There is a new cool plugin recently released by GT3 Themes, and this is GT3 Elementor Photo Gallery. If you use Elementor for building your website pages, then this gallery solution is going to come in handy.

Today I’ve resolved to review this cool gallery plugin and see what possibilities it has got. So let’s see!
As always, please go to Plugins -> Add New in your WP dashboard to install and activate the plugin and start using it for your photo website. Please wee this breakdown post to learn how to install a plugin in WordPress.
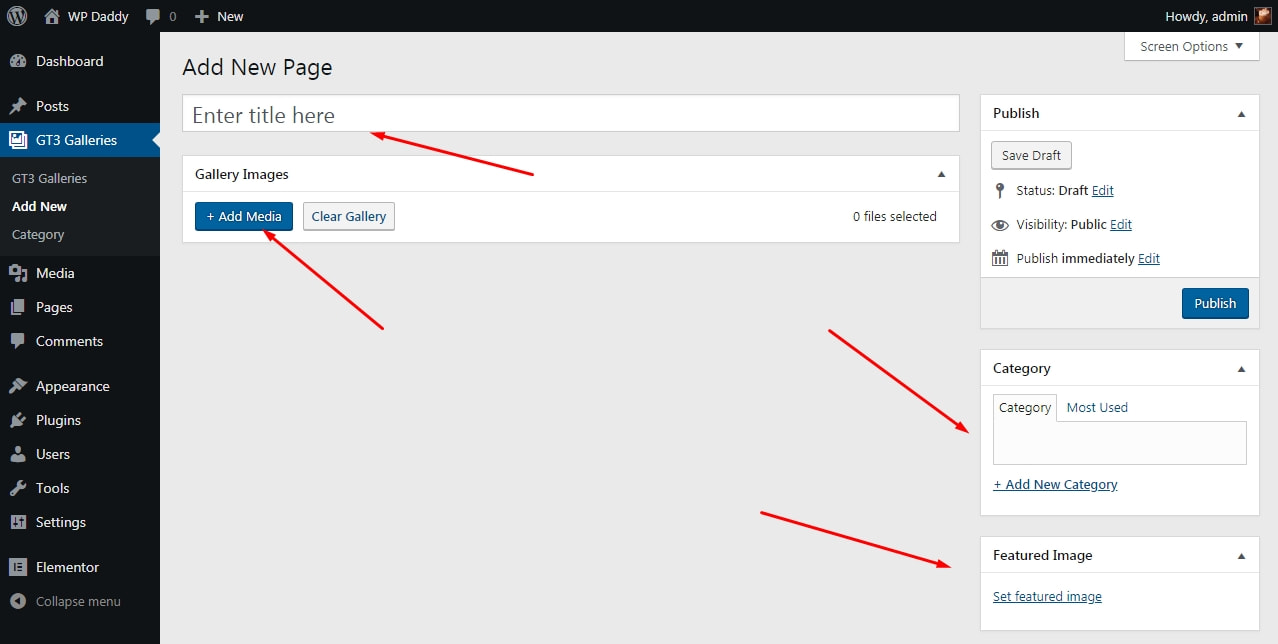
Right after GT3 Elementor Photo Gallery is active, you will see the GT Galleries menu in your admin menu panel. Go to GT3 Galleries -> Add New and you will get to the gallery editing interface.

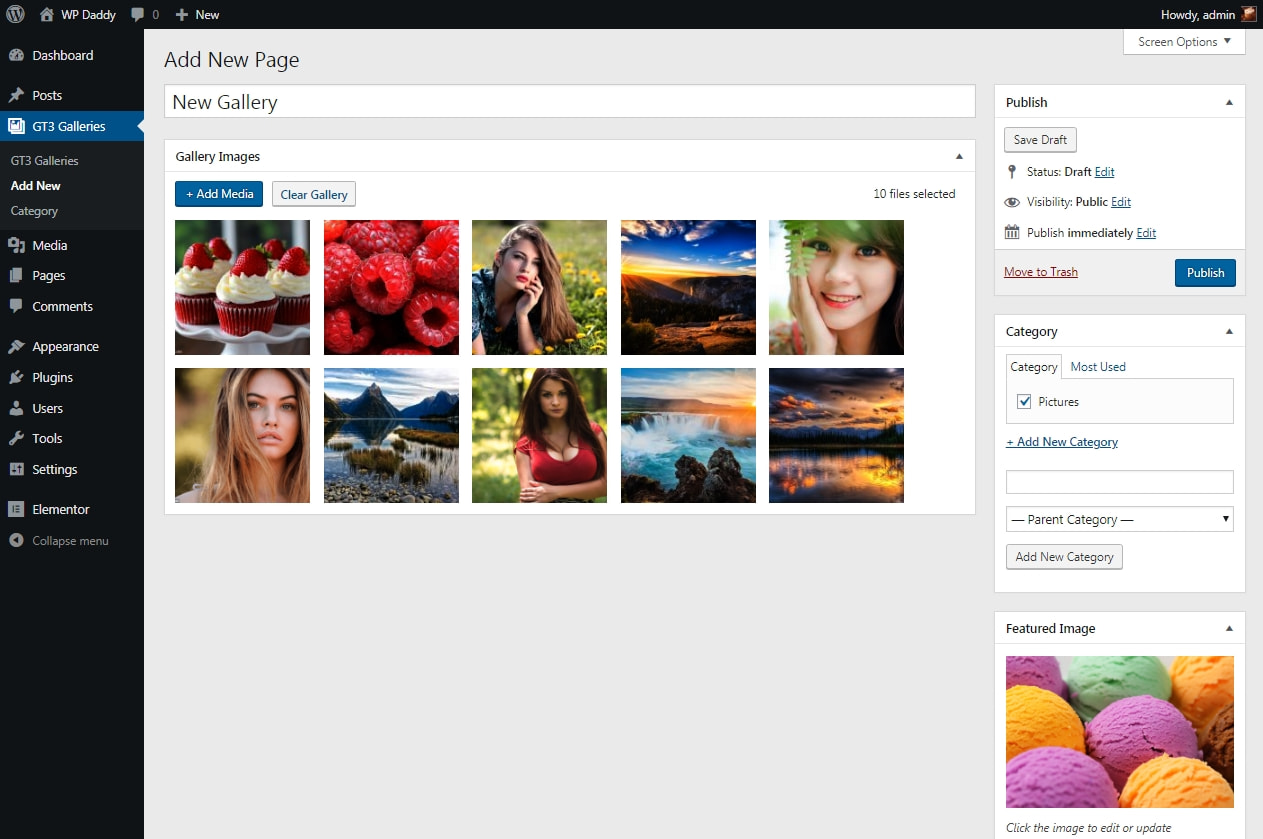
Here you can add a title of a new page and then click the Add Media button to upload images from the media library. Here you can also select a category for your gallery page and set a featured image. Once the images are uploaded, you will see them right in the gallery management area.

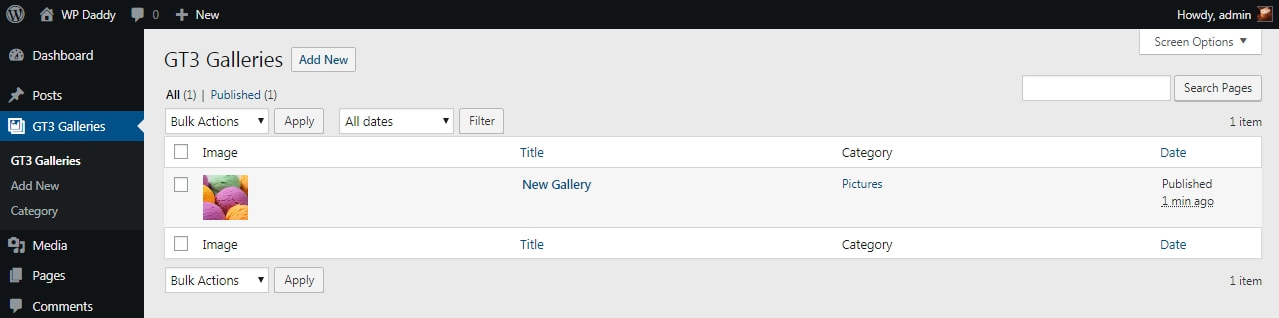
When all the editing is done, click the Publish button and go to GT Galleries to see your newly created gallery in the list.

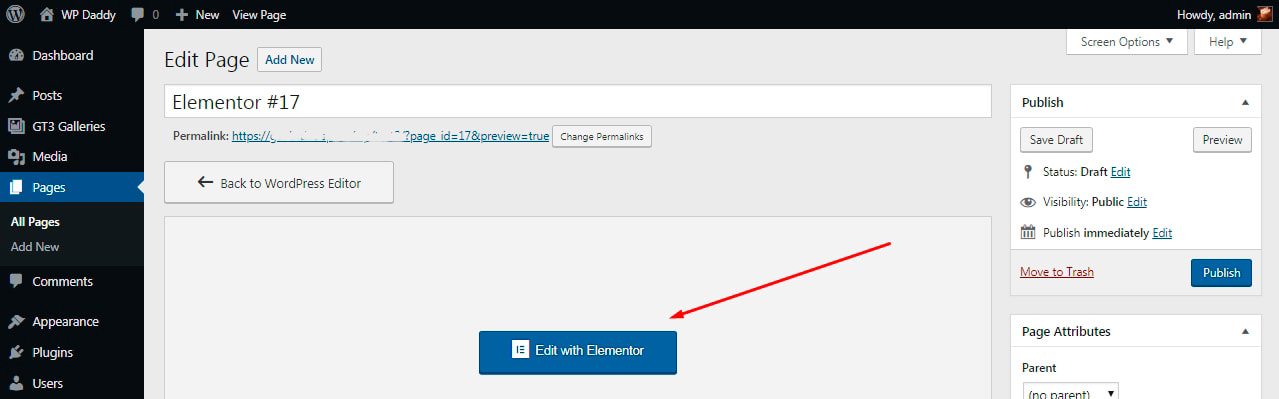
Now you can place your new gallery at any page you prefer. Go to Pages -> Add New, or choose any page from All Pages menu and click the Edit link to open a page you want. Click the Edit With Elementor button to open Elementor page builder interface.

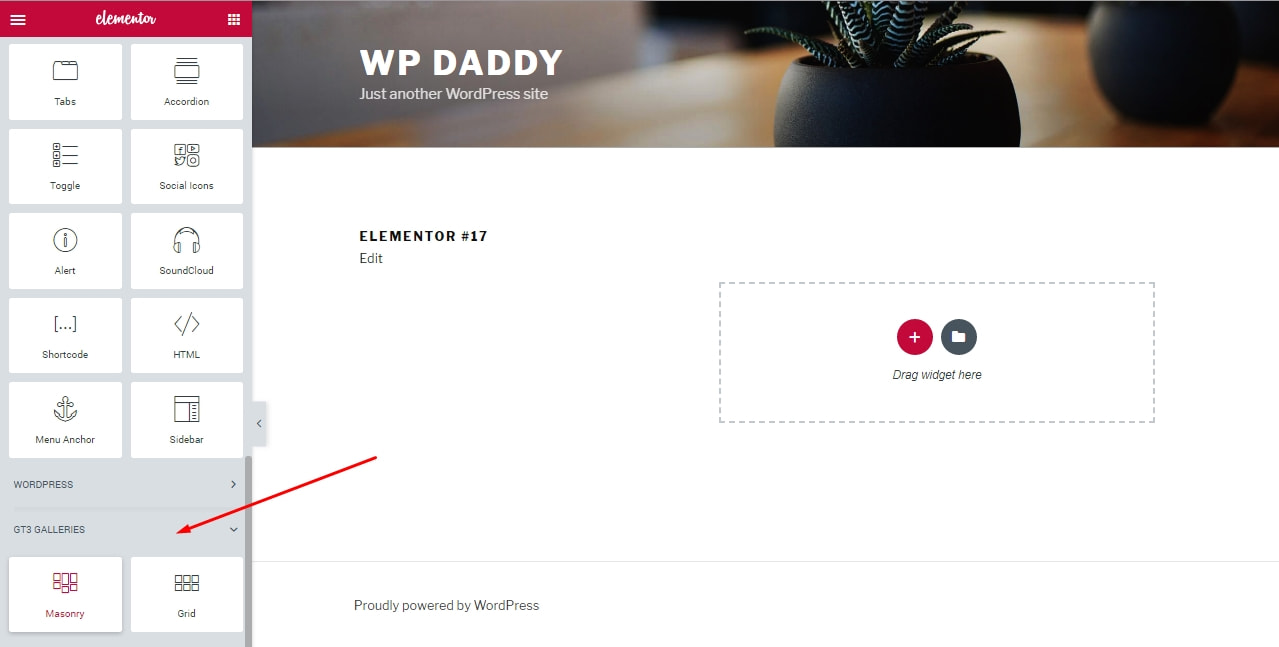
Now you can find two gallery widgets in the Elements panel on the left – and these are masonry and grid ones.

Drag and drop any of the two available gallery widgets to the content area,

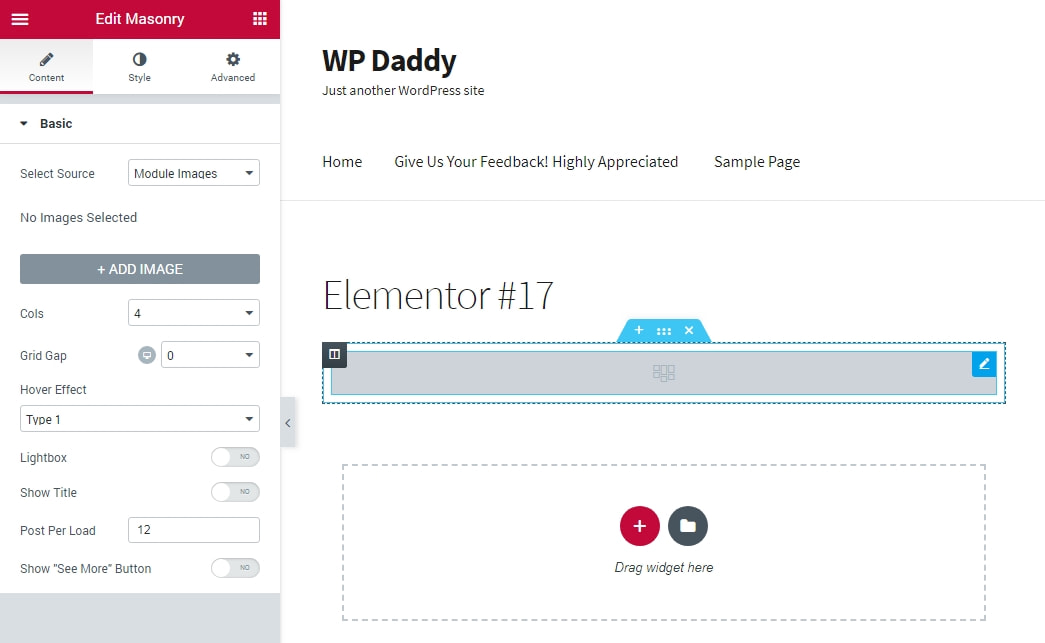
hover over it and click the edit widget menu icon.
![]()
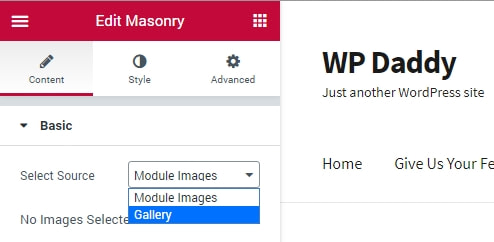
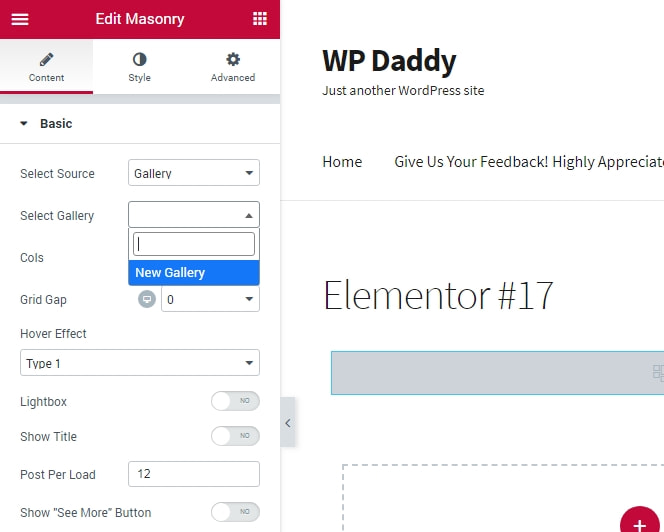
In the Edit Masonry (or Grid) settings panel on the left go to the Select Source drop-down list which includes Module Images and Gallery menu variants.

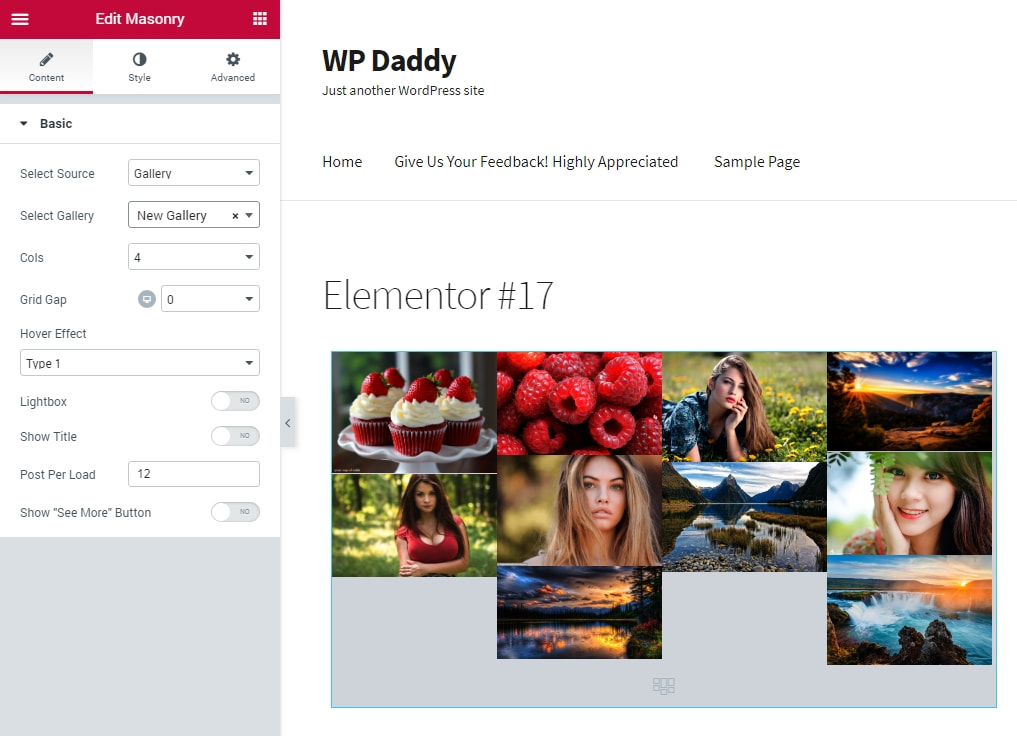
After that, select Gallery menu and then choose your newly created gallery in Select Gallery drop-down list.

So now you see your new masonry gallery added onto the page.

If you choose Module Images menu, you’ll be able to add images from the media library and create an absolutely new gallery to instantly place it on your page right within Elementor.
Hope this plugin is going to be helpful for creating your photography website or any other WP website you prefer.
Melany H.