Whether you are a photographer, designer or illustrator, it would be great to create a professional portfolio website with a photo gallery to promote your works and showcase them to your existing and future customers.
Photography Bradley Services WordPress Theme – WizePhoto is a gorgeous photo theme made by our friends – GT3 Themes. This design is that very solution which provides unlimited possibilities when it comes to launching your creative portfolio.
The theme allows to select from multiple galleries to make your photos look amazing. You can prefer either Ribbon, Flow or Image Slider, or demonstrate your photos either in Kenburns, Circles, Packery or Shift gallery.
By the way, the theme comes integrated with Visual Composer which has a number of GT3 modules helpful for building the structure of your pages and creating galleries. So in this tut we will show you how easy it is to create gallery sliders using the modules available for the theme. Let’s start!
Gallery Slider Options and Possibilities
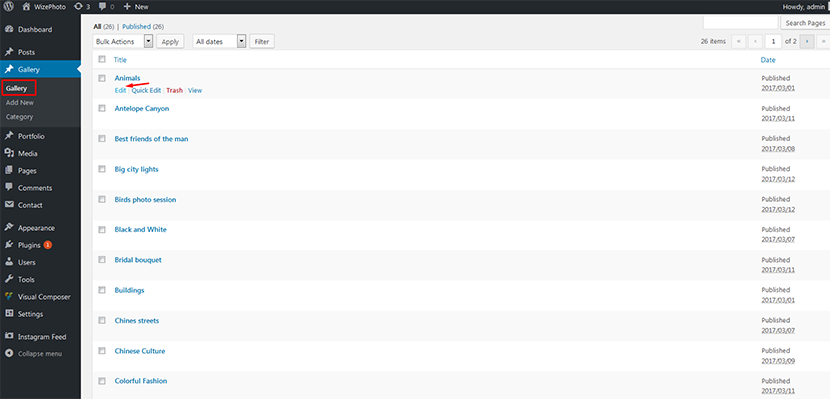
After you’ve installed the theme and set it up, you will see the Gallery menu in the admin panel. Go to Gallery -> Gallery menu and you will see the list of pages there. Hover over any of the pages to find and click the Edit button and open the page settings.

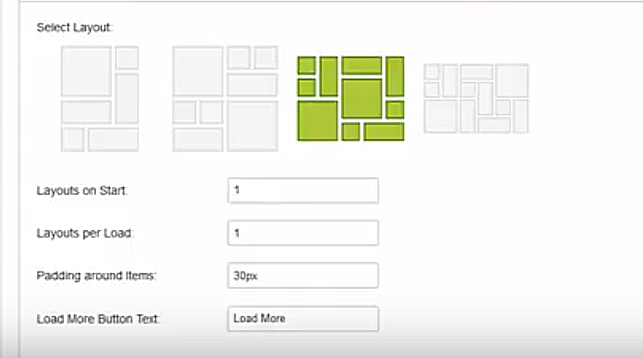
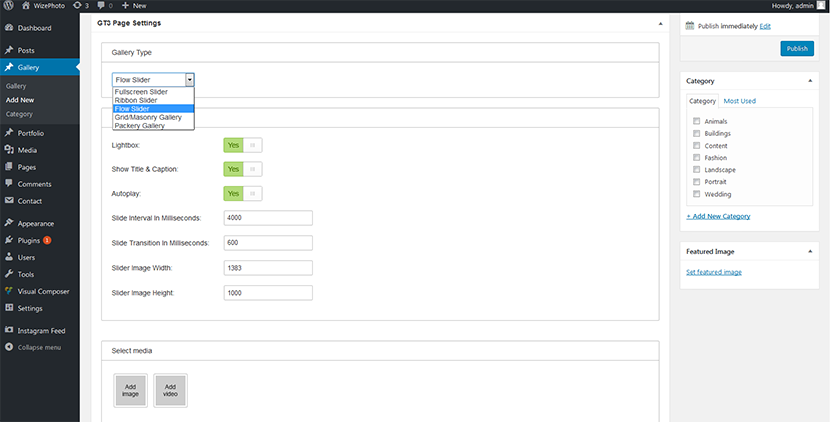
Here you will be able to choose the layout type, and manage other settings for your gallery.

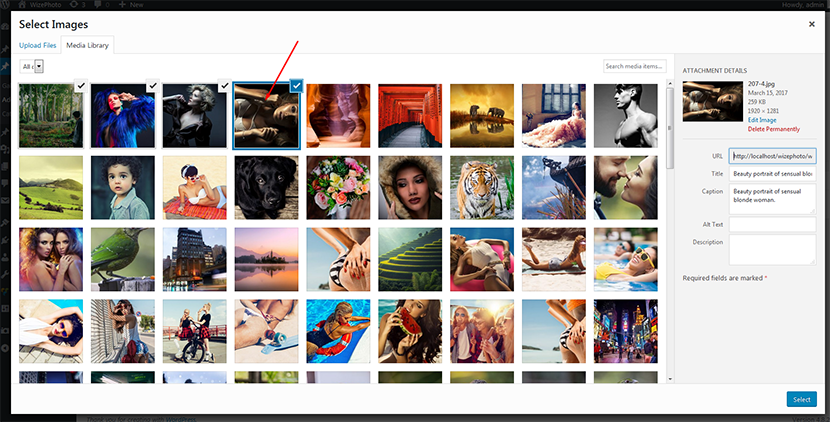
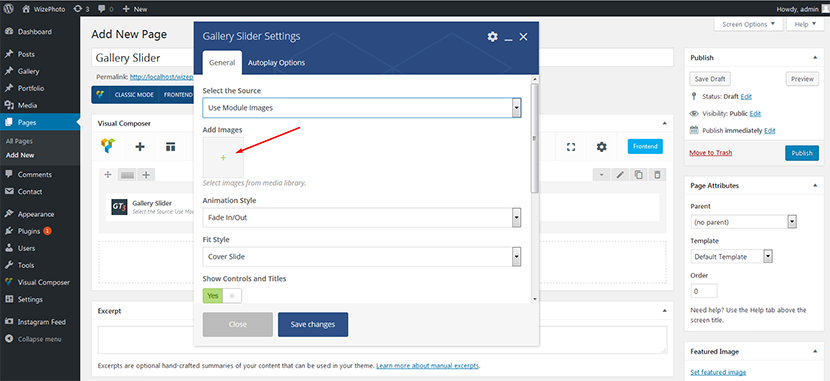
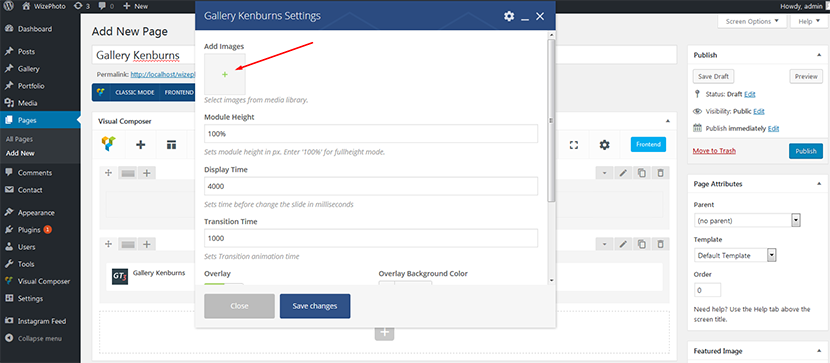
Scroll down to find the Add Image option, click it and then choose any images from the media library (you can choose several images holding Ctrl). Click the Select Images button after you’ve chosen all of them.

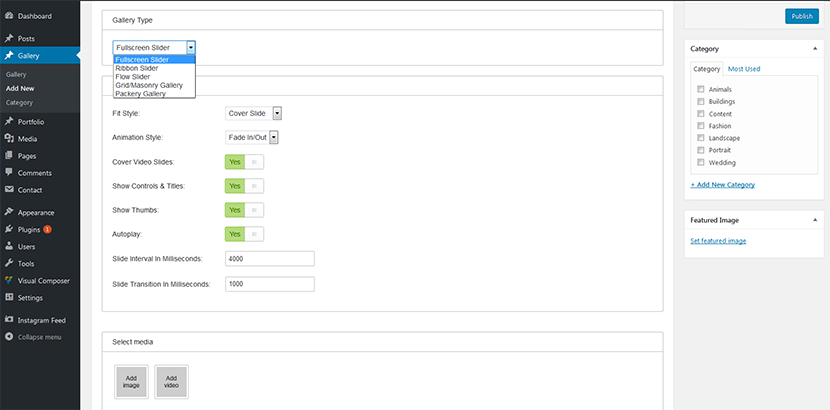
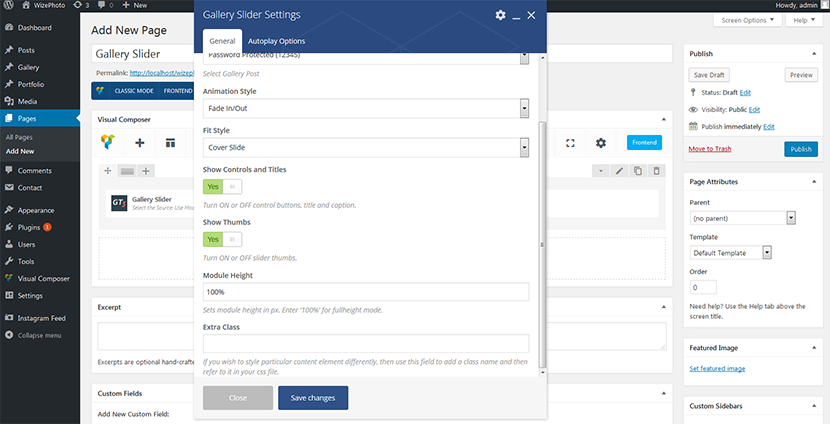
1. You can select the gallery type from the drop-down menu list (for instance a Fullscreen Slider), choose a fit style (for instance Cover Slide), select animation style ( e.g. Fade In/Out), and then decide either to cover video slides or not, show or hide controls and titles, show or hide thumbs, autoplay or not. You can also set the slide interval in milliseconds and slide transition in milliseconds.

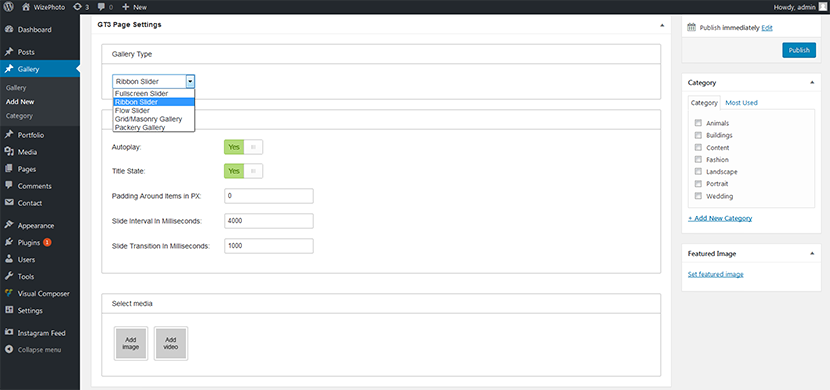
2. If you’d like to choose a Ribbon Slider, you will notice the options allowing to autoplay it or not, choose a title state, set a padding around items in pixels, and set the slide interval and slide transitions.

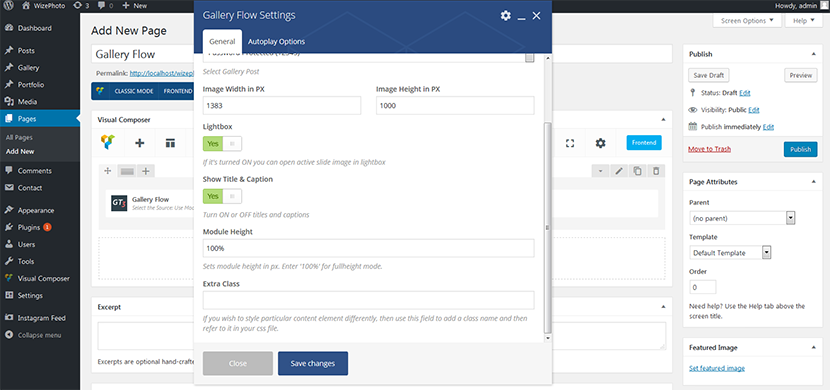
3. The Flow Slider options include lightbox turn on/turn off option, show or hide title and caption, autoplay, slide interval and slide transition time and the opportunity to choose the slide image width or height.

You will also find the Grid/Masonry Gallery type which settings allow either turn on or turn off masonry, select the number of items in row, the amount of items on start and items per load. You will also be able to choose the padding around items and decide either to load more button text or not.
Gallery Slider Creation
Let’s see how we can create a gallery slider for your website.
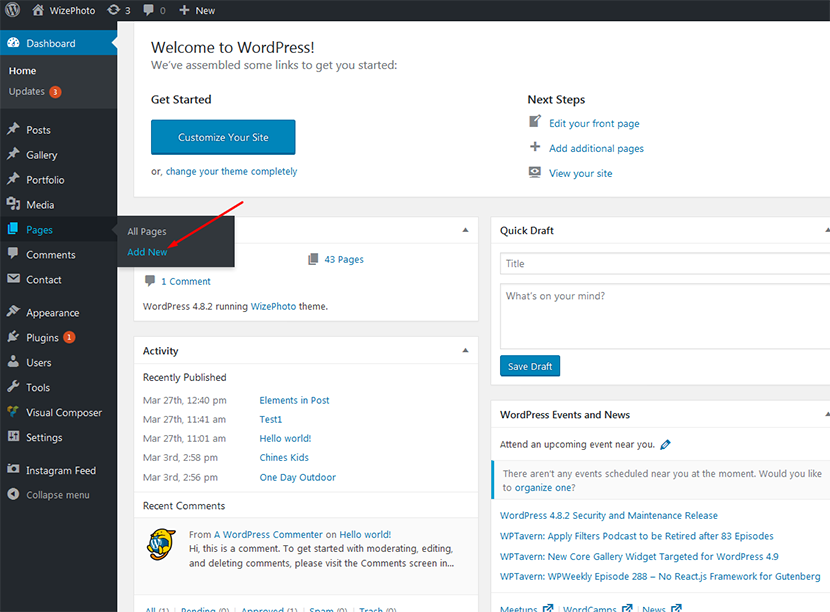
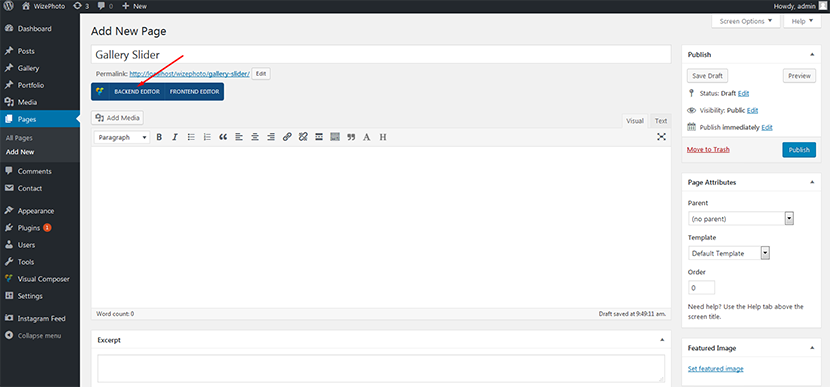
Go to Pages -> Add New and call it Gallery Slider.

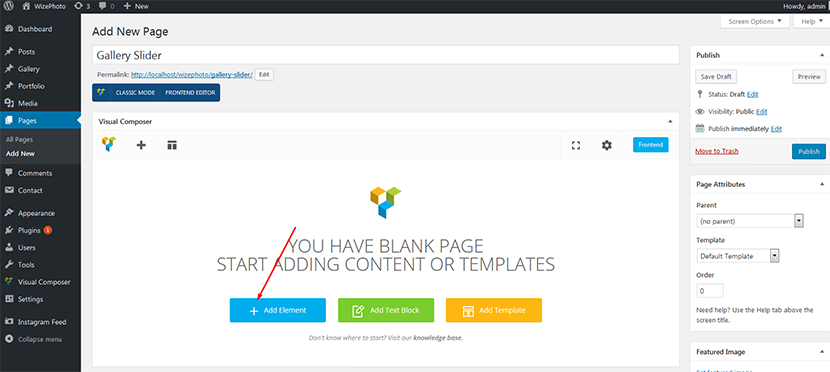
As you see, you’ve got Backend and Frontend Editor there. Choose the Backend Editor of Visual Composer to go further.

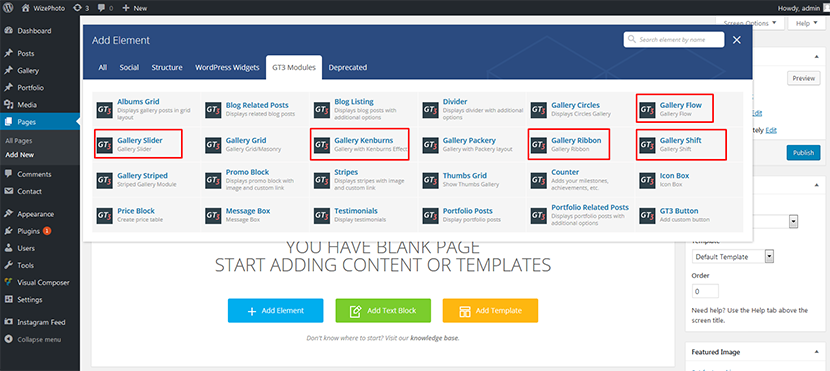
Click the Add Element button to go to the modules list and then select GT3 Modules -> Gallery Slider.

Here you will also find the modules for Kenburns, Flow, Ribbon and Shift Galleries.

In the Pop-Up window you’ll be able to manage the general gallery slider settings and the autoplay options.

You can also add images from the media library to decide what ones will be displayed in your slider. Then click the Save Changes button to finish creating the gallery.

Click the Publish button to publish a page with a slider and then you can Preview Changes to see the page live on your website.

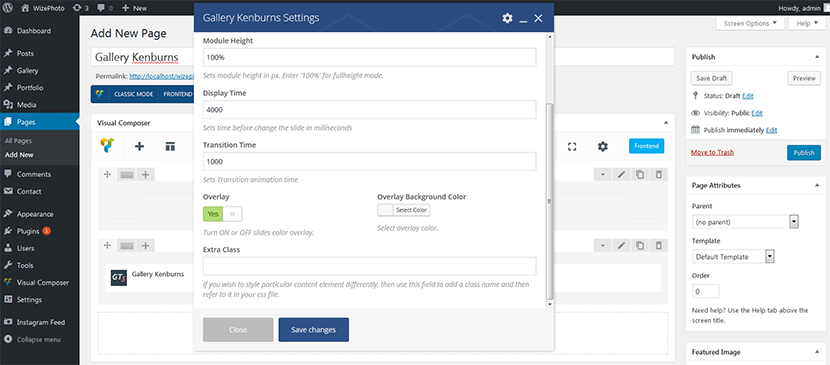
Gallery Kenburns
In the same way you can create the gallery Kenburns on your website. Just Add New page, name it as you want. Add Element -> Choose the necessary module from the GT3 modules list -> manage the settings of your gallery -> choose the images from media library -> save changes -> publish your page -> and then -> preview the changes on the website.


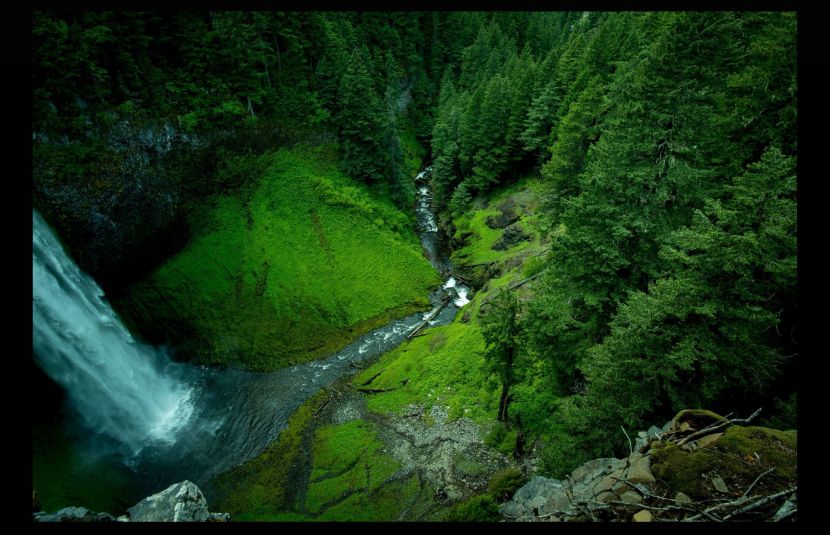
Kenburns gallery is characterized by the natural slow movement, so it allows to examine every photo in detail while looking at it.

Gallery Ribbon
Please see the snapshot of the Ribbon Gallery for your photography portfolio website. Creating it is as easy as creating the Gallery Slider and the Kenburns Gallery, just follow all of the steps mentioned above, changing the settings up to your needs.

Gallery Shift and Gallery Flow
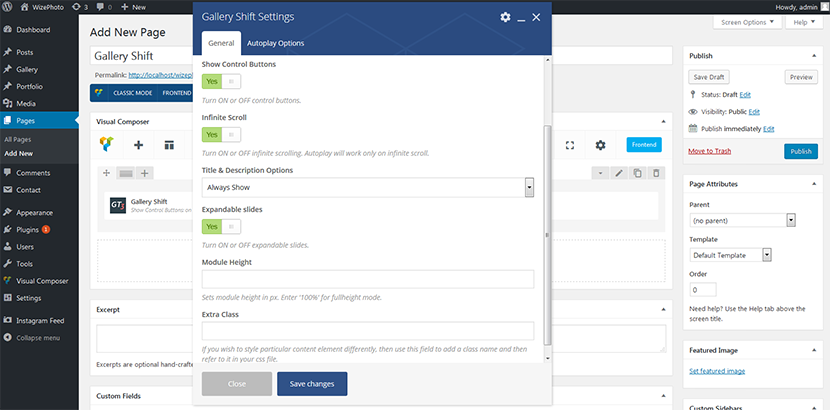
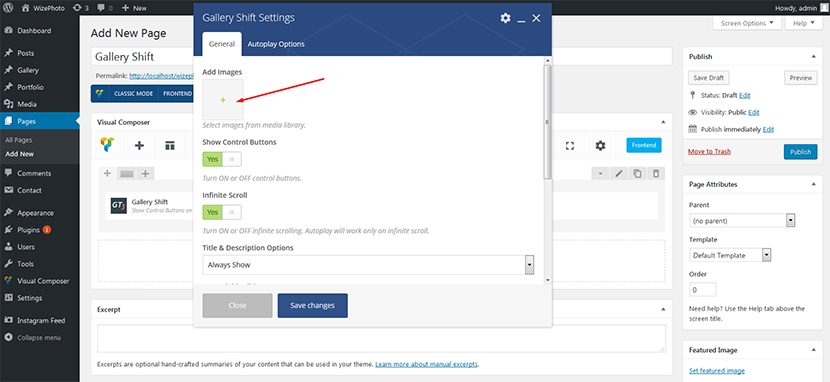
The Shift Gallery looks like a vertical stripe with two photos located together, you can flip through them shifting each photo up and down.

See the snapshots of the Shift Gallery settings below:


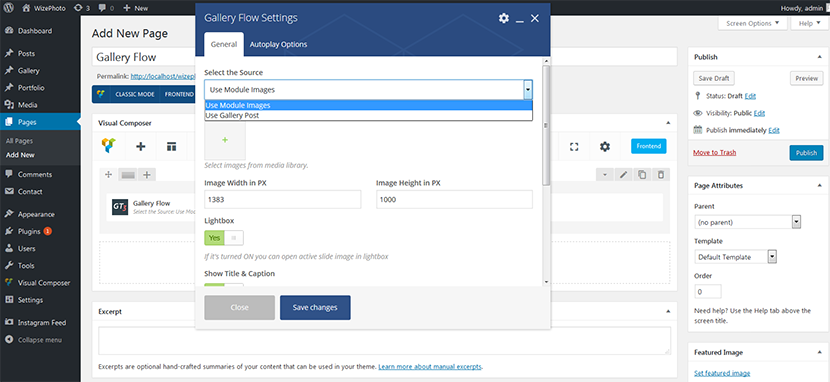
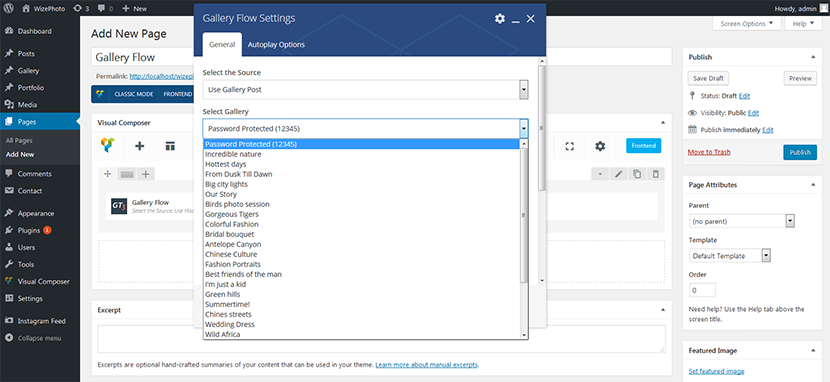
When you create the Flow Gallery following all the steps mentioned above, you can select the source of images in the settings window, and then display any photos you want.



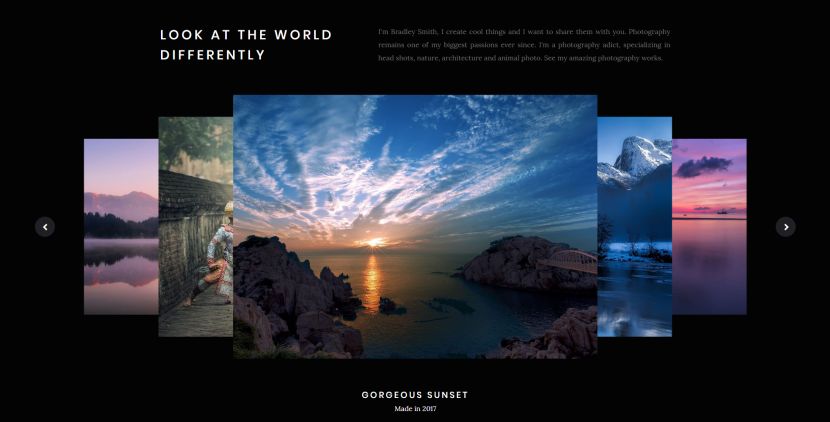
Gallery Flow looks like the carousel of images on a page, so you can observe both the front image and the ones located behind it in the gallery, you can flip through them and choose any photo to see.

You can also create the Packery and Circles Gallery to display your photos in an original way.
If you’d like to learn how to create Gallery Sliders in detail, please watch the following video: