Do you want to showcase your Instagram photos on any page of your WordPress website? This is possible thanks to the Instagram stream you can create with the help of Revolution Slider.
Social media integration is an important aspect of promoting your blog or website and the essential factor for engaging potential clients when you offer a certain product or service.
If you run your Instagram account and you want to increase the number of your subscribers with the help of your blog or another website, showcase your Instagram photos in any post or page of your WP site and attract visitors with ease.
As a result, you will get potential subscribers coming from your blog to your Instagram account; you boost your website traffic and you become more recognizable on social media.
Let’s see how to create an Instagram stream in WordPress with the Revolution Slider.
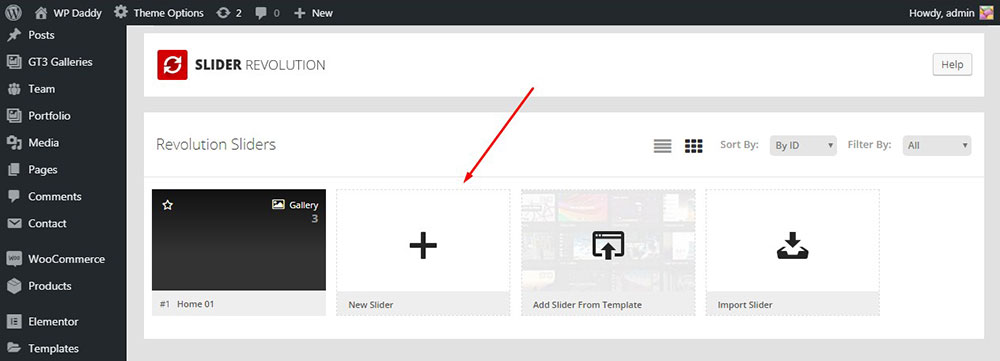
You can either download Revolution Slider here or get it in the pack with a premium WordPress theme you buy at the Envato market. When your Rev Slider plugin is installed and activated, go to Slider Revolution -> New Slider in your admin dashboard to start creating your first stream.

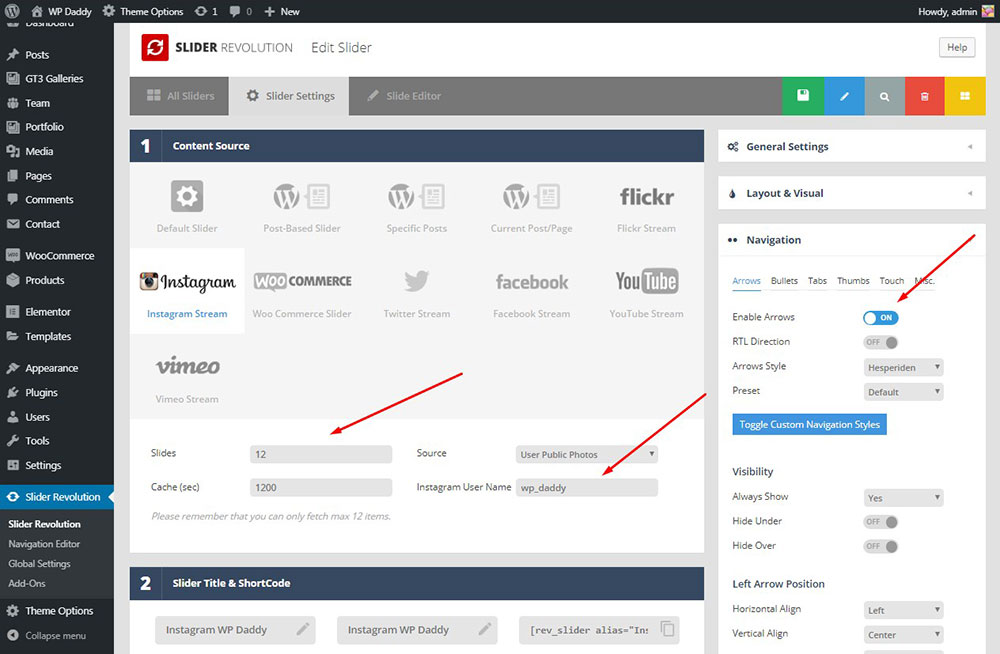
In the ‘Slider Settings’ tab choose Instagram Stream within the ‘Content Source’ section, go down and set the number of slides (up to 12 ones), as well as indicate your Instagram user name. In the ‘Navigation’ drop-down menu located in the right sidebar, you can enable arrows for the slider if required.

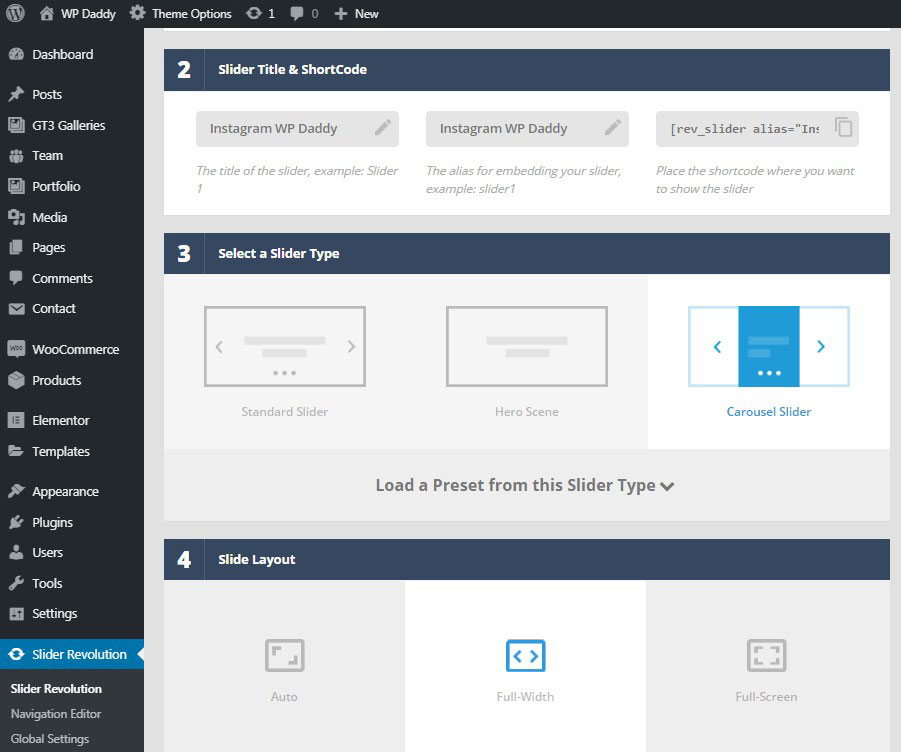
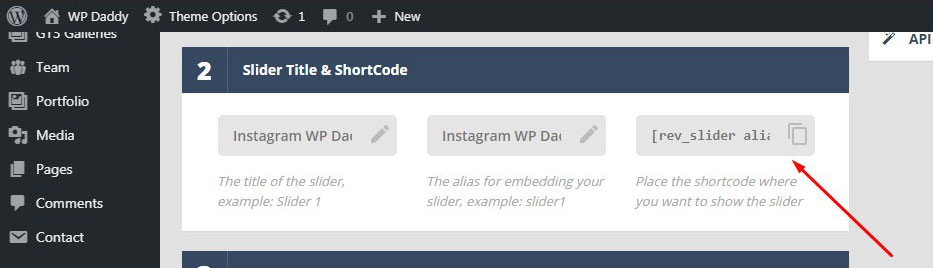
In the ‘Slider Title & Shortcode’ section, you should enter the slider’s title and alias and then you’ll get your current slider’s shortcode automatically generated.
In the ‘Select a Slider Type’ section you can choose the slider’s layout from the variants like Standard, Hero Scene and Carousel. I select the Carousel for my Instagram stream and go further.
As you’ve probably noticed, navigation arrows are available for standard and carousel sliders but not for the hero scene.
Scroll down and choose the ‘Slide Layout’ from auto, fullwidth or fullscreen ones. I select the fullwidth layout.

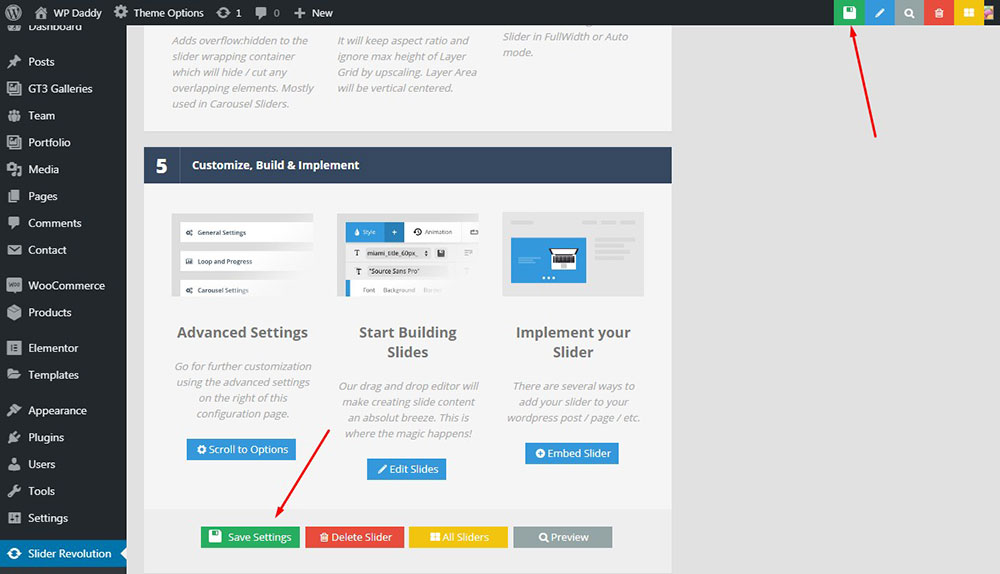
Scroll down to save your settings or save them by clicking the ‘flexible disc icon’ above.

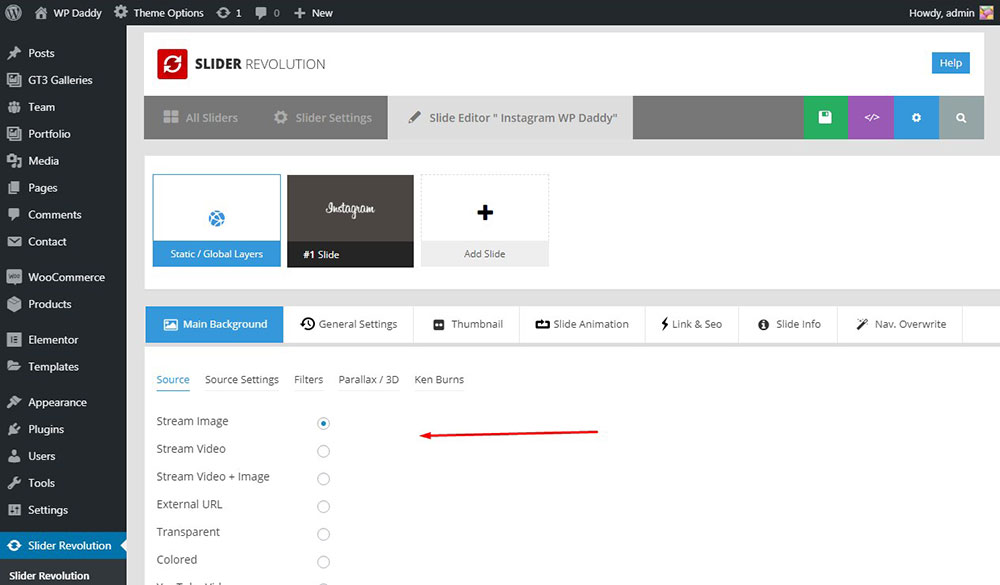
In the Slide Editor tab ‘Main Background’ section you can select either a ‘Stream Image’, ‘Stream Video’ or ‘Stream Video + Image’ option to define how to display your Instagram Stream slider. For my one, I select the Stream Image.

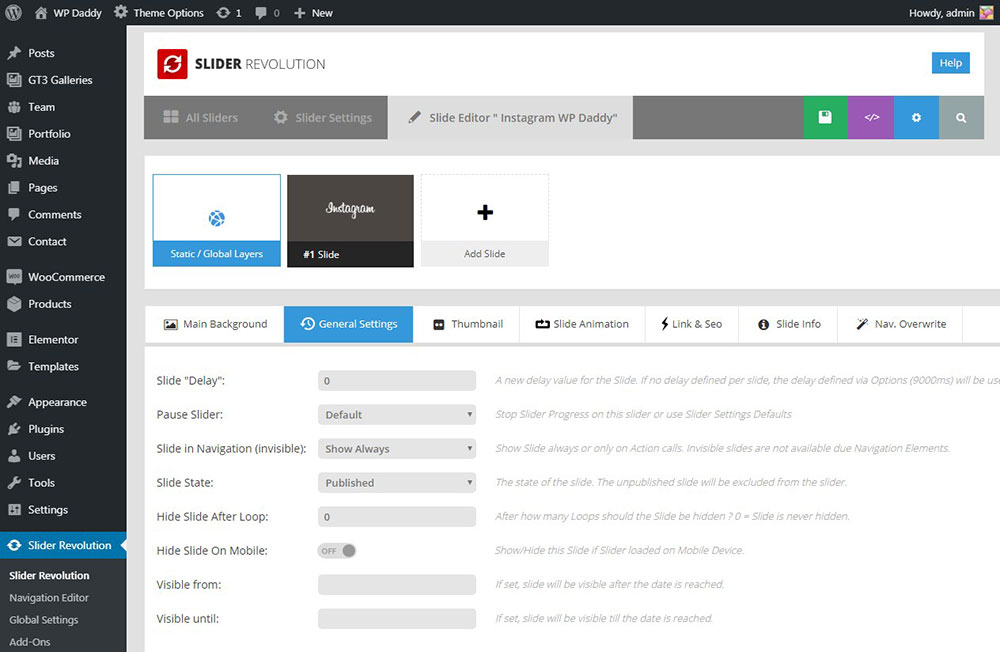
You can also manage the ‘General Settings’ tab in the same section to set the slide delay or pause, set the slide state, slide-in navigation, and more peculiarities.

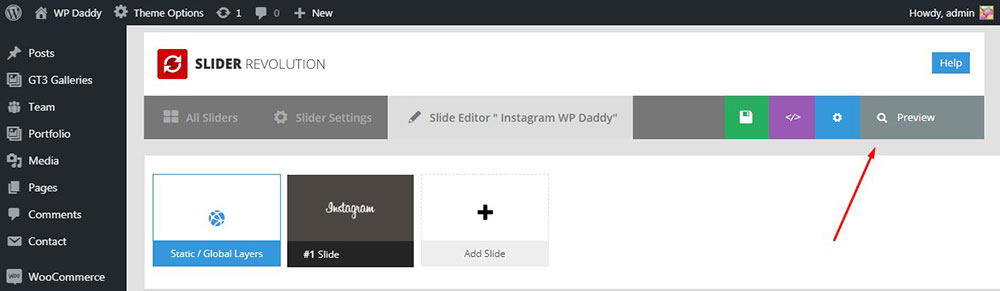
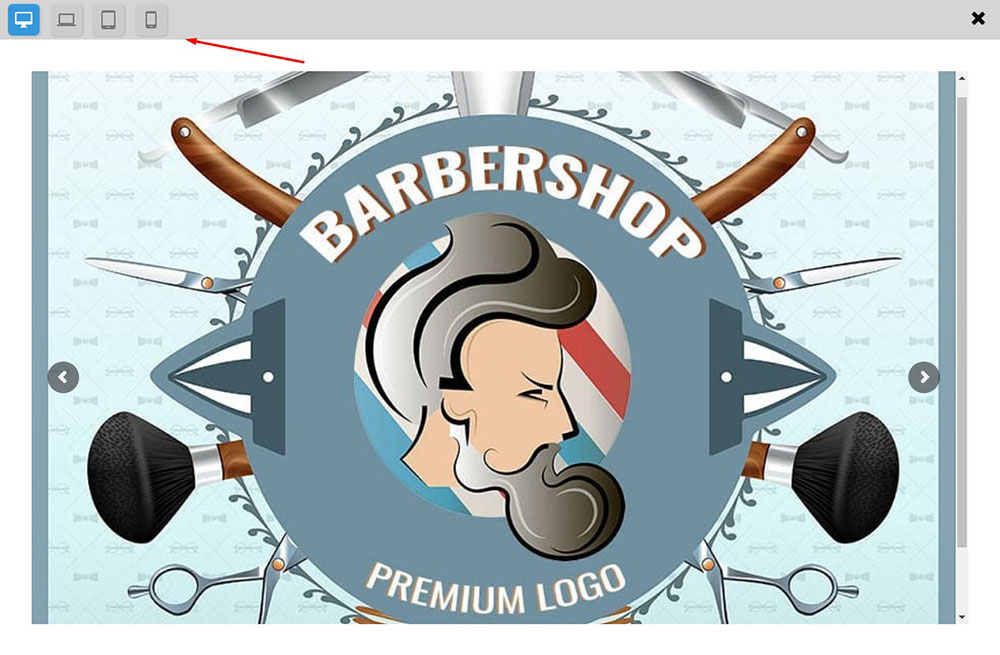
Save your settings and preview the slider. You can preview it on different types of screens from desktop to mobile.


If you want to see how your Instagram Stream looks live, go to the Slider Settings tab ‘Slider Title and Shortcode’ section and copy the generated shortcode of your current slider.

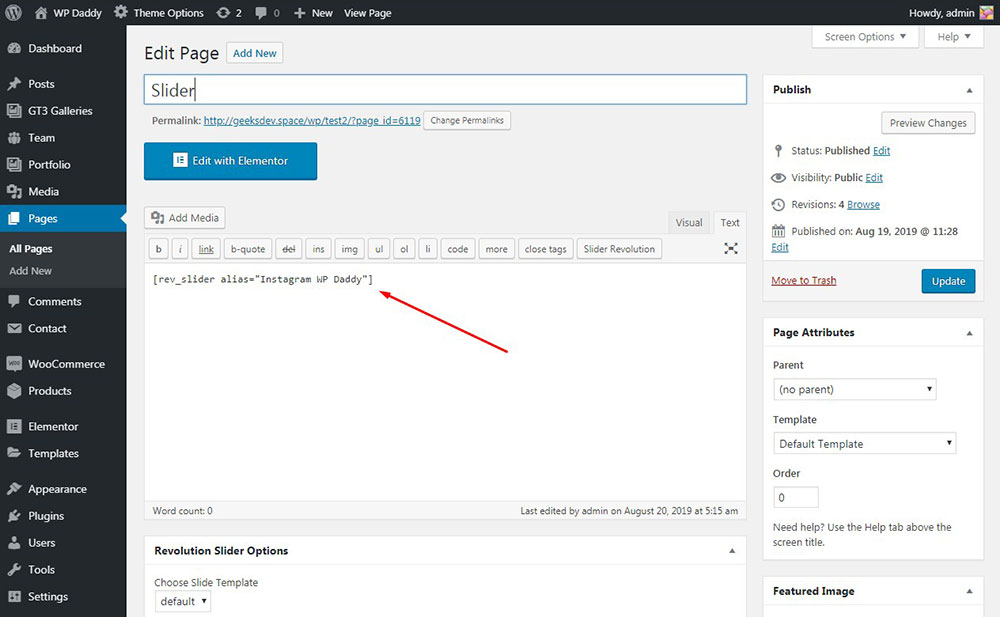
Now go to any post or page (Pages/Posts-> All Pages/Posts or Pages/Posts -> Add New) and insert your shortcode in the Text editor if you use the Classic editor

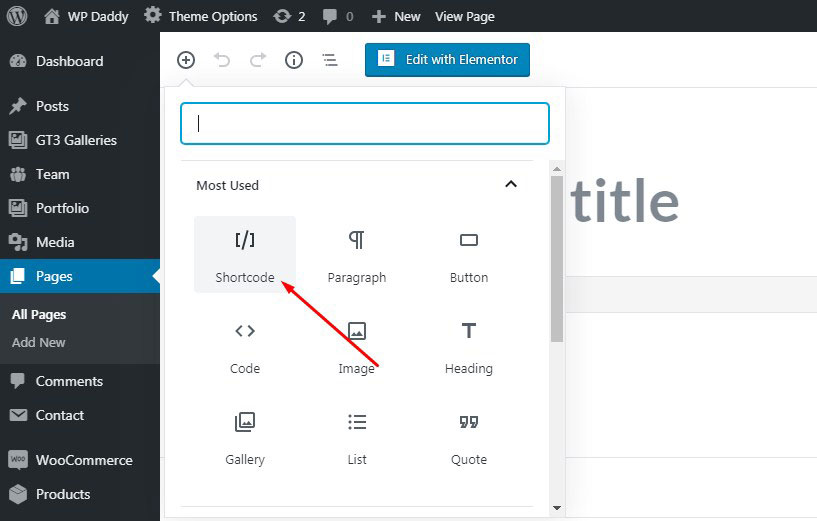
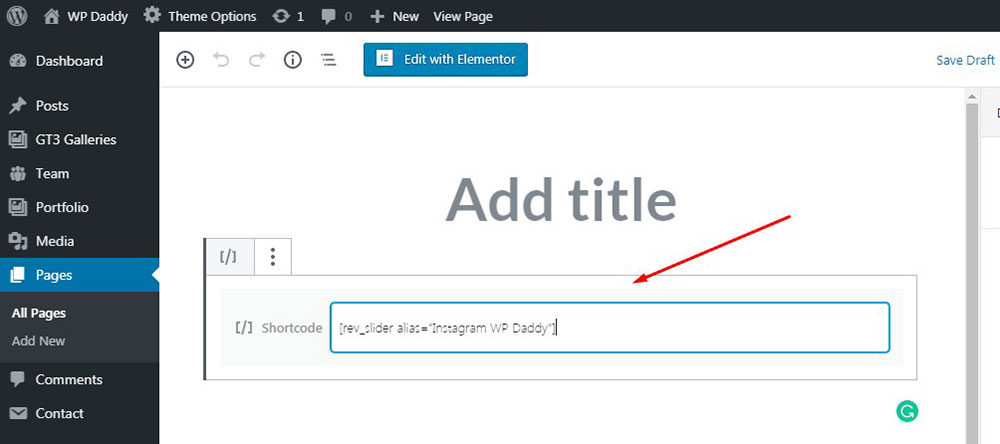
or choose the Shortcode block in Gutenberg and insert the shortcode into it.


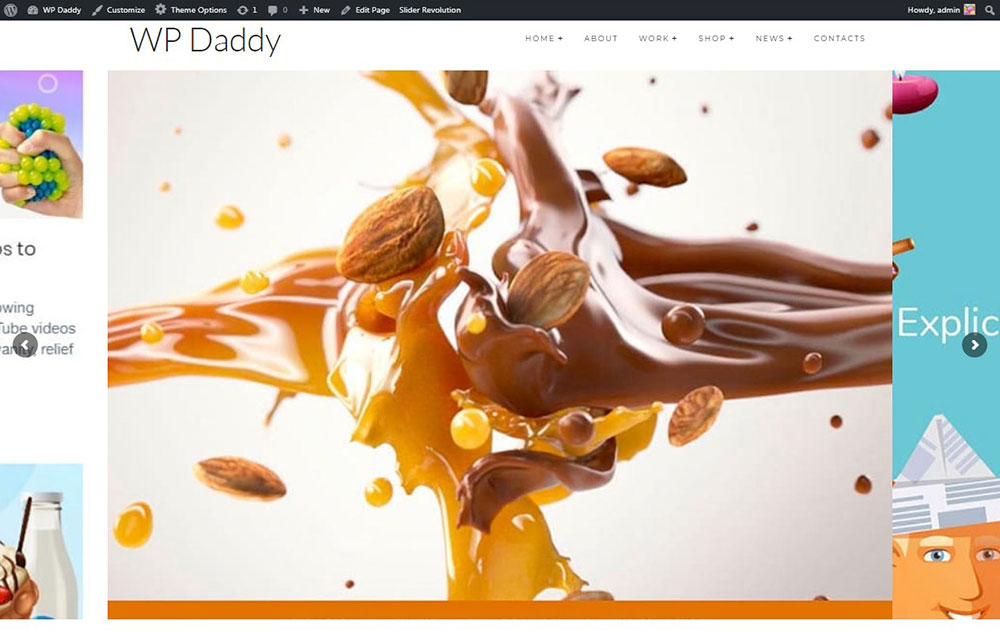
Now Save Draft or Update the page to preview it live. You will see your Instagram stream ready.

As you see, all is pretty easy. Try it yourself!
Hope this tut was helpful.