Hero Image is a popular trend in website design and it is beloved by lots of site owners using WordPress. This trend is notable for large and attractive header images on homepages.
These images often depict people, animals, objects, and anything else related to a website’s content. Sometimes website owners use some illustrations, exclusive artwork, videos, or specifically made hero mockups for their hero image scenes.
In my today’s post, I will use two different slider plugins to create both a static hero image and a slider one. I will also create some captions for my hero scene. So let’s start!
Adding a Hero Scene with Super Hero Slider
The first plugin I will use for my purpose is the Super Hero Slider. It has a lot of possibilities concerning the creation of slider presentations, but I will use it only to show you how to easily create a hero slider.
So, as always you install and activate the plugin in your Plugins -> Add New menu of your WordPress admin dashboard.
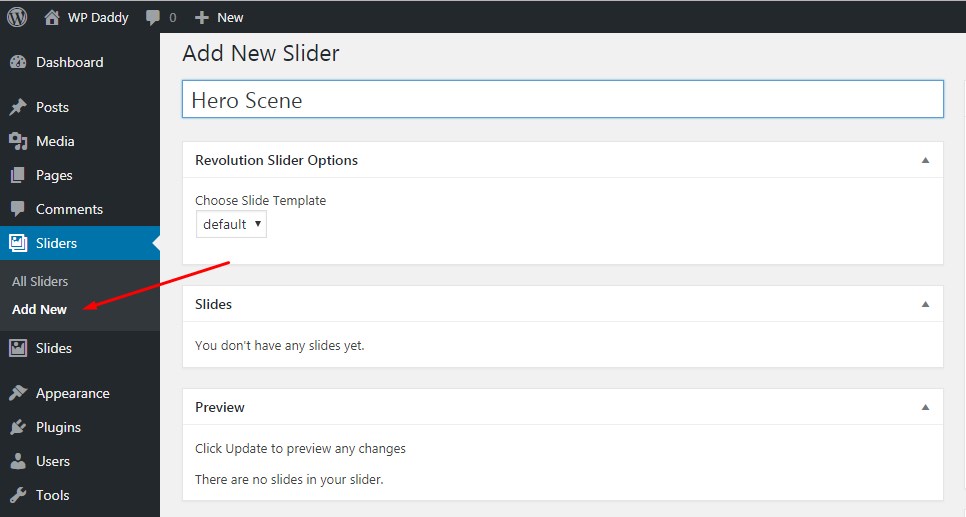
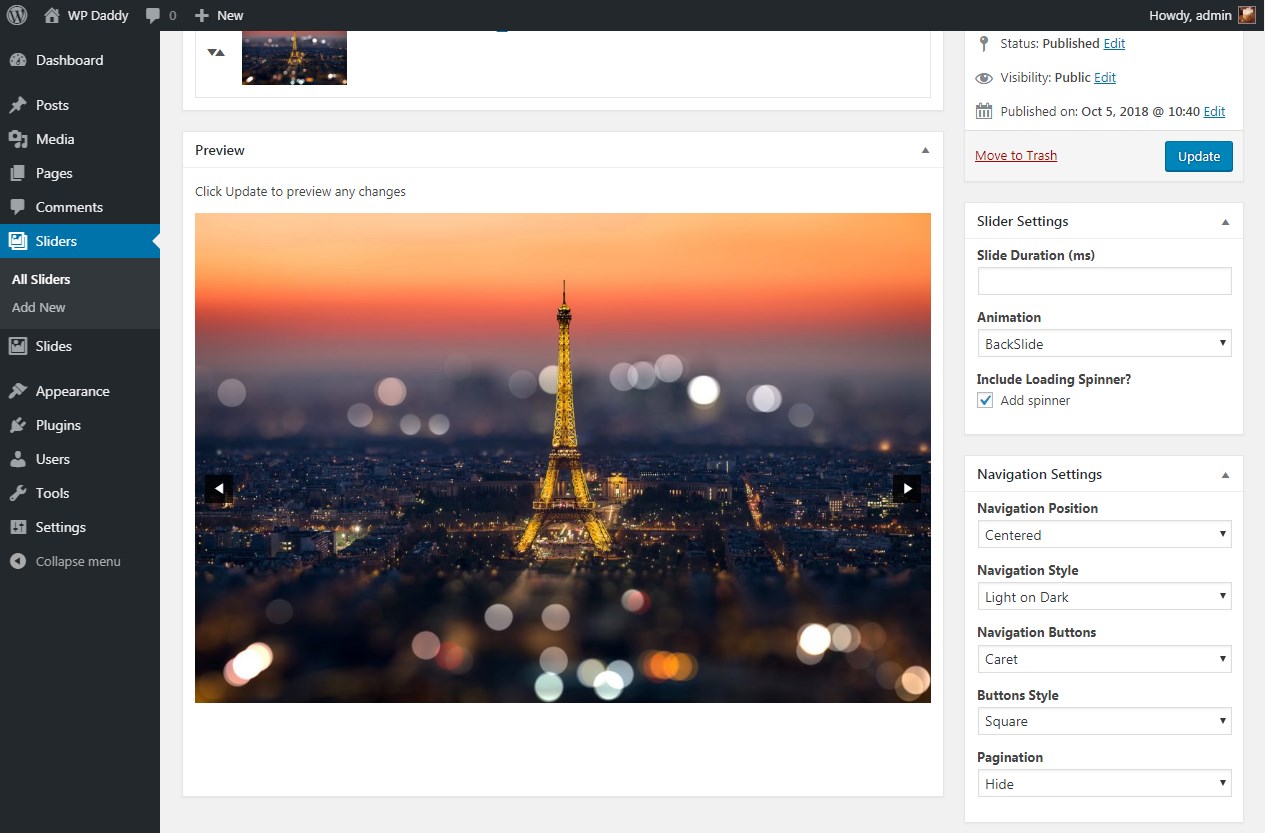
Right after that, you will see Sliders and Slides menus available in your admin panel. Go to Sliders -> Add New, add your title, indicate the slider’s duration, manage some more options and publish a slider.

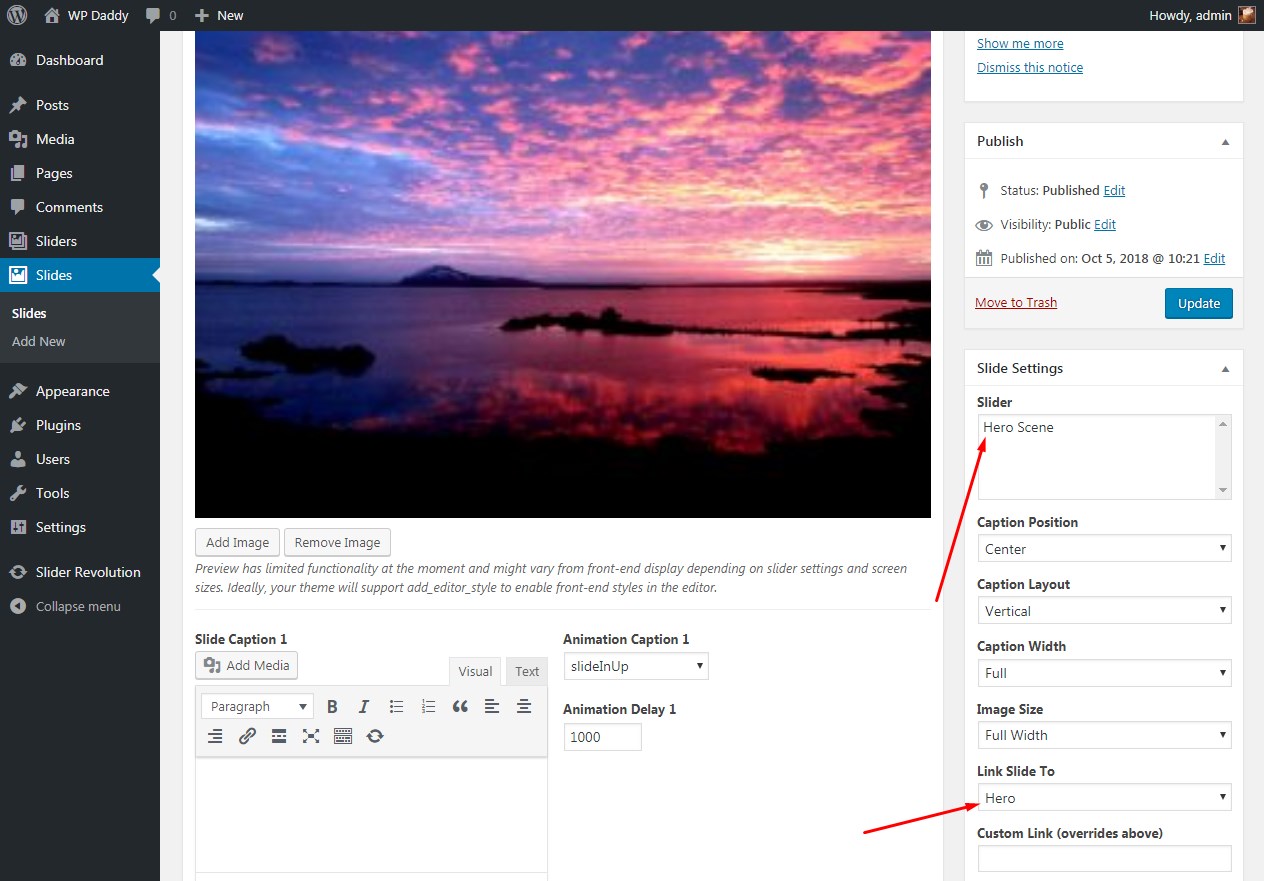
Go to Slides -> Add New and upload your slide from the media library clicking the Add Media button just like you add media to your posts. Add your slide title and highlight one of the previously created sliders in the Slide Settings to make your slide be displayed right there. In the ‘Link Slide To’ section choose a page you want your slide to be located at.

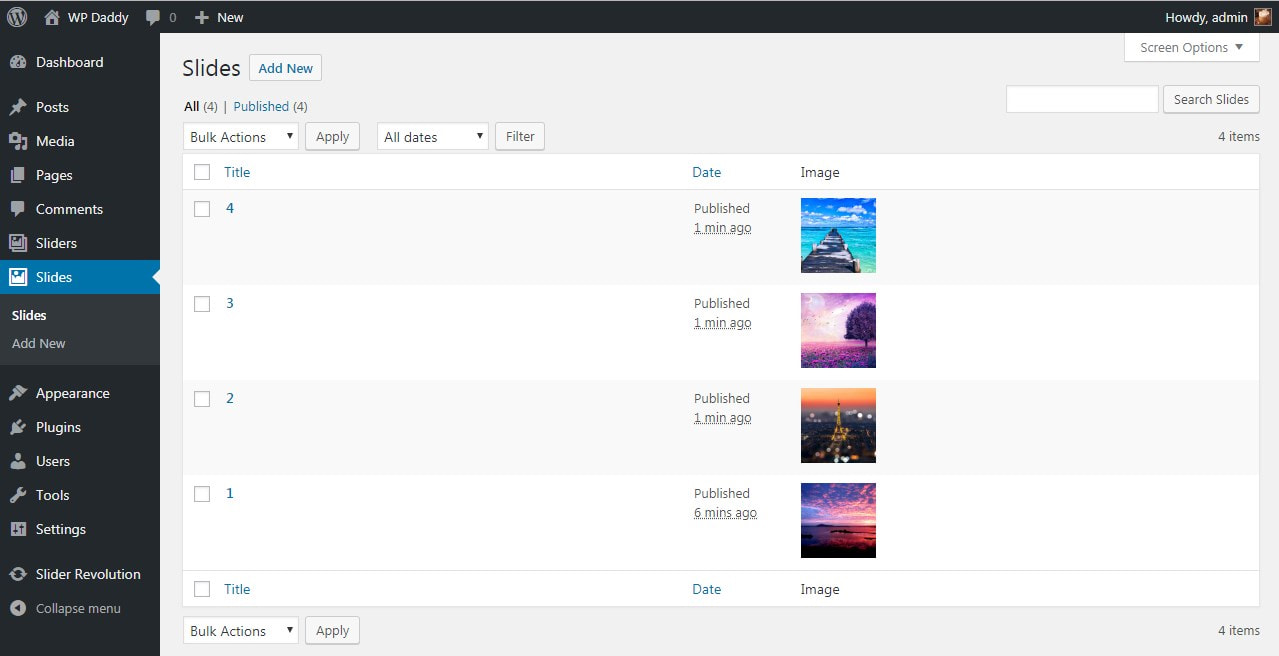
Publish your slide and go to Slides -> Add New to make the same with other slides you want to showcase on your homepage.

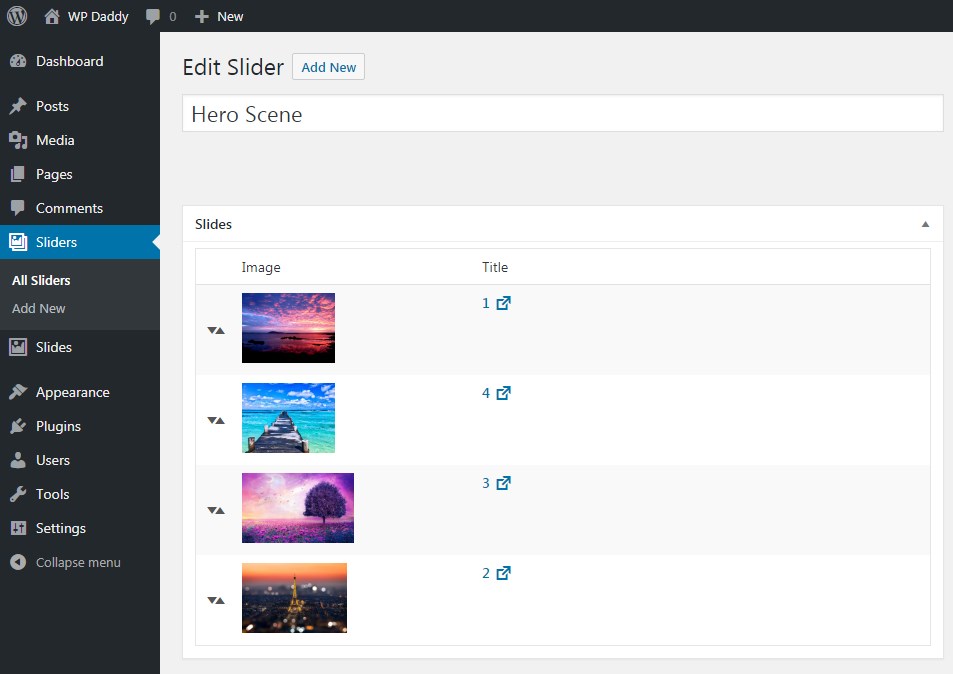
After all slides are created they will be visible in your slider editing area, so you can reorder them as you prefer by dragging-and-dropping the thumbs.

You’ll be also able to preview your ready hero slider here.

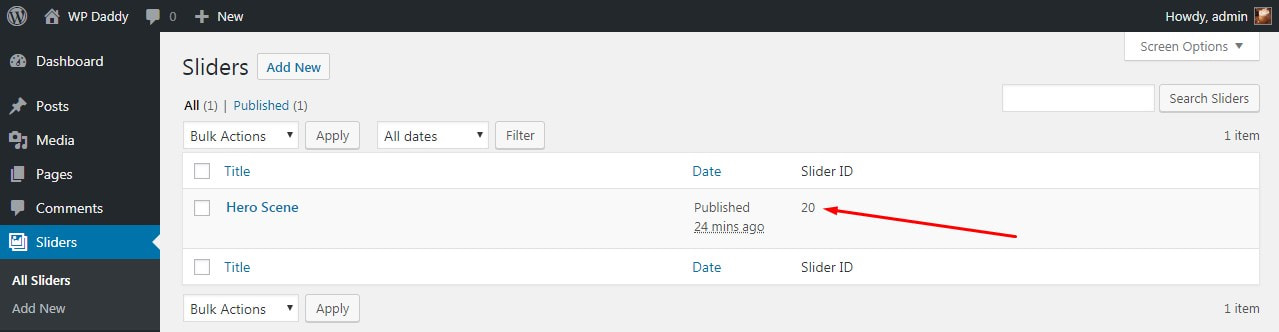
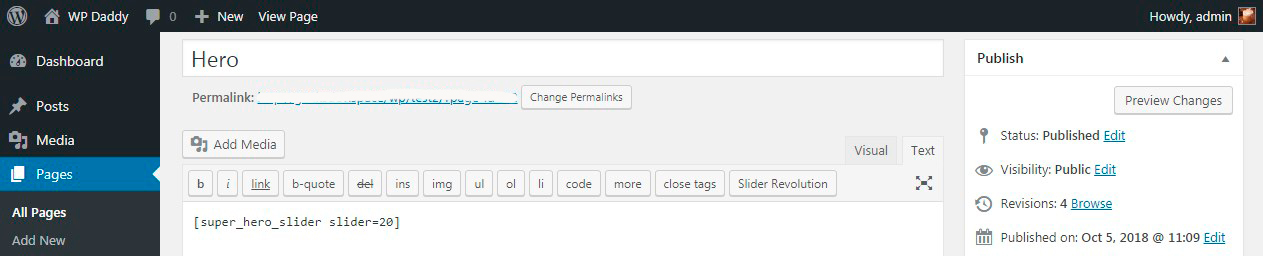
When you are done, copy your slider id and insert it into a super_hero_slider shortcode.

For instance, my shortcode looks like this [super_hero_slider slider=20]. Put this shortcode into a page you want your slider to be shown at,

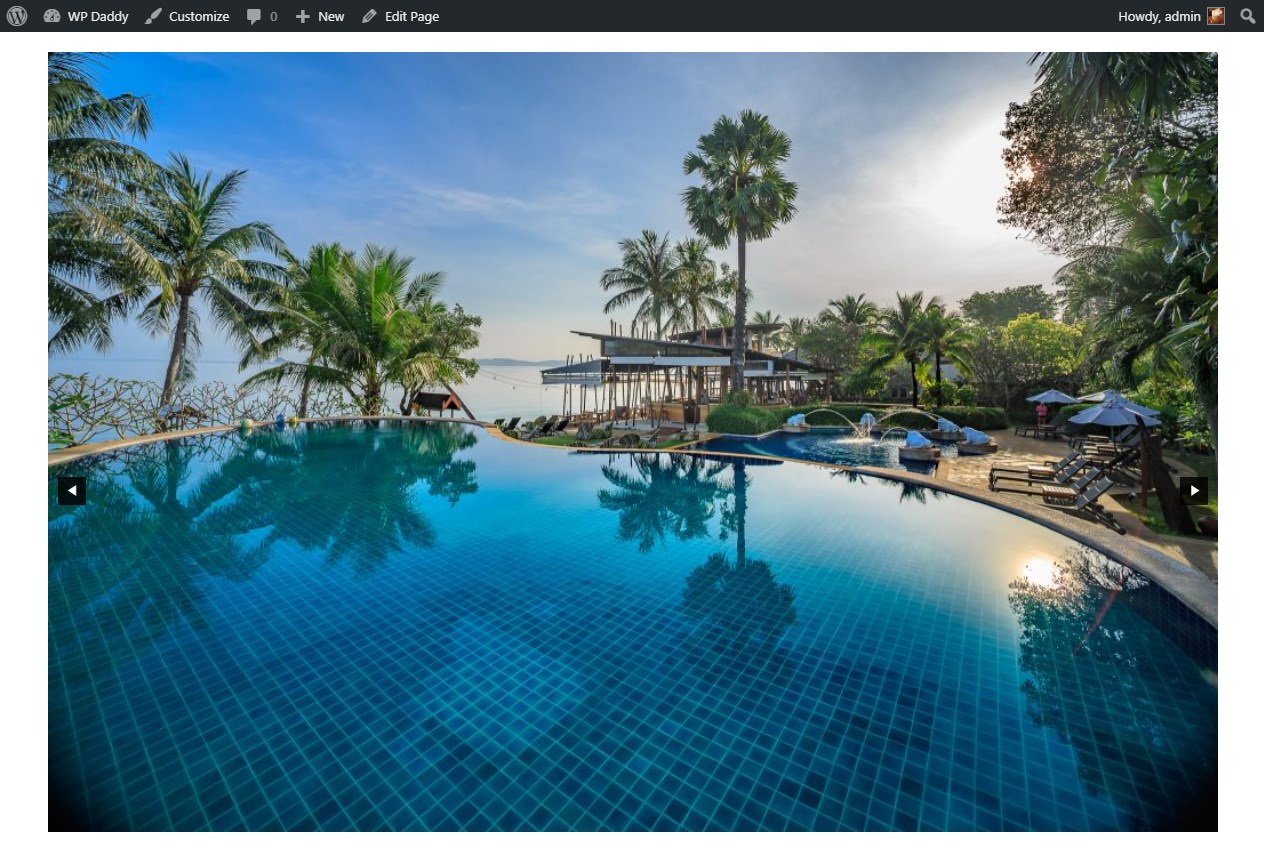
Publish/Update the page and see your hero slider live.

Adding a Hero Scene + Caption in Revolution Slider
Before we start, please read my guide on how to create a gallery slideshow in Revolution Slider in my 5 Simplest Ways to Add Photo and Video Gallery in WordPress post.
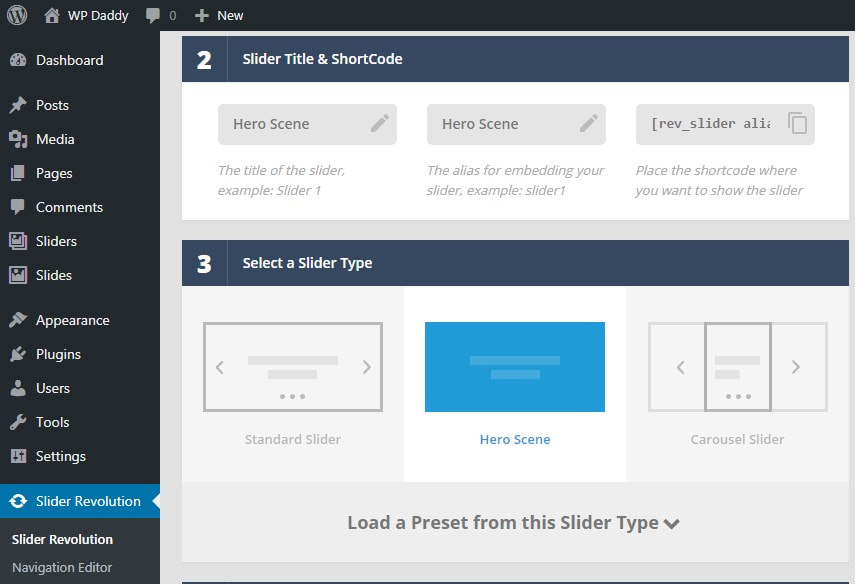
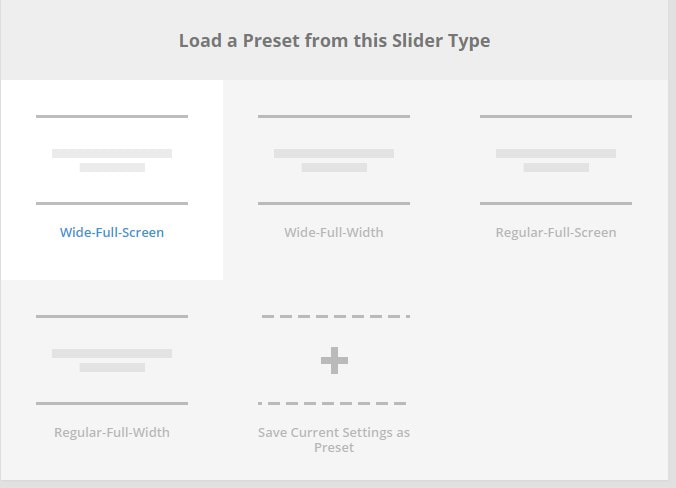
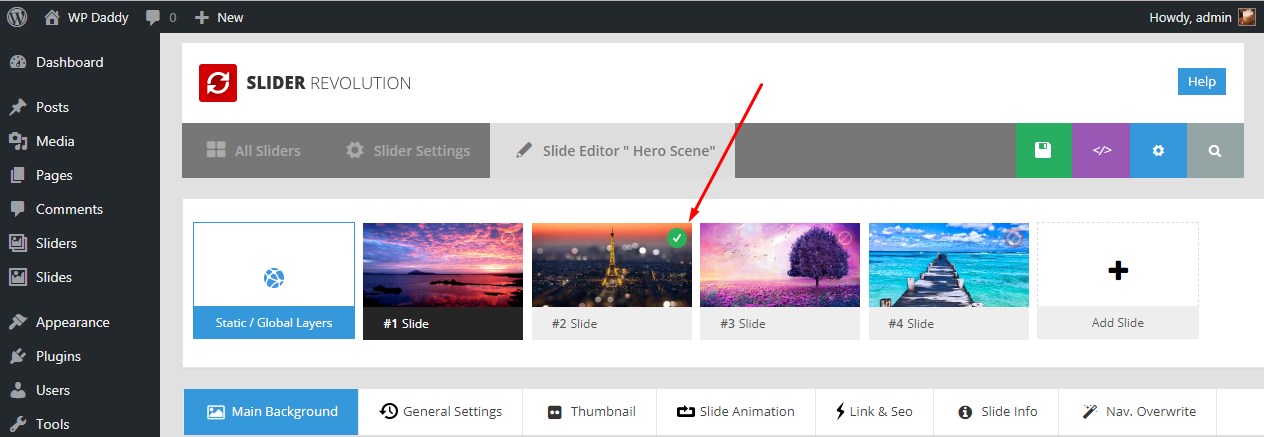
In the ‘Select a Slider Type’ section you can choose a Hero Scene and then pick out any preset from this slider type.

I choose a wide fullscreen one.

You can upload either one or a few images from your media library, and then select the one to become your main hero scene.

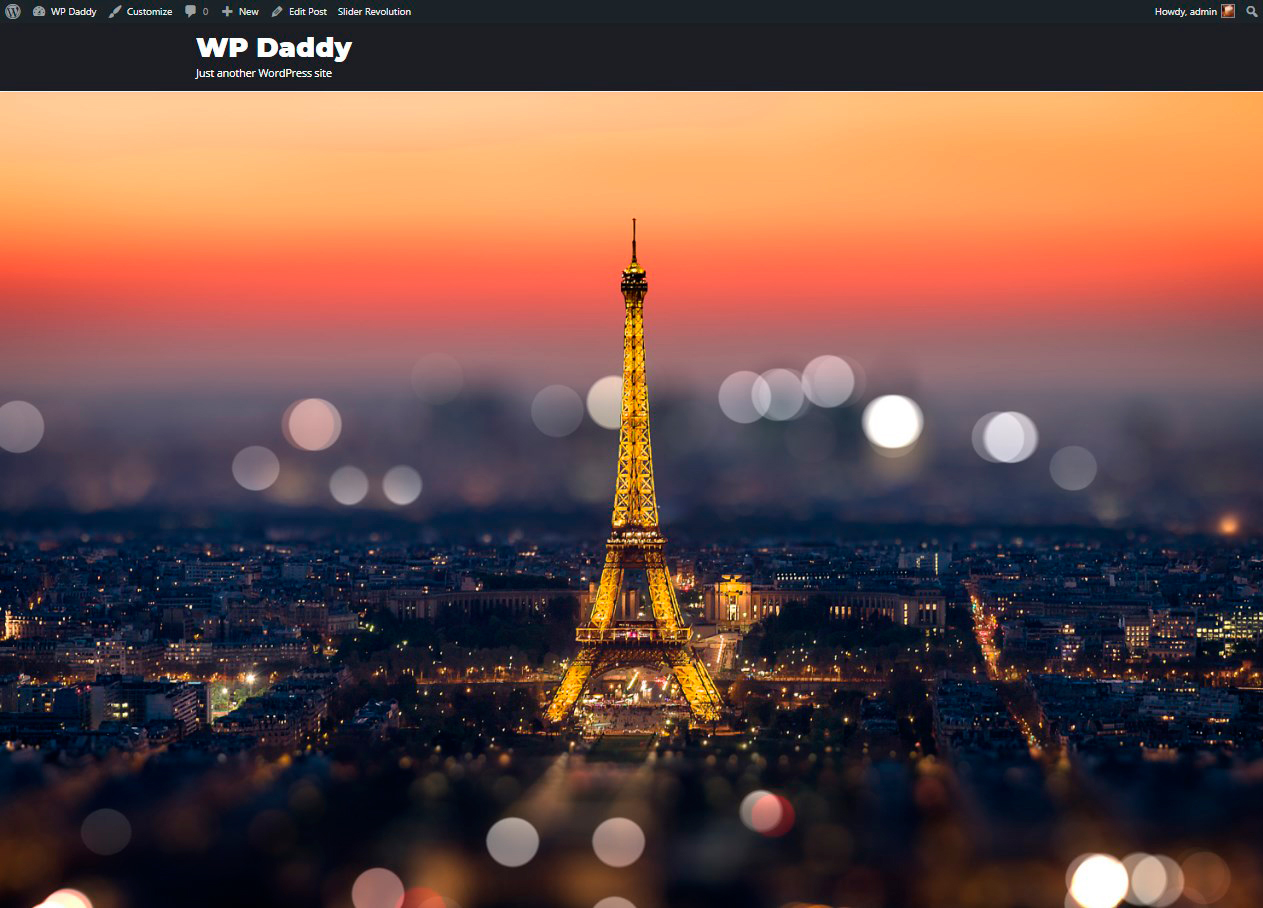
Save the changes and see your Hero Scene live.

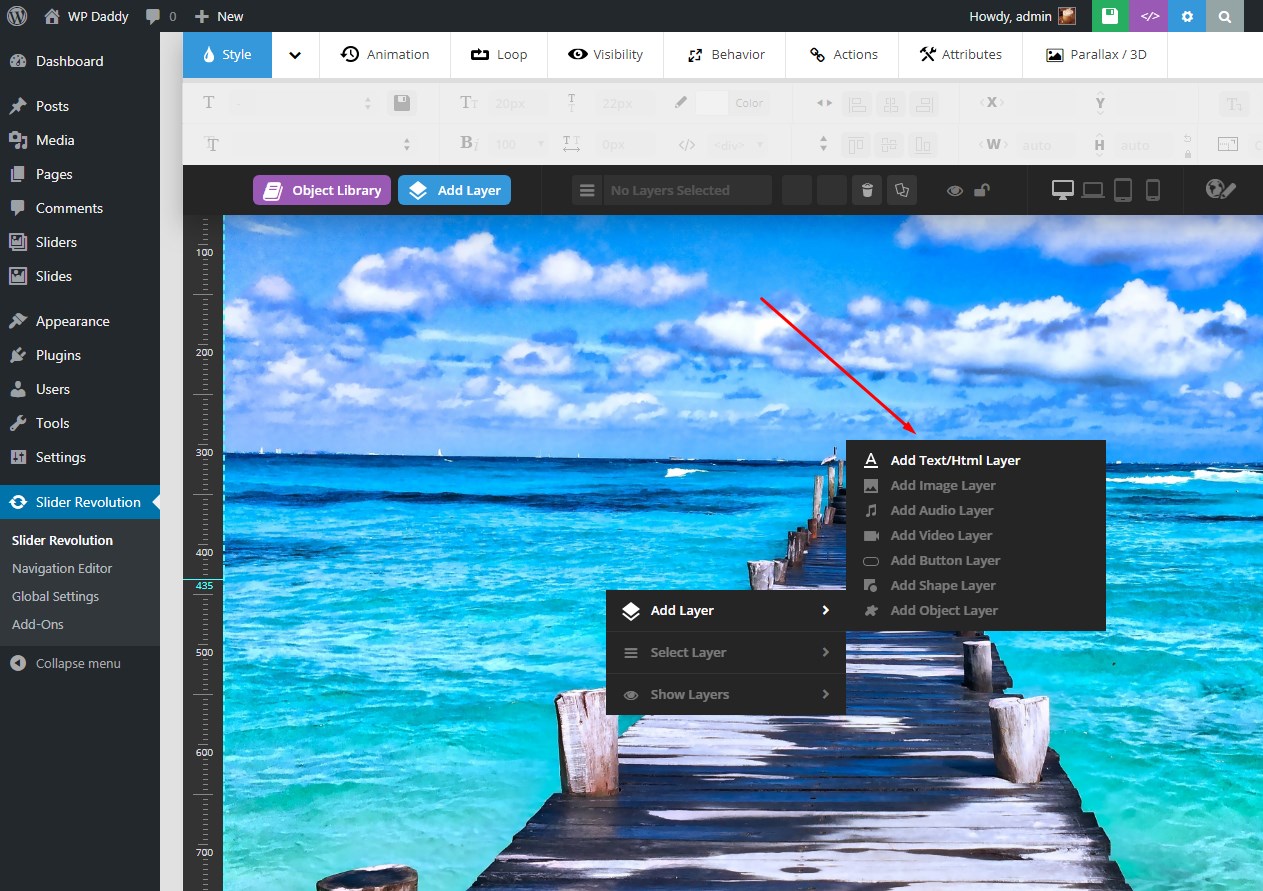
Let’s add a caption text to your Hero Scene to make it look more engaging. In your Slide Editor -> Style section right-click on the image to select Add Text/HTML Layer option.

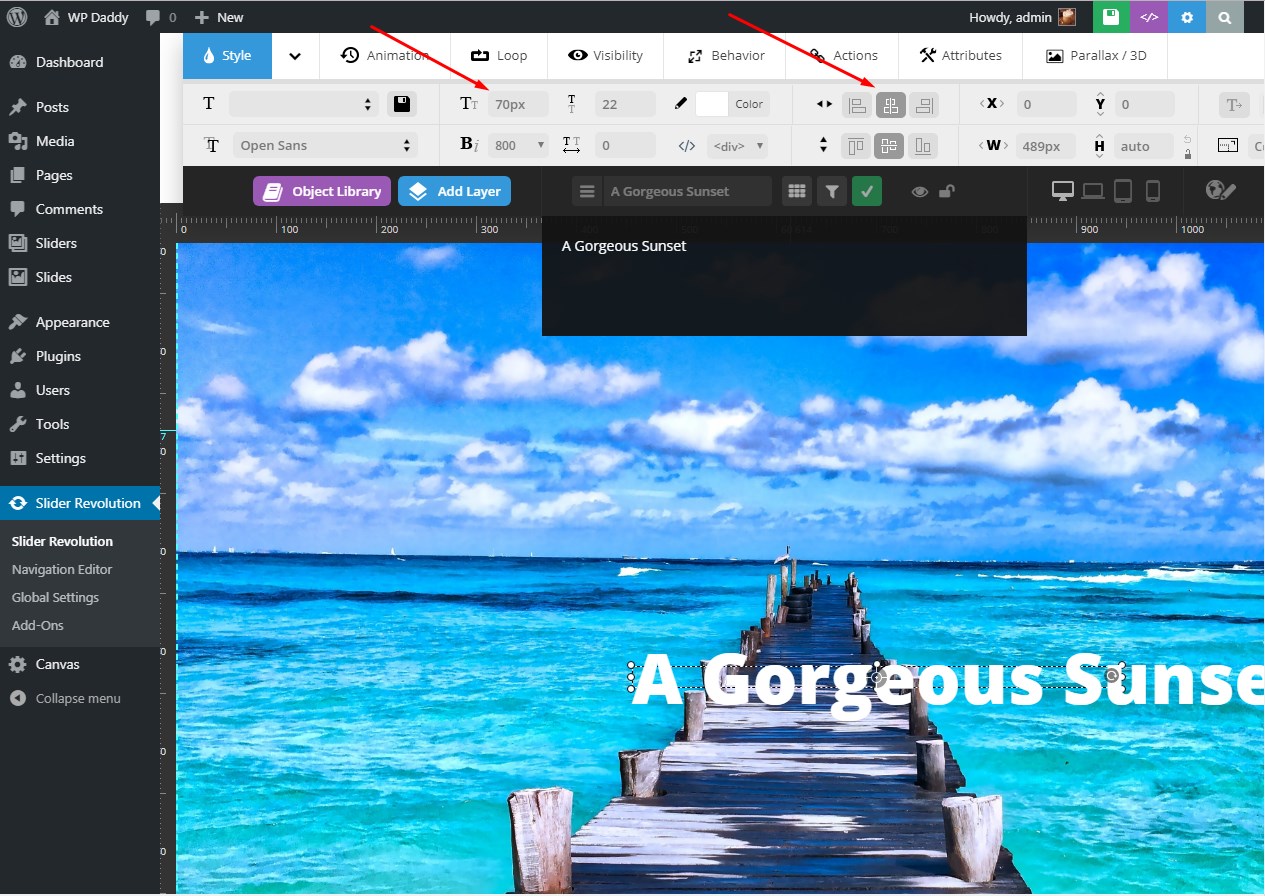
After that, type any caption text, change its size, insert its width and height in pixels and check the Layer Align Center (and Layer Align Middle) option if you want your text to be located in the middle of the page.

Save your changes and see your Hero Scene live.

As you see, adding Hero Image Scenes to your web-pages is quite an easy task if you use specific plugins.
Hope this was helpful.
Melany H.