The techniques that I want to share with you today I’ve learned myself recently. Frankly, I’ve never heard of it before, and, well, I guess lots of regular WP users also didn’t.
Let’s suppose you want to share a guide on how to enable certain functionality on a WordPress website, so you need to share a piece of code that a user has to copy and paste into their functions.php file, on any post or page, etc.
So if you insert a piece of HTML code into the post or page editor, it won’t be displayed as a code, because the browser will interpret it as a type of content you want to show, for instance, a button (<button>), a paragraph (<p>), etc.
In addition, if you use WordPress editor, the platform will run your content through specific cleanup filters when you click the Save Draft button. This is done for security reasons to protect a website against hacking.
For instance, if you want to write something like <button href=”#login” class=“lrm-login lrm-hide-if-logged-in”>Login</button>, the browser will show it as , so the code won’t be seen. However, your task is to show the code itself and not the result of its use converted by the browser.
So earlier I just used the gaps to make a browser refuse from interpreting HTML code as it has to, so I wrote something like < button > instead of <button>, putted my code into the table to highlight it, and asked a user to remove gaps before using the code if they wanted it to work properly.
This method is not much efficient, so in this post I’d like to show you three simplest ways to display code in original form without any changes made by the browser. Let’s see!
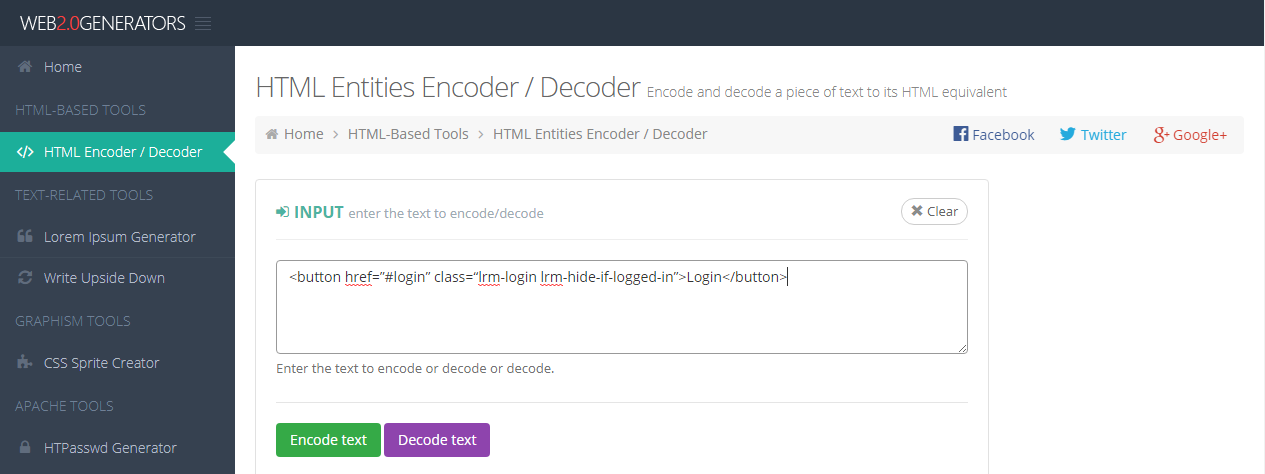
Display Code Using HTML Entities Encoder
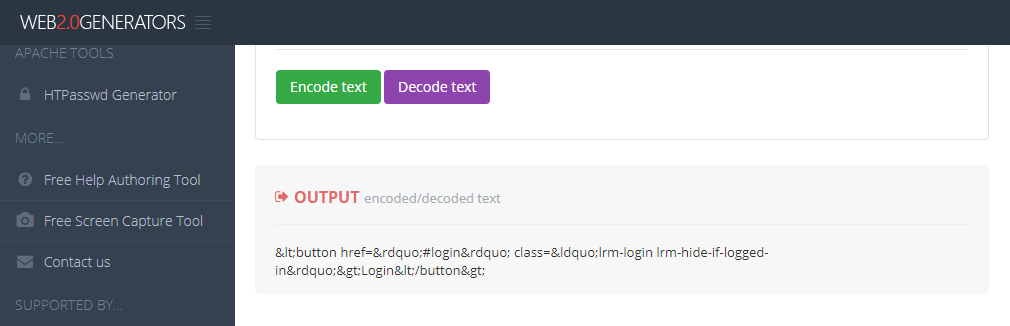
This service allows to encode and decode a piece of text into its HTML equivalent. So let’s use the example I’ve mentioned above, I take a piece of code <button href=”#login” class=“lrm-login lrm-hide-if-logged-in”>Login</button> and put it into the Input field of the service.

Then I click the ‘Encode Text’ button and get the Output below.
It looks like <button href=”#login” class=“lrm-login lrm-hide-if-logged-in”>Login</button>.

To make it look properly on my website I put this code into <pre><code> </pre></code> HTML tags, so I get something like <pre><code><button href=”#login” class=“lrm-login lrm-hide-if-logged-in”>Login</button></pre></code>,
and now I can insert this code into the editor, to display the initial result which should look like
<button href=”#login” class=“lrm-login lrm-hide-if-logged-in”>Login</button>As you see, this method is a very simple one.
You can also put the code into <pre> </pre> tags, and it will be displayed as it is.
Display Code with Gutenberg Block
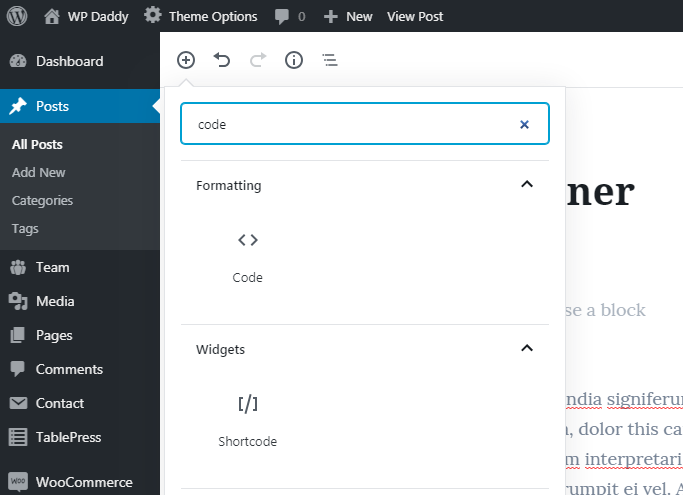
Another simplest way to display HTML code as it is – through the Code block available in the Gutenberg content editor’s set.

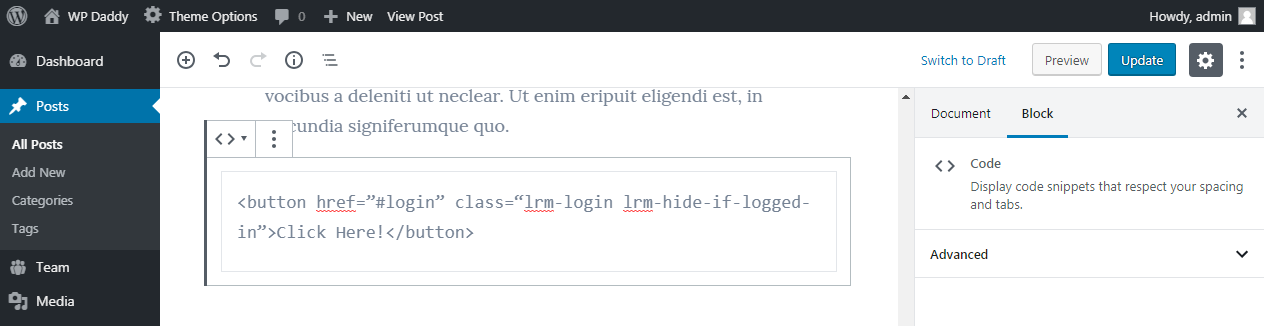
Just search for a block in the editor’s list, insert it into the content area of your post or page editor, and put the required piece of code into the block.

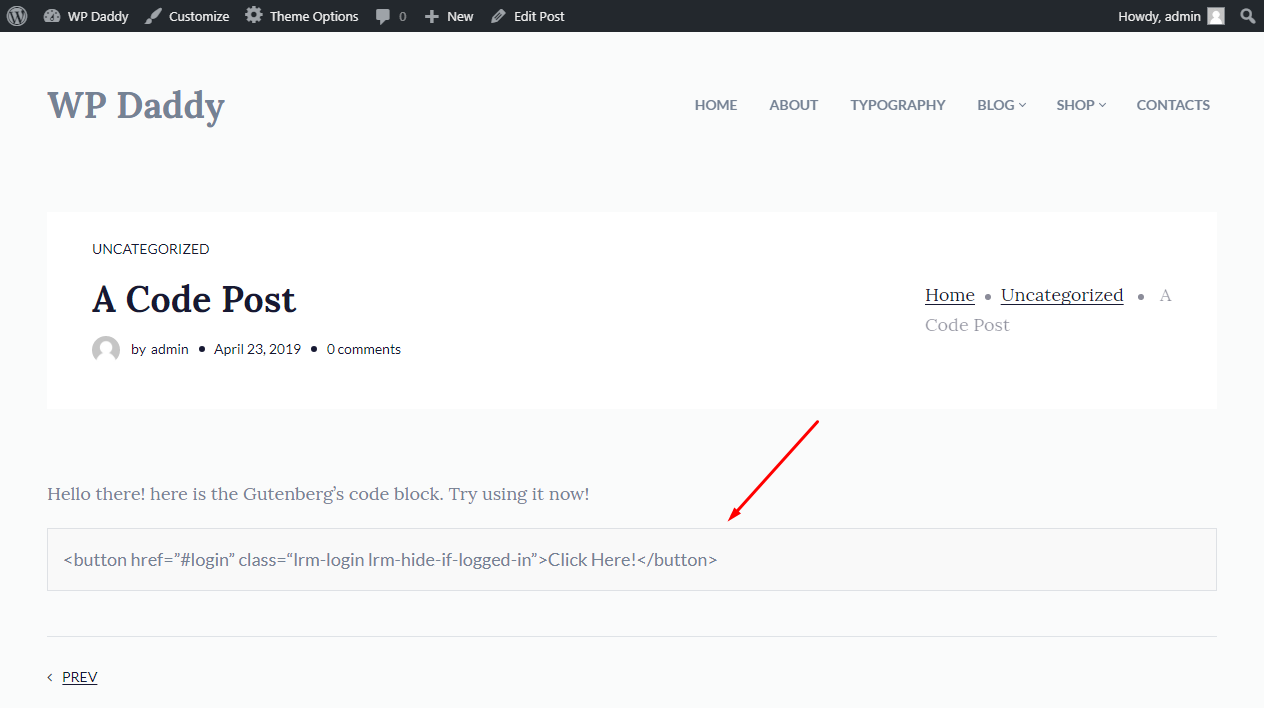
Now you can preview the page or post live and you’ll see that code is easily displayed as it is.

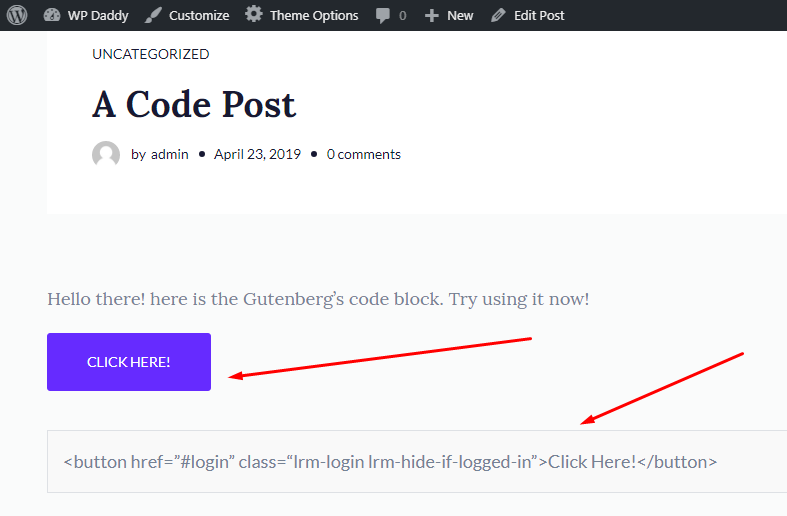
So if you use Gutenberg content editor for editing your WP website, its code block is the easiest possible way of displaying code in its original look. Here’s how the code looks when it is inserted into a regular text block – it is displayed as a button. Just compare.

Display Code with a Plugin
For my purpose I will use Enlighter – Customizable Syntax Highlighter free WordPress plugin from the official repository. It is easily installed and activated just as well as any other WP plugin you’ve ever used.
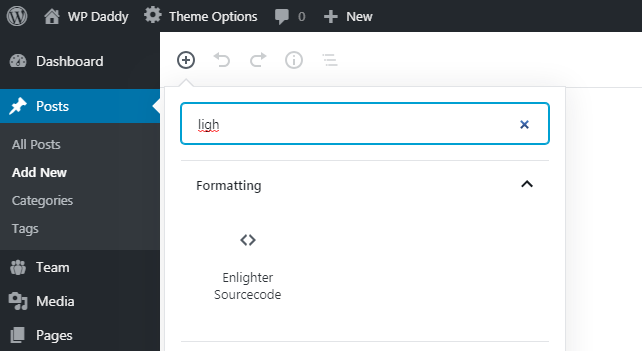
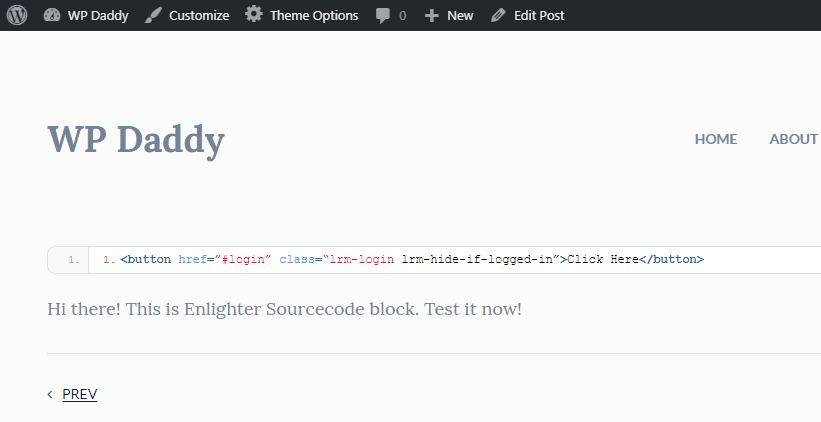
The solution creates an Enlighter Sourcecode Gutenberg block which you can now find in the set of the currently available content editor’s blocks, so you should just select it and insert into your content area.

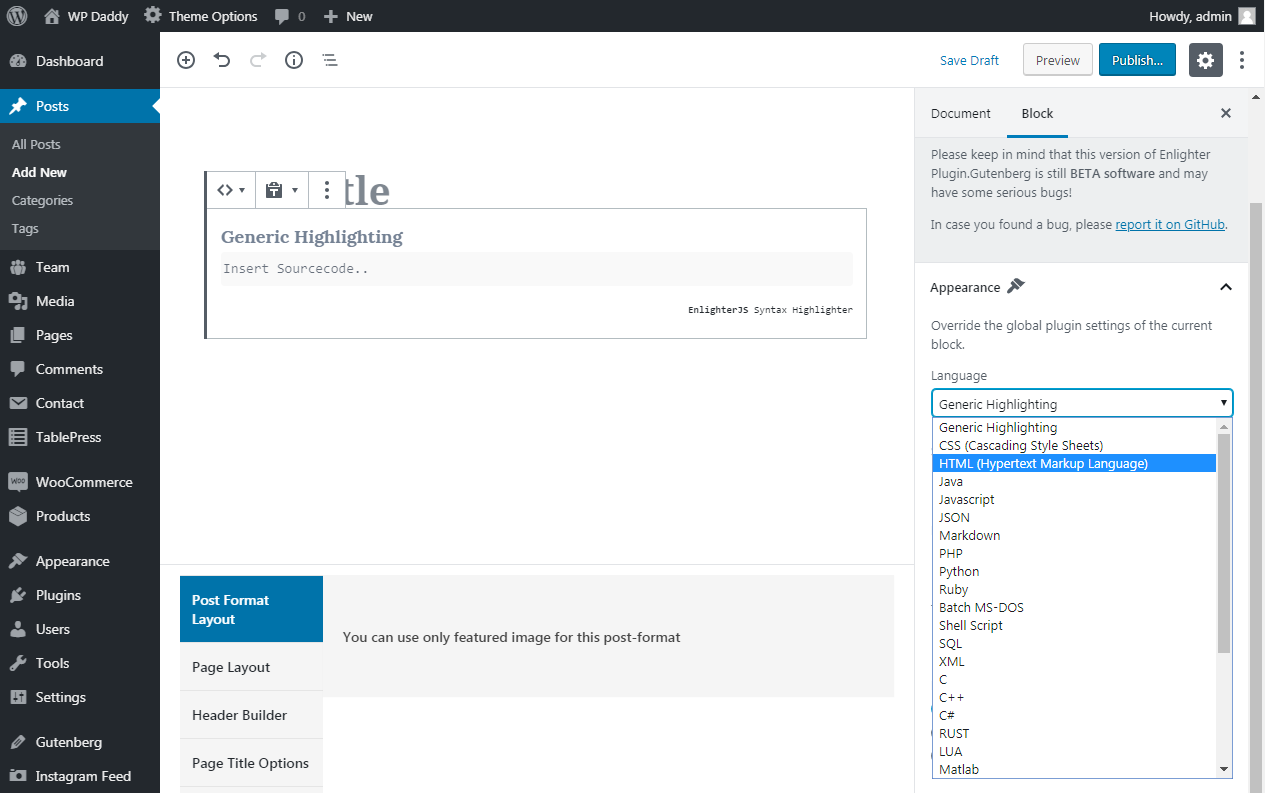
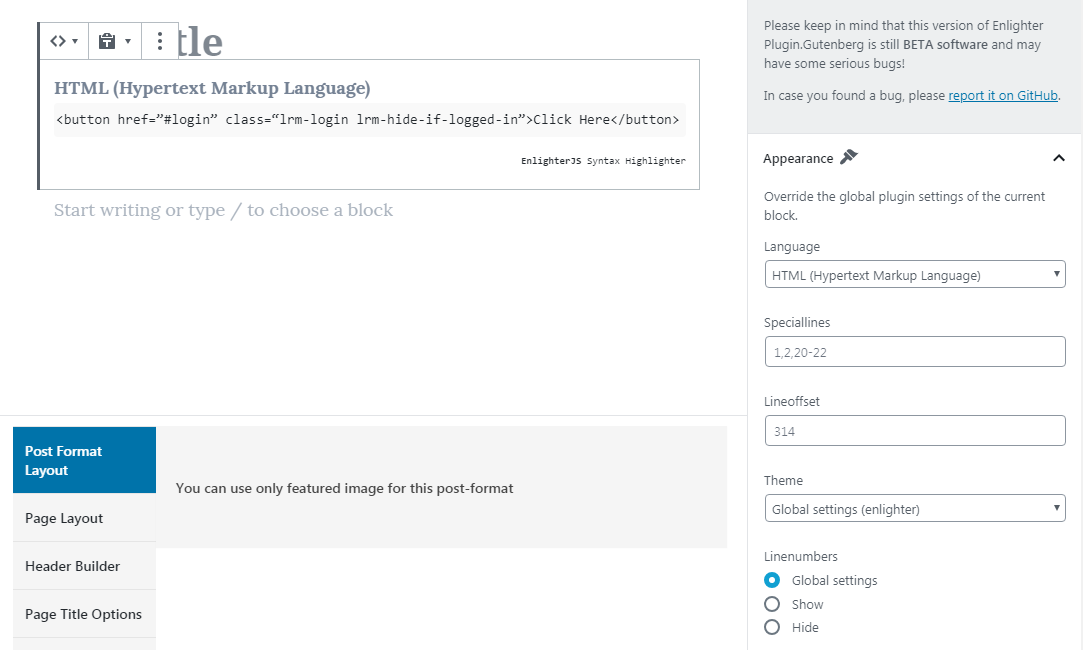
The block comes with a list of settings where you can choose a language of your code (I select HTML), decide whether to show or hide the line numbers, and more.


Just insert the required code into the plugin’s block, save your post or page and preview it live. As you see, HTML code looks as it is without any transformations.

Well, I hope this post has given you an insight on some new facts on using HTML as well as made you believe that Gutenberg content editor has a lot of advantages for building the content structure of your WP website pages with unrivaled simplicity.
Hope this was helpful,
Melany H.