We often use different terms related to WordPress, but not all of them are familiar to all of our readers, especially the beginners. This is why we’ve resolved to explain a few most frequently used terms that you probably often meet in our posts and WordPress theme collections.
Today we will speak on such terms as:
1. Framework;
2. Child Theme;
3. Sidebar;
4. Admin Area;
5. Plugin;
6. Add-On.
So let’s start!
1. Framework
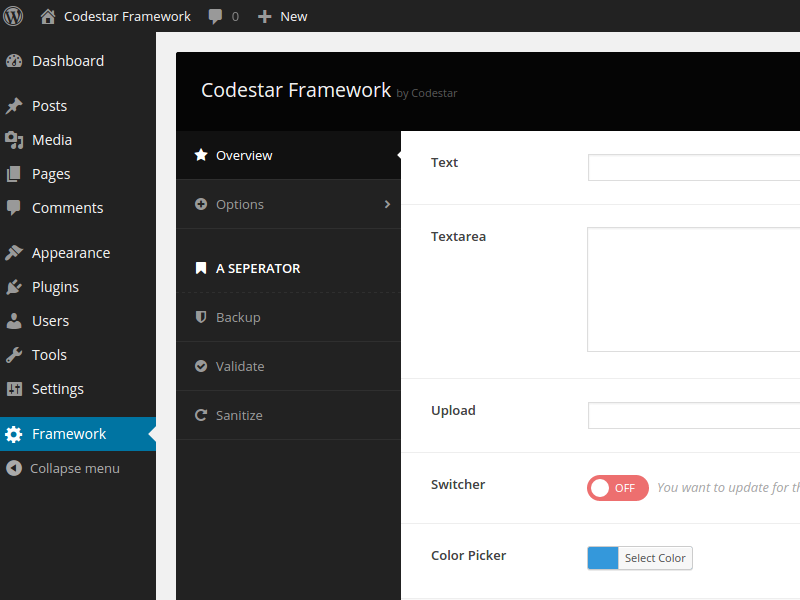
We often use the term ‘framework’ when describing the features of some WordPress themes in our collections. So what is a framework? Actually, this can be defined as a library of code utilized to simplify the theme development.

Earlier, when a developer crafted another WP theme, they had to copy and paste the same functionality in every new template they made. Frameworks allowed the developers to get rid of the necessity to copy the same code, again and again, instead, they started to use the ready code library with all the functionality already available.
There are Bootstrap, Redux, and many more frameworks that WordPress themes are being based on.
2. Child Theme
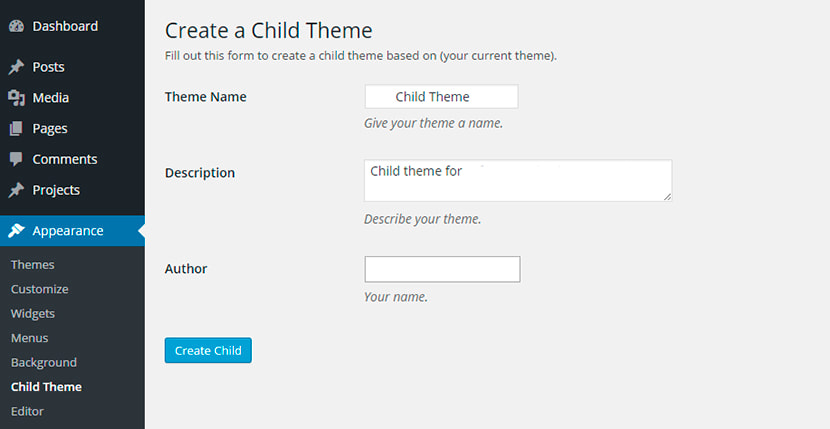
When you install and activate the theme, you obviously customize it and style it to your needs. So when you want to upgrade the current theme, you, of course, need all of your stylings to be kept and not lost after the upgrade.

This was made possible by the core team and the community that invented the concept of a Parent and a Child Theme. A Parent Theme is like a framework which keeps all the key functionality in itself and allows to style the Child Theme without changing the core functions. The Child Theme, in its turn, is created to add a custom styling and leave the functionality aspects to its Parent Theme.
A Child Theme in WordPress is like a sub-theme which has all the functionality, features and style of its Parent one. So you can modify the Child Theme while keeping all of the functions of your Parent one unchanged.
3. Sidebar
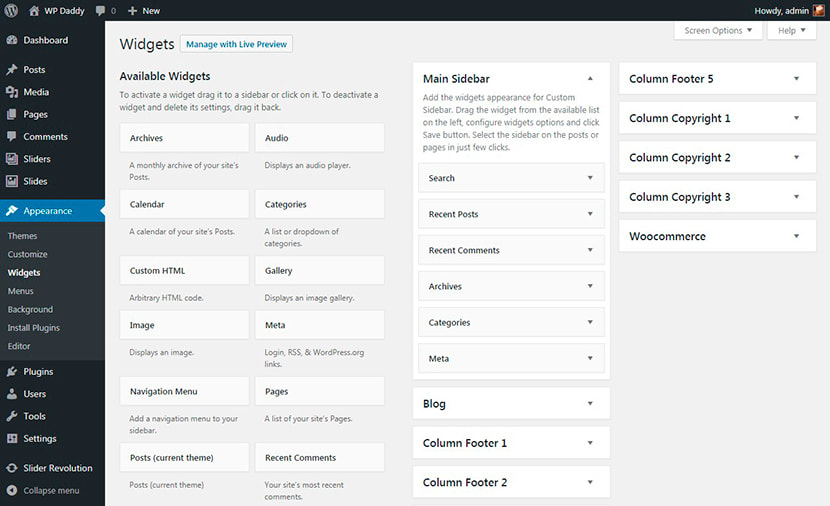
Many WordPress themes come with sidebars. The sidebar is considered to be a special vertical area located on the right or on the left side of the theme or a website. The sidebar is available for placing widgets like comments, signup form, recent posts, social media sharing, etc.
Sometimes sidebars include gallery thumbnails, a list of pages, popular posts, and much more content helpful for navigation. Very often sidebars are used for displaying ads relevant to the main subject of the website.

Go to Appearance -> Widgets in your WordPress admin area and find the widgets you can place to your sidebar. Different themes have different custom widgets, sometimes those widgets are brought by a newly installed plugin functionality.
4. Admin Area
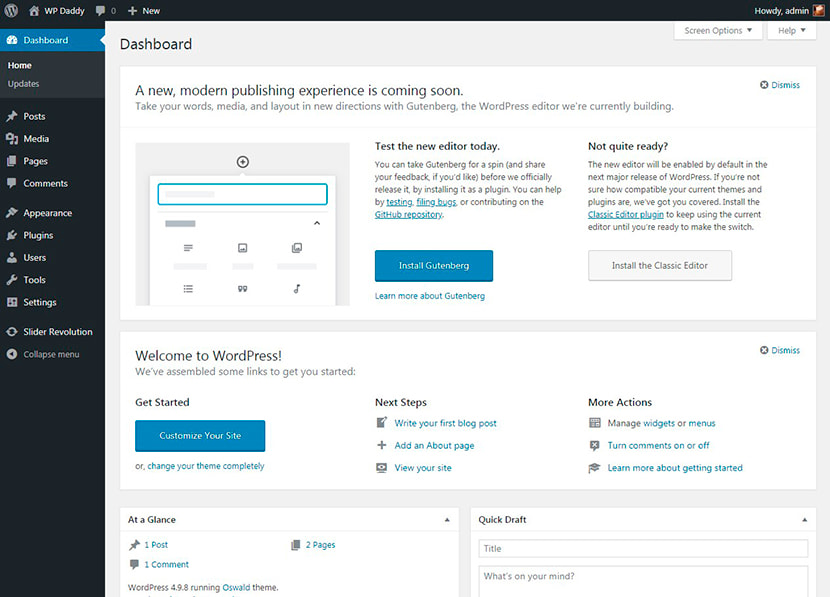
Admin area is the area where you make all the changes to your website. You log into your admin area through the http://www.example.com/wp-admin/ directory in your browser.

The left side of the admin area includes the main navigation menu. Here you will be able to add and edit new posts and pages (Posts -> Add New, Pages -> Add New), upload and update themes (Appearance -> Themes), customize your currently installed theme (Appearance -> Customize), add and update plugins (Plugins -> Add New), manage user roles (Users -> Add New), use WordPress Importer (Tools -> Import), and manage much more options.
5. Plugin
A plugin can be called the software which includes additional functionality added to the standard set of WordPress functions to extend its possibilities. Plugins are created using PHP and tested to integrate with WordPress itself as well as be compatible with most of its themes.
The easiest way to install a plugin in WordPress is as follows:
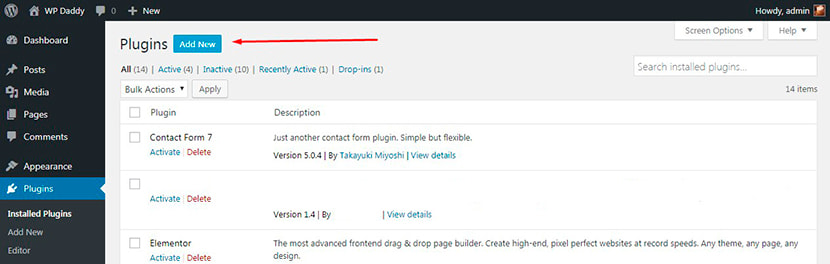
Go to Plugins -> Add New.

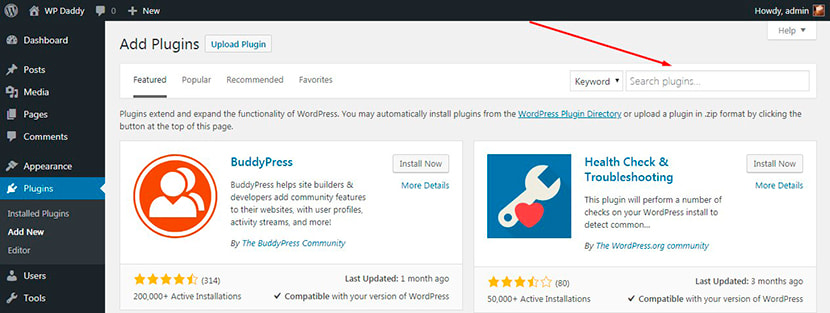
Type the name of your plugin in the search field, and you will get a list of suitable plugins available in the official WordPress repository.

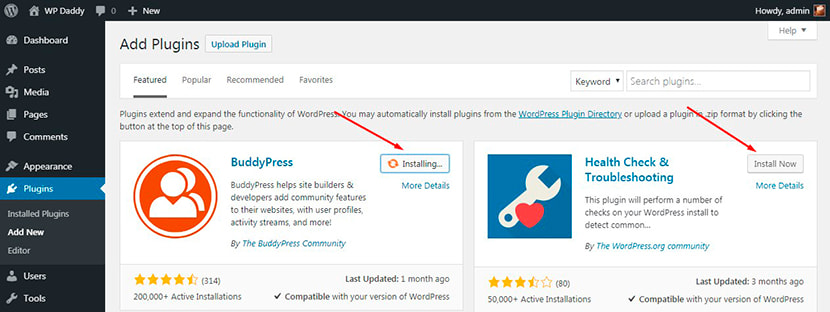
Click the Install button,

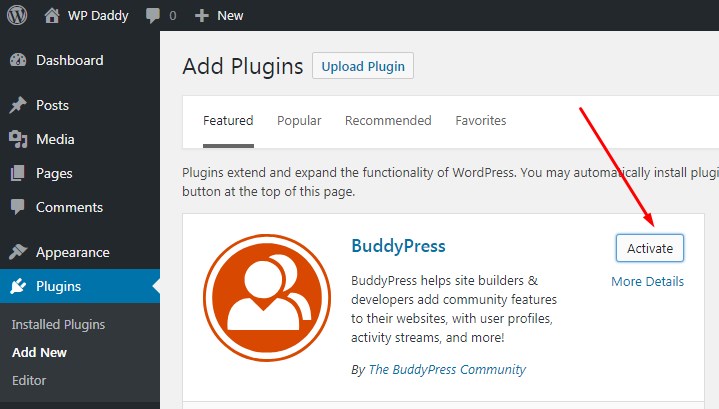
and then click the Activate button.

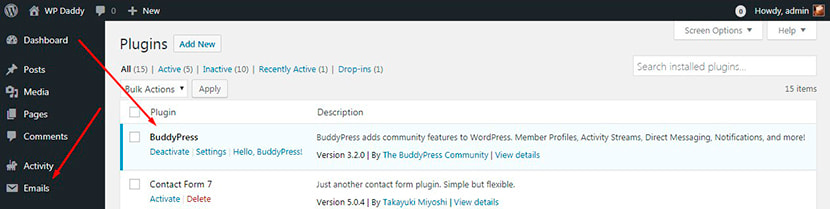
Now if you go to Plugins -> Installed Plugins, you will see the plugin installed and activated.
After the plugin is installed and activated, it becomes available in your admin area in the navigation panel on the left. Some plugins are also displayed in the Tools menu, for instance, such ones as WP Reset, Redirection, and some more.

You can also add a plugin using FTP.
6. Add-On
Add-On is software or script added to a WordPress plugin to provide it with additional features and capabilities.
Add-Ons can be available for download separately and they aren’t included in the plugin’s functionality.

For instance, you install a WPBakery page builder, and then you can complement its default functionality with a bundle of add-ons created by the third-party developers.
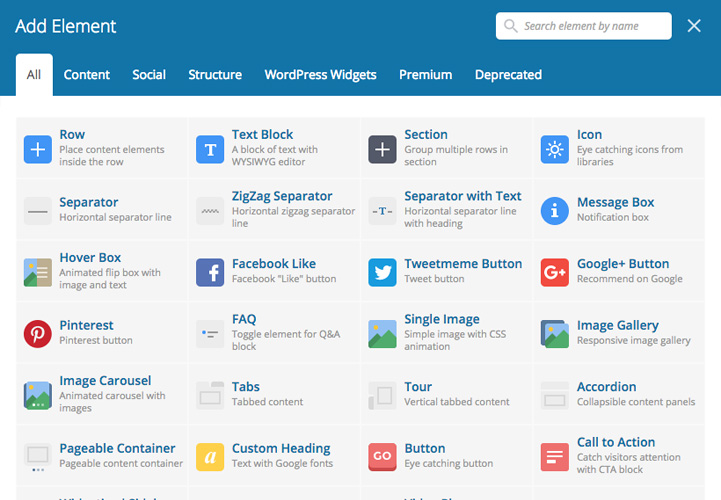
The default bunch of elements of this page builder includes such content blocks as a text block, row, separator, button, posts slider, progress bar, and more. By installing an additional add-on you can get more blocks available for editing your page’s content and they can be such as, for example, info banner, carousel slider, flip box, heading, testimonials, countdown, advanced social icons, and more.
Additional blocks developed for Gutenberg visual editor for WordPress can also be considered to be the add-ons.
Final Thoughts:
Hope this small terms breakdown is going to be helpful for you. We are going to continue defining more WordPress related terms in our new posts. Stay tuned!