We all know that user experience is something which defines the quality of a website, and this is the factor which influences how a user perceives your web-page from the very beginning. Website performance (site speed) influences the user experience as much as the ease of use, navigation and personalization. So if you want your site to be regularly attended by a great amount of target users, then it’s time to check and improve its performance.
Website SEO rankings also depend on website loading speed, ‘cause Google takes its performance into consideration. Slow loading makes people search less and detracts them from browsing the website, so they leave the web-page and don’t return there any more. So, bad loading speed results in a worse conversion, and it is obvious that your task is to avoid it.
Today we’ve resolved to discuss a number of tricks which will help you improve your website loading speed and get better ranking in Google. Let’s see!
1. Test Your Speed

Before you start to work with your website performance, it’s worth to run site speed diagnosis to determine how fast your website is. There are lots of online services which help to test the speed of a website with simplicity, so WordPress Speed Test is the one to help.
This service allows analyzing how fast your WP website loads, you just enter the website URL and submit it. You’ll also have to enter some key data (a brief form where you specify where to send the results), and then run the scanning to get the test results by email.
The recommended website speed in 2017 is less than 0.8 seconds. This is the speed of about 95% of all the websites on the Web, and such websites are considered to be fast.
When you review your test results, you’ll get a few recommendations on improving its performance. For instance:
– You would probably have to put CSS before blocking JS. If it’s impossible to remove all the blocking JS files, move all CSS requests above them. Otherwise, these requests won’t be made until the JS completes, and this will add length to the page load.
– You’ll probably have to combine CSS files. If your page loads too many CSS files from your domain, combining them into one will get a browser make a single request instead of a few separate ones.
– If you’ve got some heavy JPEG images uploaded, they can be recommended to be compressed to weigh less than 200 kb.
– Probably you’ll have to improve time to first byte (or TTFB) which means that you have to find out the way to improve the server side response time on your website and look for the alternative to slow third-party services.
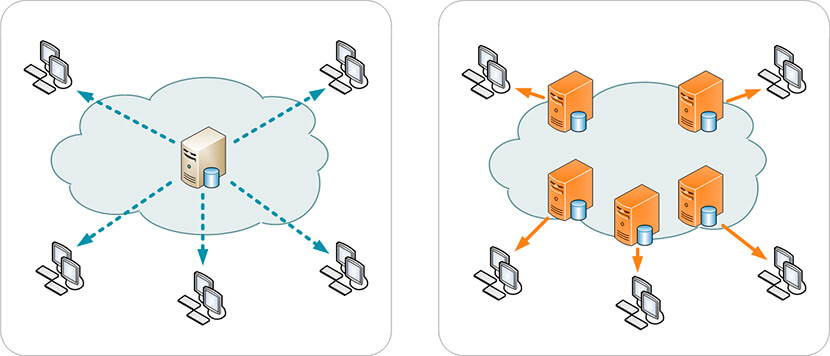
2. Use a CDN

Most modern websites use CDN to quickly deliver content to their users, but some newbies still don’t know why this is so important. CDN is a content delivery system which is defined as server networks that clone cached copies of your website on all their location nodes. So when your visitors enter your website, its cache is saved by the closest server location instead of your hosting provider’s main data center.
If your website is on the infrastructure containing data centers across the globe, distance can be the reason of slow content delivery, so in this case, CDN comes in handy. This network leads to faster load times because your website uses an optimized server which is located closer to your visitor. This closest data center will store static content and deliver it to your visitors depending on their location.
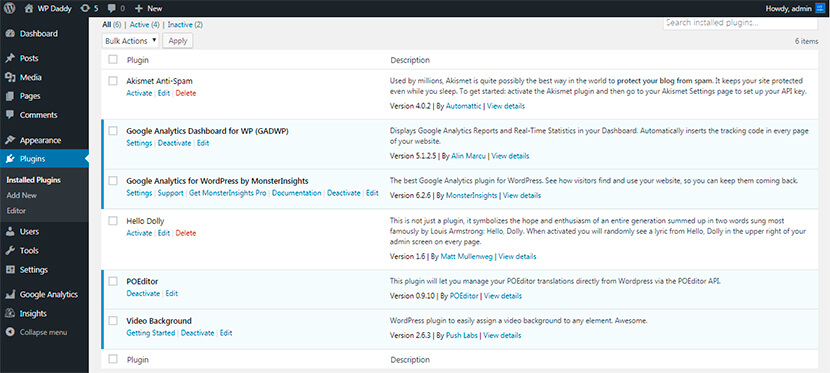
3. Remove Unnecessary Plugins, Themes and Media

Just determine what themes and plugins you don’t need anymore and what ones you will never use. Delete all unnecessary ones not to make them overload your website. Check out your media library, if there are some files, videos of images you aren’t using, just remove them manually. This will free more space and make your website load faster.
4. Select The Right Webhost

It’s a bad idea to use shared hosting, though you pay less for it. Despite of saving your costs, you share the space with other people’s websites, and this may result in slow loading. So if you need a really fast website, then it would be better to choose dedicated hosting instead.
You invest more money but you have a lot of space for your website loading and you can upload as much content as you require to engage more visitors and get better traffic.
5. Enable GZip Compression

GZip compression decreases the size of data transferred between your visitors and server. You can apply it to your CSS, JavaScript files and your images. As a result, the content will be compressed before being transferred to your browser.
Gzip compression is possible to enable through the .htaccess server file. You can either set it up by yourself or ask your developer to set it up for you.
6. Minify CSS and JavaScript

Remove all double spaces, empty new lines, comments, and other unnecessary data from your CSS and JS files. This way you will optimize the backend of your website. As a result you get less amount of data transfer required, so your web pages load faster.
Conclusion:
As you see, optimizing your website speed is quite possible, you just have to test your website speed and determine your weak points to know what ones you need to change and what aspects to improve.