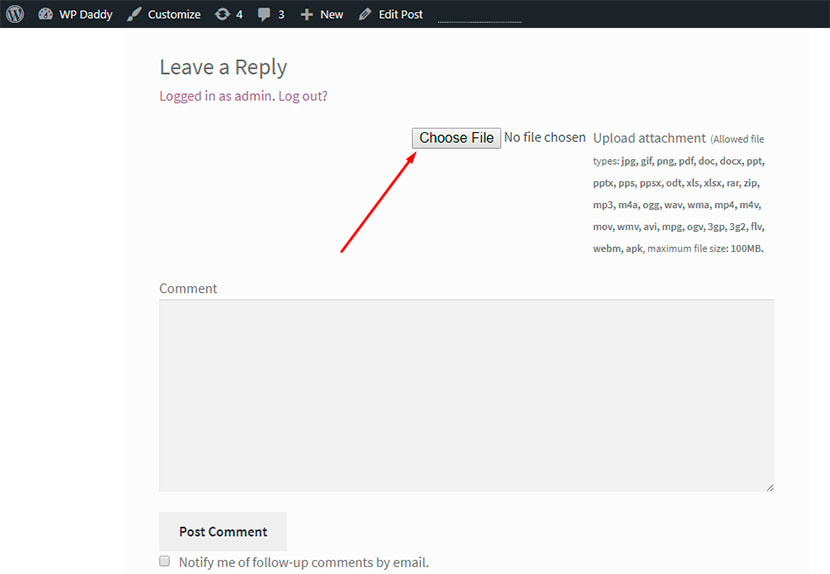
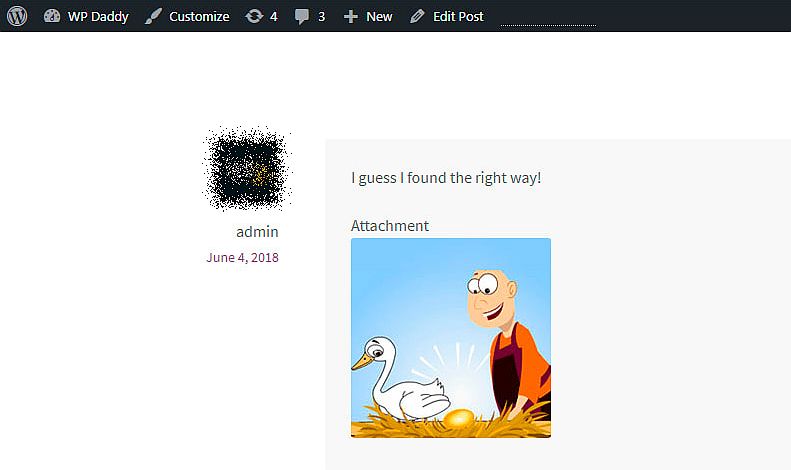
Go to Posts -> All Posts, choose a post, and then click the View button to see it live. On the front-end you will see the Choose File button, so you can click it and upload any image from your computer. Then you can just add a comment in the corresponding field and click the Post Comment button.


All files that users upload to their comments will be stored in your media library, so you can delete any image in Media -> Library, search the required item, and delete it.

As you see, allowing the image upload in the comments is a very easy task.