The chronological order of WordPress posts supposes that the newest ones are visible on the top of others. So if a visitor enters your homepage, they will first see the latest posts above. If you publish new posts on your blog every day, then your older posts will be harder to find. Of course, they will stay available in certain categories, but they won’t be displayed on the homepage because they will be replaced with the newer posts day by day.
A good way to increase the number of page views and make your older posts visible for your visitors is to show the list of random articles, for instance, in the sidebar. This will work as a rotator, so every page refresh will show a new random list of posts and a user can click any of them to go to a page with that post and read it.
There are some cool solutions that can redirect users from nonexistent pages (for instance, when a user mistypes the URL) to the random pages with your blog posts instead of 404 error pages.
Some bloggers also create “Surprise me” or “I feel lucky” feature which can create an instant list of posts based on what a visitor used to search earlier, so when a user clicks the definite button they will be also taken to a random post.
So in this post we will show how to make your new users see your older blog posts in WordPress.
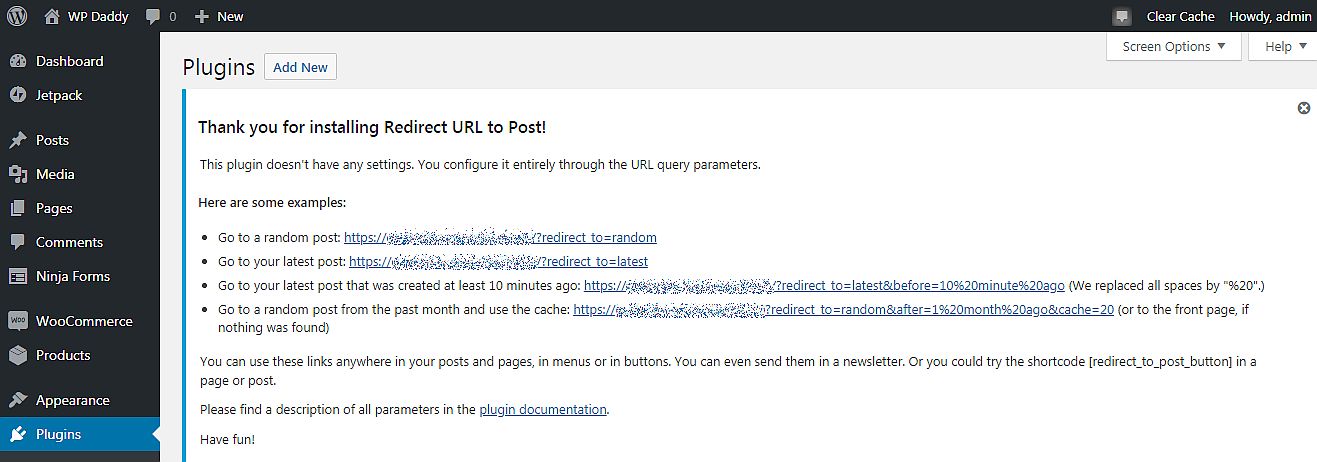
For our purpose, we will use the Redirect URL to Post plugin.
Upon installation and activation, you’ll be able to redirect users to any random, old, new or other posts and pages with ease. This plugin has no settings page, all configuration is made through the URL query parameters.

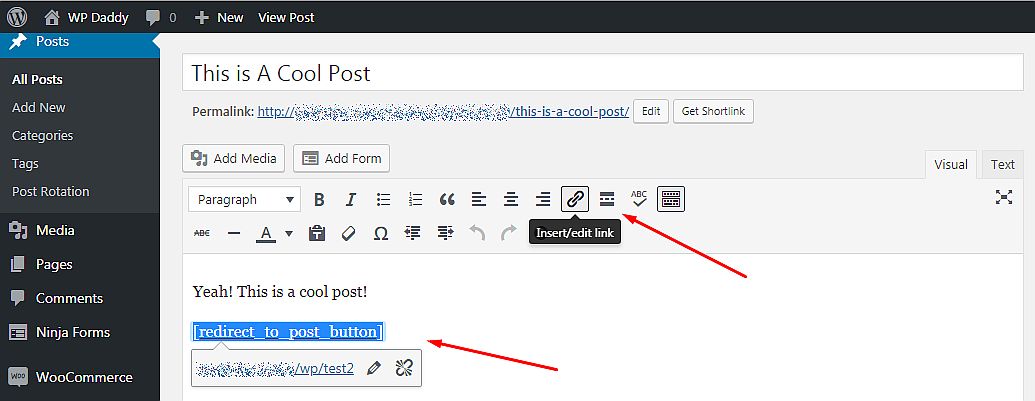
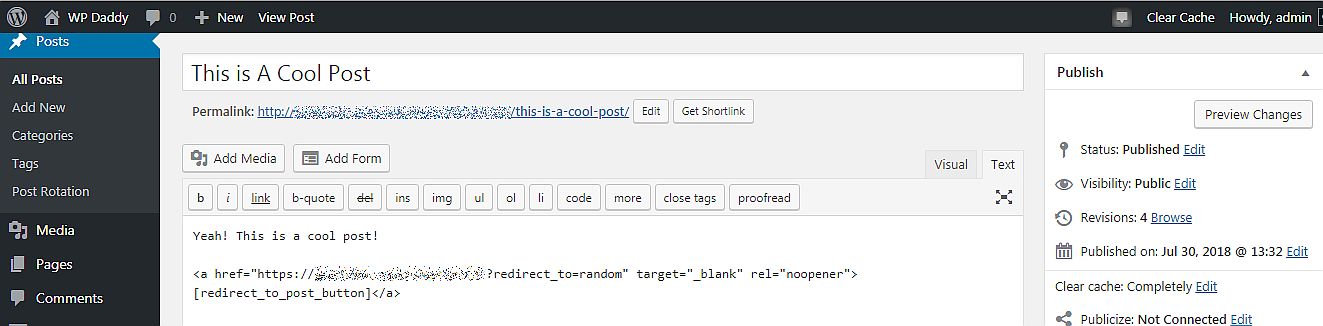
Just copy the query parameter you need and add it to your any post or page as a link. Or copy a shortcode and make it clickable with the help of hyperlink option.


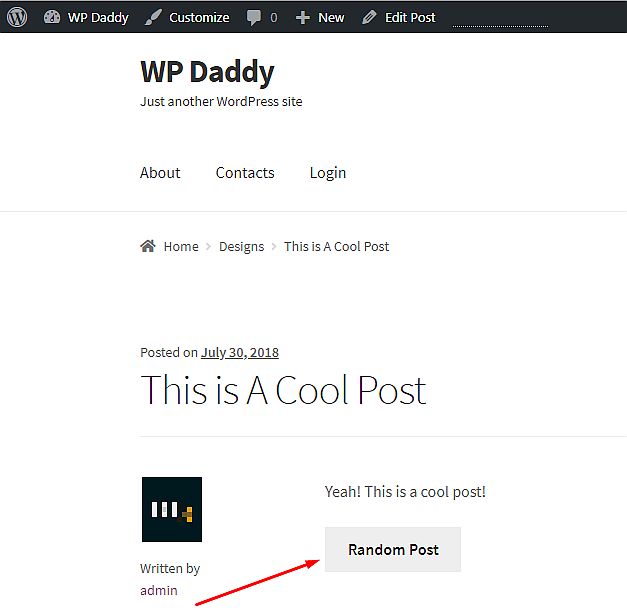
When clicked, this button will redirect your users to the random post or page you prefer. After the shortcode is set, watch the page live and try how the button works on your website.

Hope this tut was useful for you!