Scalable Vector Graphics or SVG is an XML-based vector image format available for two-dimensional graphics, so this allows to scale such images without blurring them and damaging their quality. If a standard JPG or PNG image comes in pixels, it can’t be enlarged without being pixilated, vector format, in its turn, allows to keep the quality of the image high enough even when its dimensions are being changed (when the image is zoomed in).
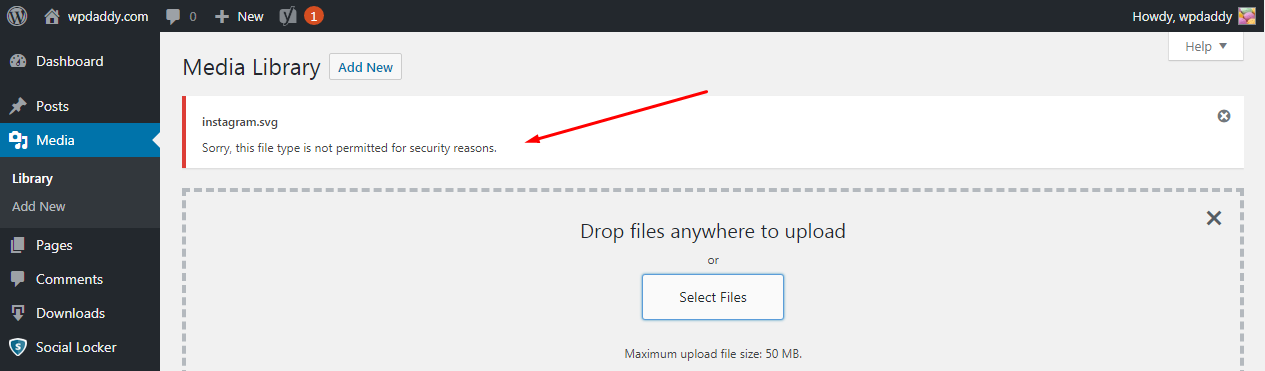
SVG has the support for animation and interactivity, and you probably often use files in SVG format like logos, icons, etc. By default, SVG format is not supported by WordPress, so such files are restricted to be uploaded into the media library of your WP website.

This restriction exists because of the security vulnerabilities that are often possible when an “infected” XML-based SVG file is uploaded. To avoid any risks, it’s better to use SVG files from reliable resources.
So if you need to upload an icon or a custom corporate logo in your WordPress media library, you need SVG format support. Let’s see how to make it possible with WordPress.
Safe SVG
We will use Safe SVG plugin both to enable this format support on your website and make sure the uploaded file is safe and free from threats. Just install and activate the plugin as always, please read this breakdown post for more details.
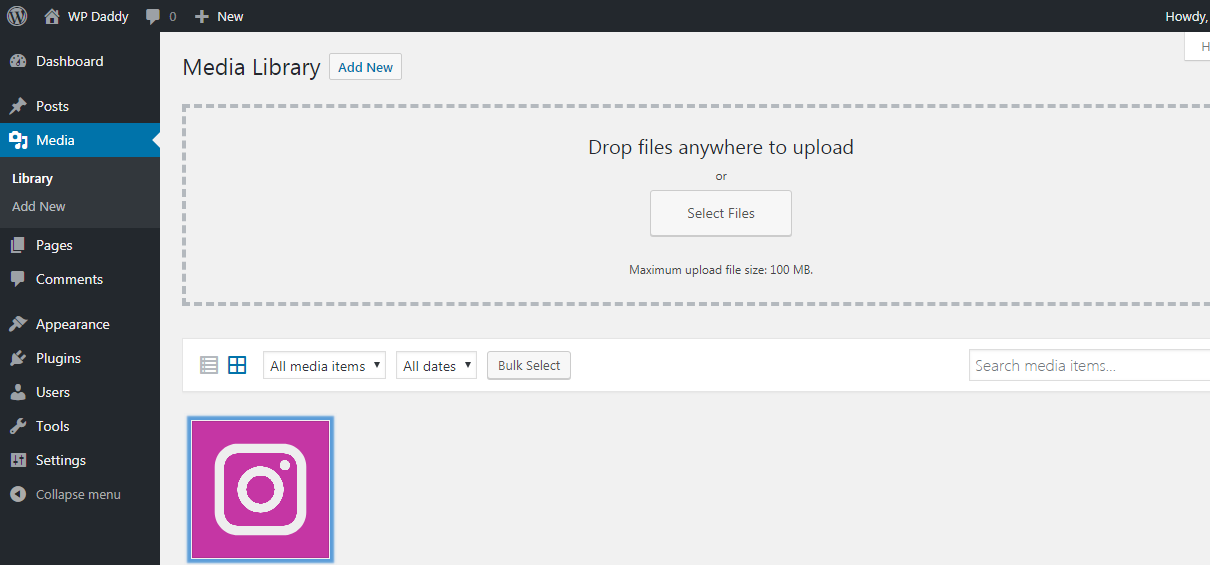
This plugin works out of the box, so no settings are required to start working. Just go to your media library and start uploading SVG files.

However, Safe SVG is the solution which allows all users of your website upload SVG files even if these users are not those ones you can trust. Premium version of this plugin includes the option to limit the permissions for definite categories of users.

SVG Support
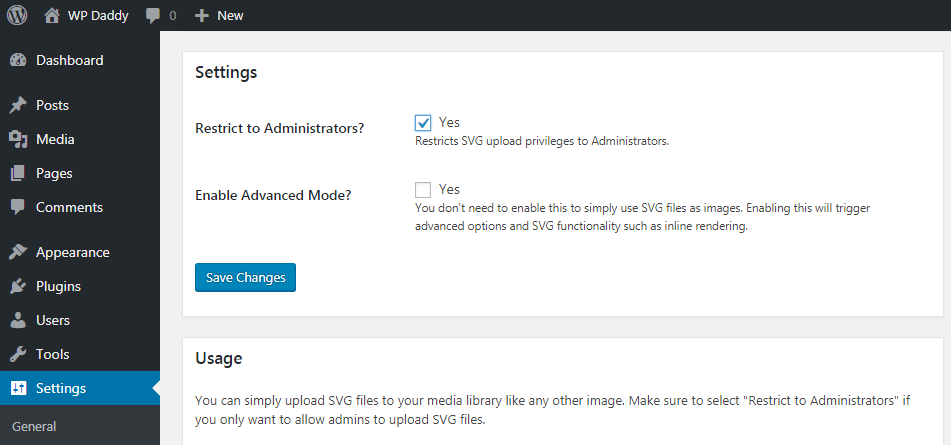
This plugin creates the SVG support menu in the Settings section of your admin dashboard. Here you can check the ‘Restrict to Administrators’ option if you’ve got a few user roles on your website but want only the admin to be allowed uploading SVG.
You can also check the ‘Enable Advanced Mode’ option if you want to have the possibility of inline SVG rendering and get some more additional features.

So just create a post or go to media library and start uploading SVG files.
As you see, all is easy.