Slider Revolution is one of our favorite plugins here at WP Daddy and we adore the unlimited possibilities that it brings when it comes to creating a hero scene, image carousel, video background, or any other slider for your web page.
When you create a slider, it’s easy to be built with the help of separate layers which you can replace as easily as you do this in Photoshop as well as change their styles, position, and even change their size as if you are resizing a vector.
When it comes to adding buttons, of course, you can select the one suggested by the quick styler within the revslider, but I guess you need something custom to fit your website’s color scheme and make it as consistent as possible.
The same is with any other elements you can add in revslider, for instance, something like pie charts, chained content, etc.
All of this is possible to add with the help of shortcodes, but how to create them and where to take them from?
In my today’s post, I’m going to show you how to add shortcodes to the Revolution Slider using the possibilities of WPBakery drag-and-drop page builder.
Let’s start!
Adding a Button in Revslider with a Shortcode
Frankly speaking, I was trying a few methods of adding a shortcode of a button to the revslider, but none of them showed what I wanted to see. I used Elementor page builder but never found where to copy a generated shortcode in its free version, so I copied just the HTML code from the WP text editor and the button was displayed as a link. I also used maxbuttons plugin, but the text within the button was left-aligned despite the attempts to center it.
So, I resolved to use a standard and habitual method of adding shortcodes to the slider and picked the WPBakery drag-and-drop page builder. You, of course, have heard a lot about this page builder and probably used it for your websites.
Here you can find some reminders on WPBakery builder plus see a few examples of fullscreen slides I’ve made with Slider Revolution and a couple of Photoshop filters applied to my slide backgrounds.
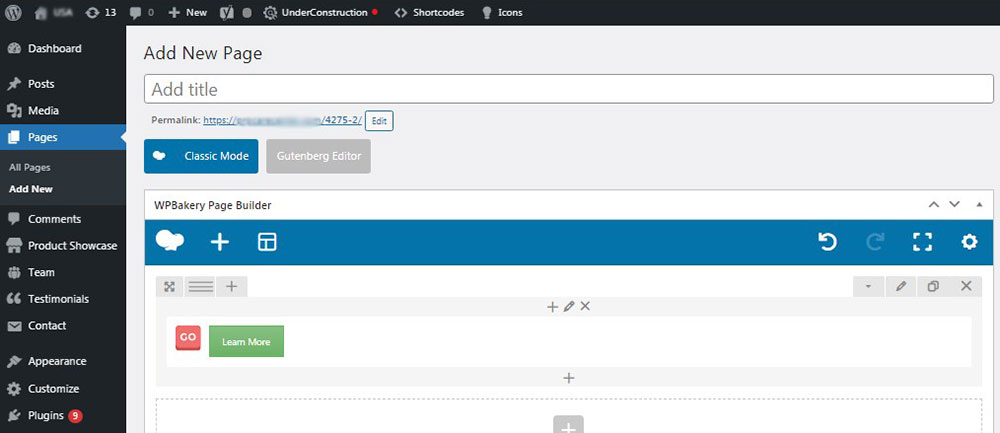
Well, to add a button shortcode to the revslider, just create this button with the help of a WPBakery block.
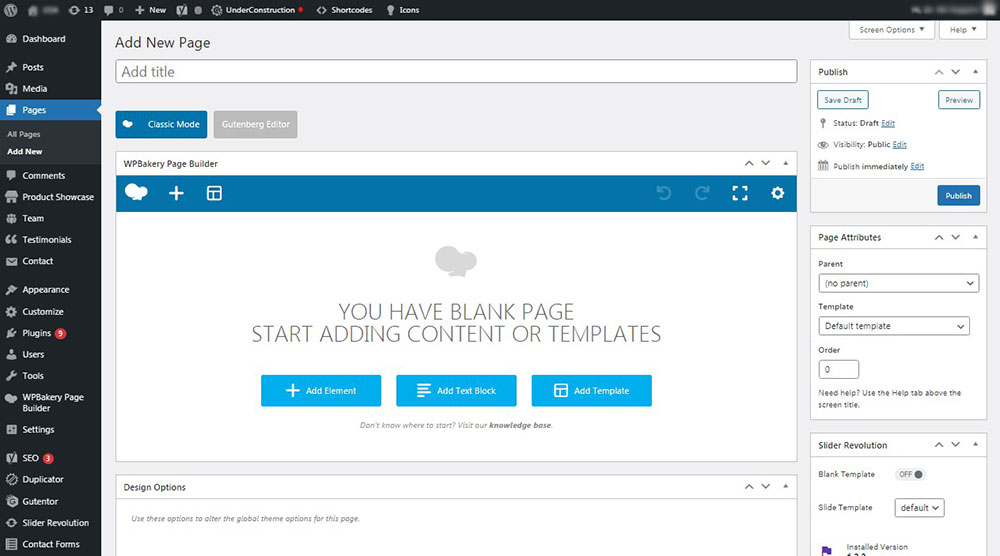
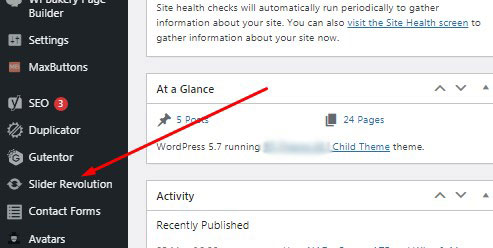
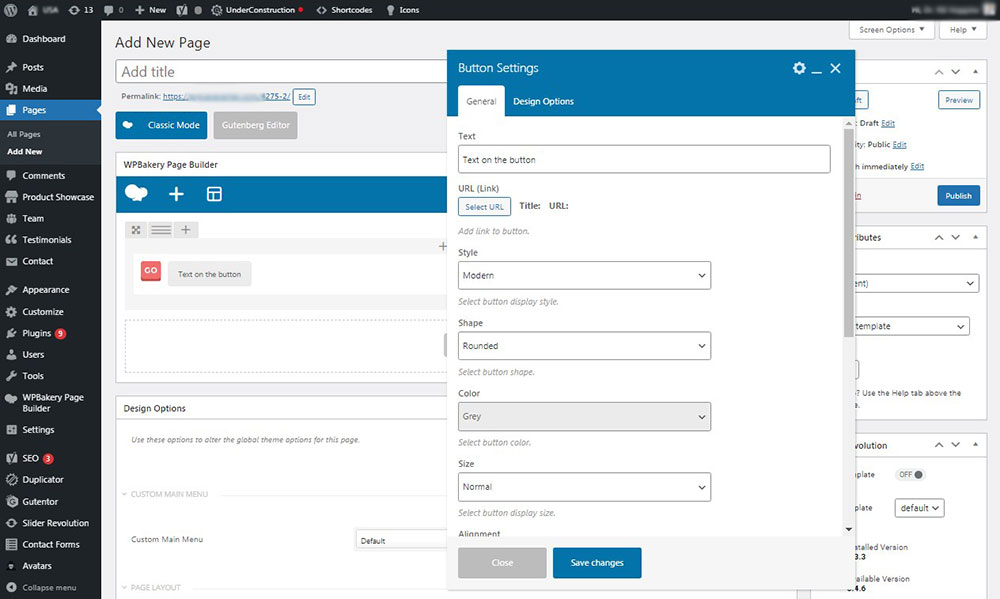
Go to any page or post in your WP dashboard, click page (post) -> add new, and then click the Backend Editor button to add a module on the page

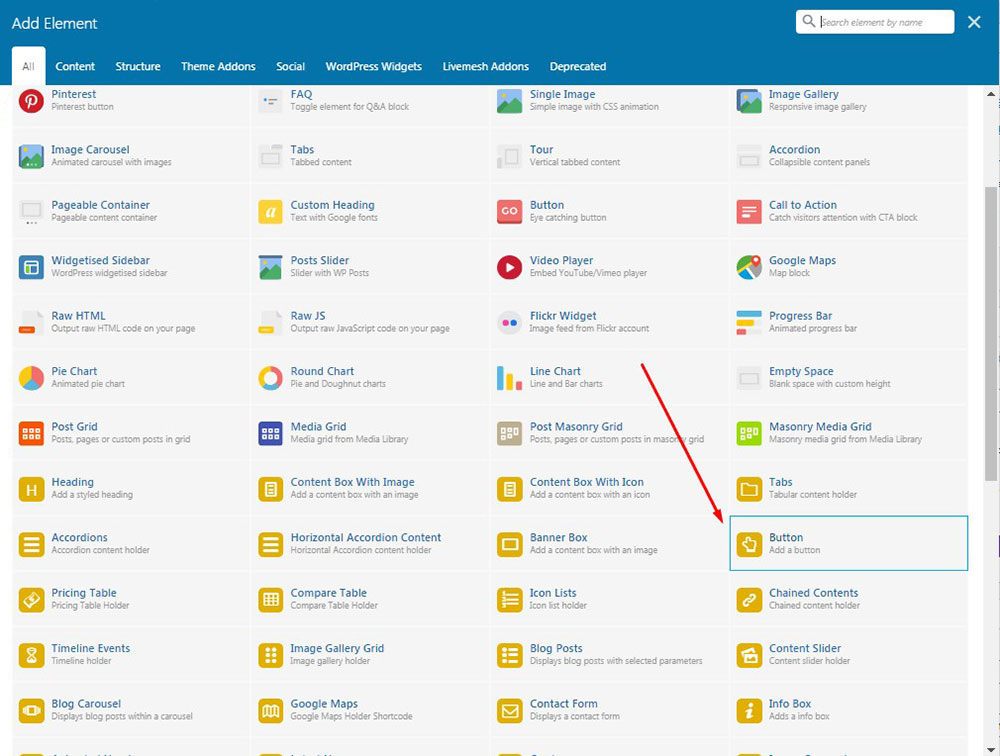
-> choose the required module from the list of modules and click it to open the module settings. In our case, we need a button module, so I choose a standard button block available in the set provided by my current WP theme.

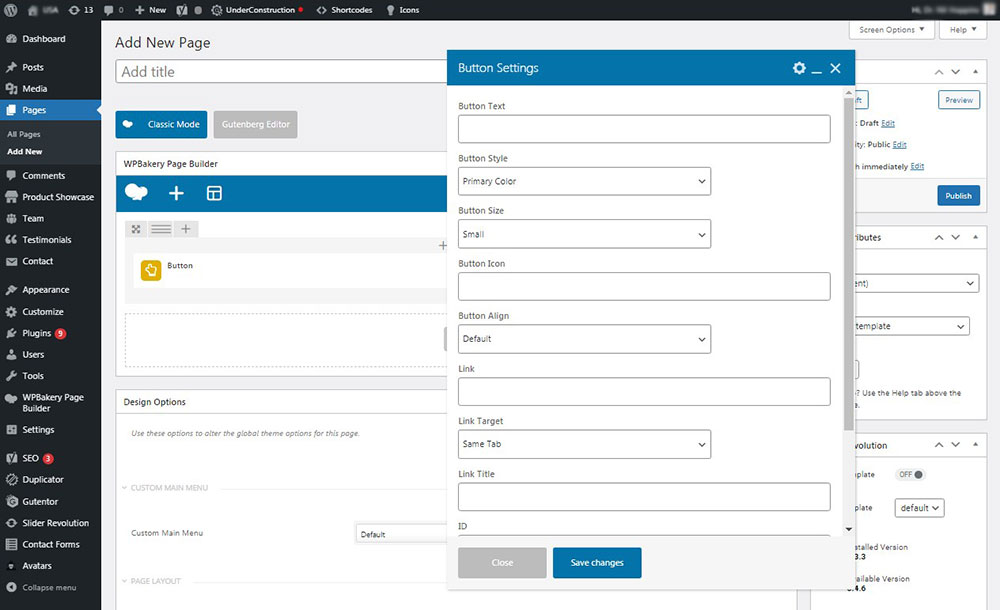
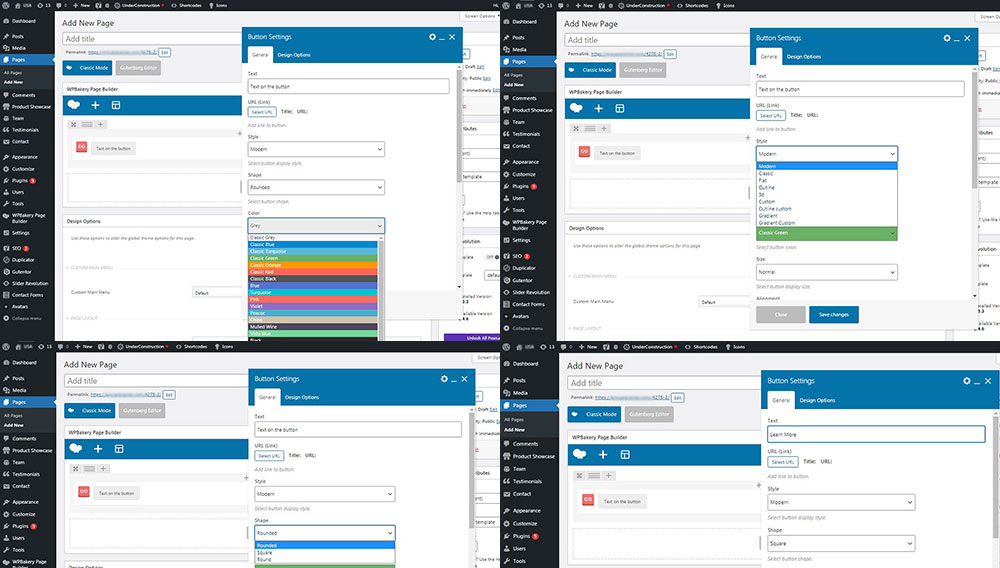
In the button settings, I can then customize my button by choosing its style, color, shape, adding a page URL that a button will lead to when clicked, replace the dummy text with a custom one, and make any other desired changes as well as save them to keep them live.

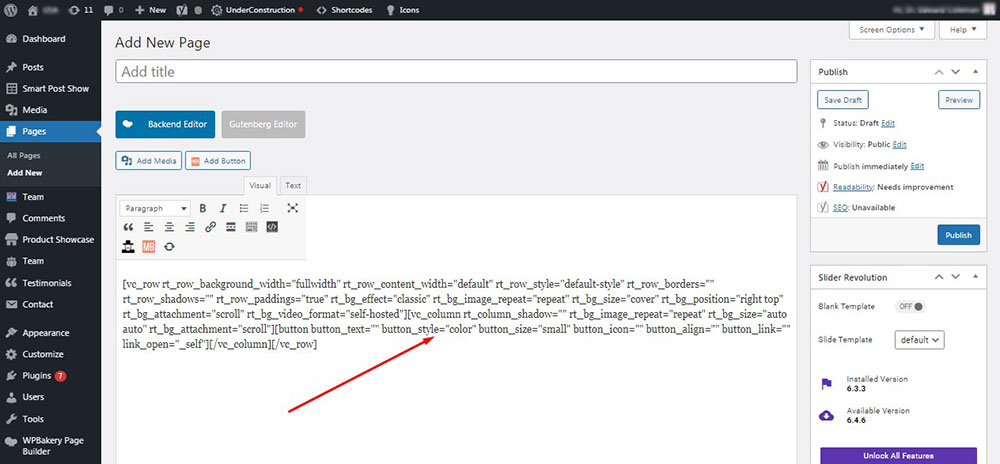
When the changes are saved, I switch to the classic mode of the page builder and here I can copy the shortcode of my customized button.

I tried different customization options, and, as a result, I received such kind of shortcode to get the button I need for my particular slider design.

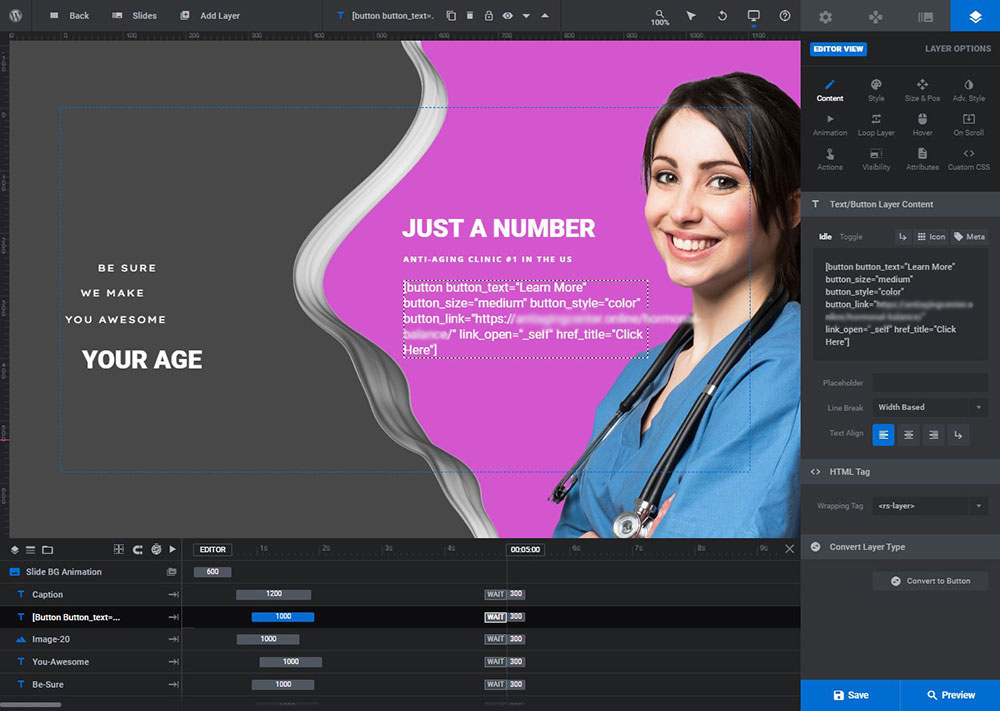
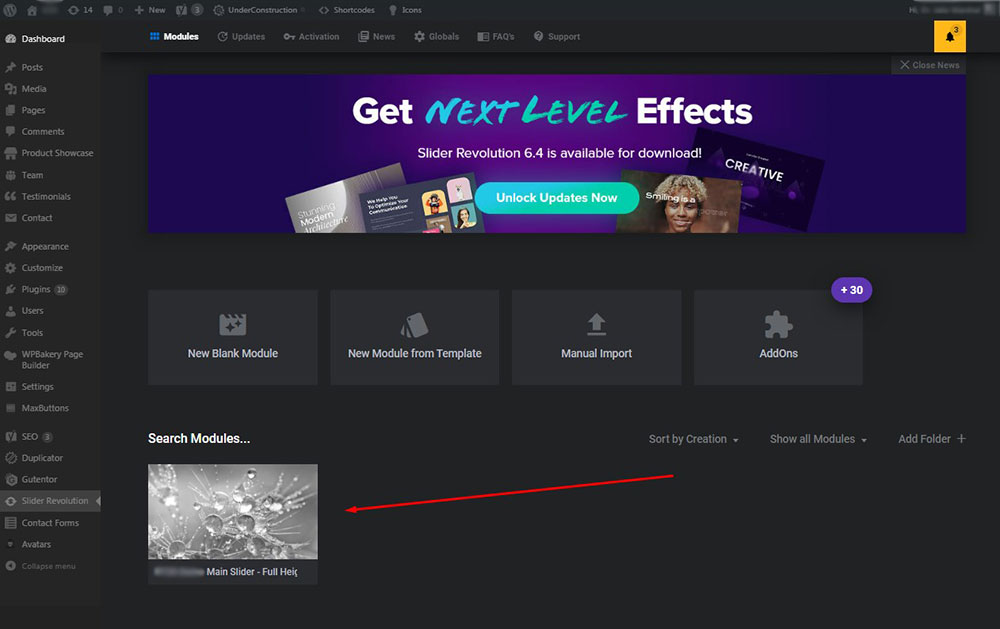
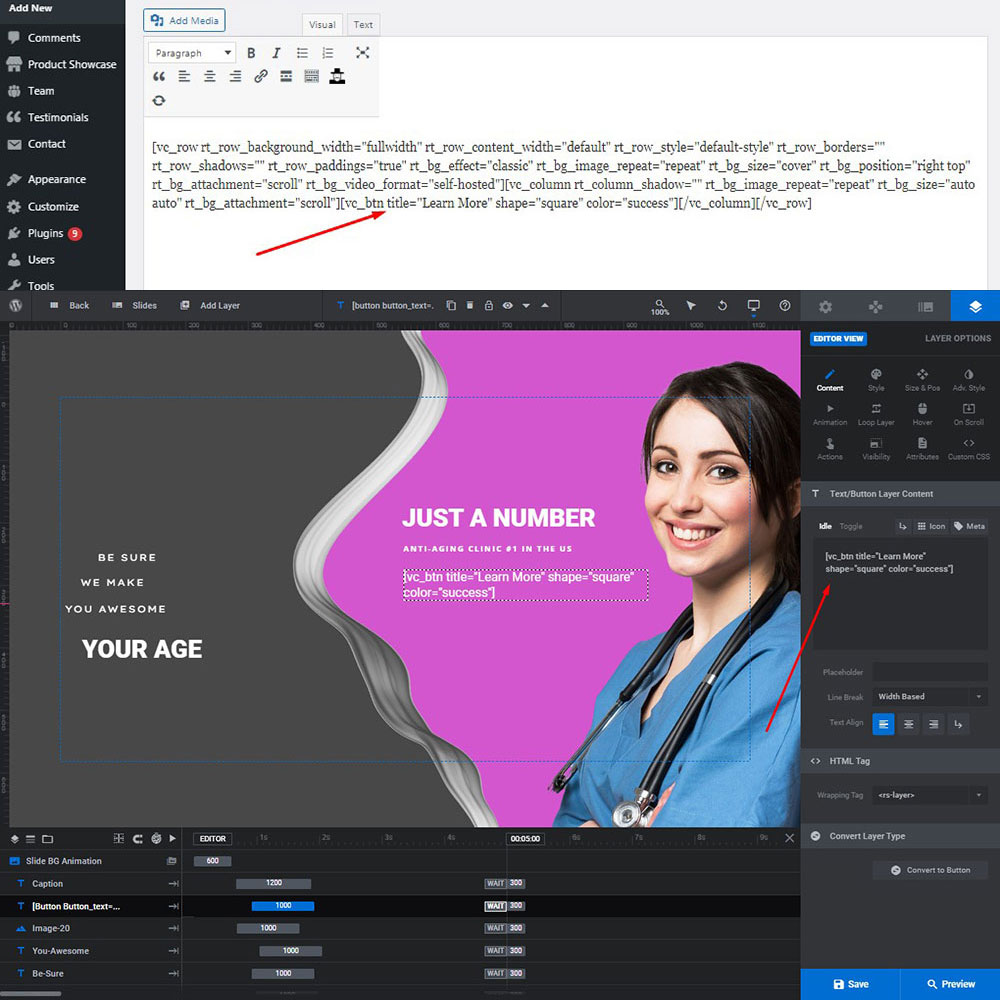
To paste a copied shortcode go to the Slider-Revolution -> ‘your particular slider module name’ -> and now your slider is open.


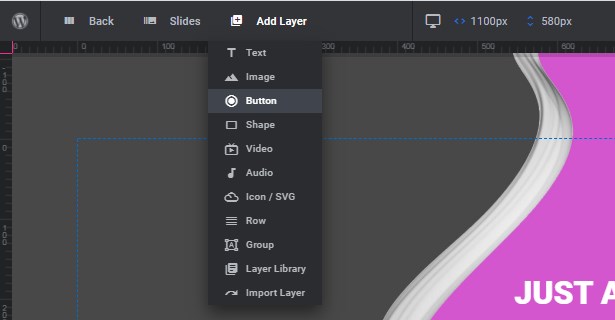
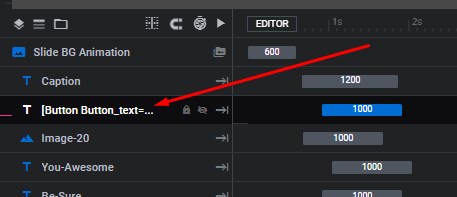
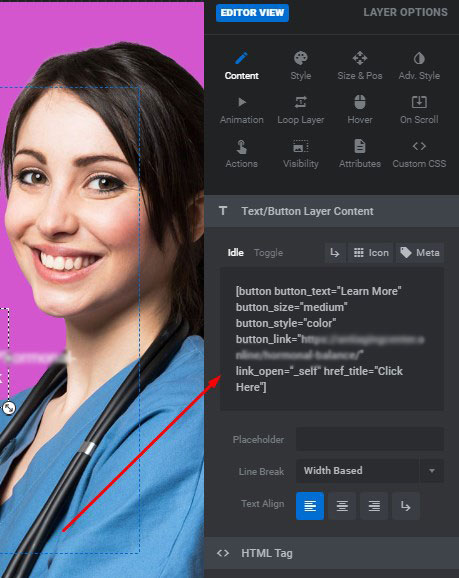
Go to Add Layer -> button, and then click the button layer to open a Content option in the Editor View of revslider.


Here you can paste your button shortcode and Save the slide.

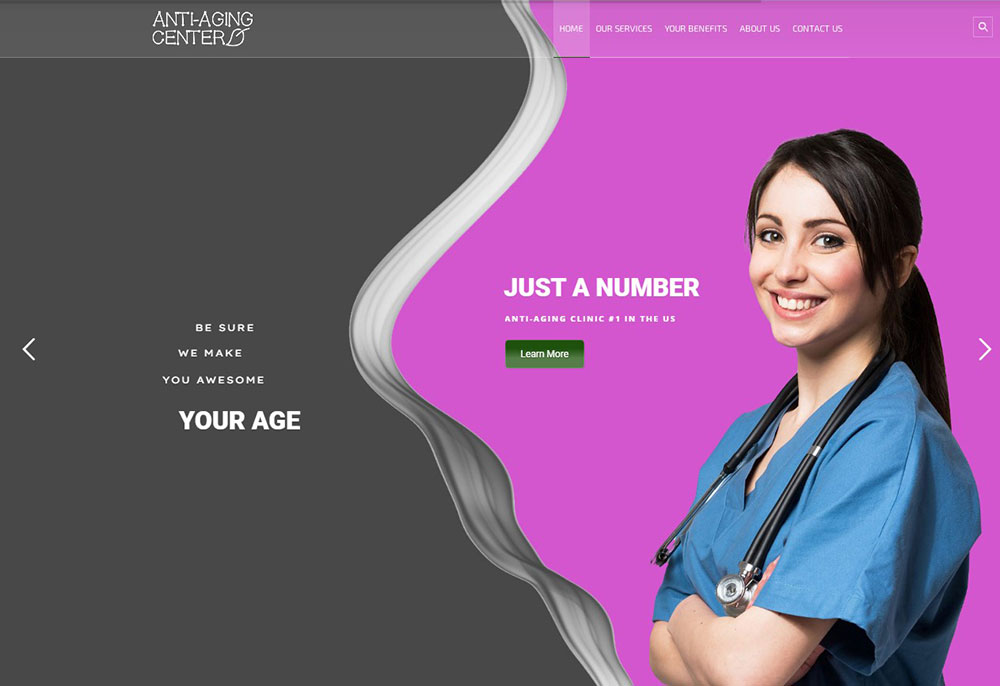
Here is how your button may look on the front-end.

I also tried to use an ‘eye-catching’ button from my list of WPBakery modules.

I customized it, chose its color, replaced the text, selected its form,

and this is how it looked in the WP editor.

No matter what shortcode you copy and paste, you can place it in the content field of your selected revslider layer and save changes to see the results.

All is easy!
Well, I hope this small guide was helpful.
Melany H.





