Would you like to launch infinite scrolling functionality on your WordPress website? Let’s see how to make it very easily.
What is the infinite (long) scroll?
In one of my previous posts, I was speaking on how to improve your long scrolling website, so you can find more information on this type of scrolling and some more details there.
As you’ve probably learned, infinite scroll is an easy way to load the page without clicking the ‘next’ and ‘previous’ buttons and without creating the pagination.
It allows to get rid of numeric navigation and easily load pages with the help of Ajax technology. In other words, you just scroll the page down, and once you reach its bottom, more content loads automatically. So as you keep scrolling, more and more content is loaded.
Infinite scroll is good for mobile devices with touch screens because it allows for easy loading of new content without clicking the small links and page numeration.
In my today’s post, I’m going to show you how to enable a long scroll in WordPress with simplicity.
Enable Infinite Scroll with Ajax Load More
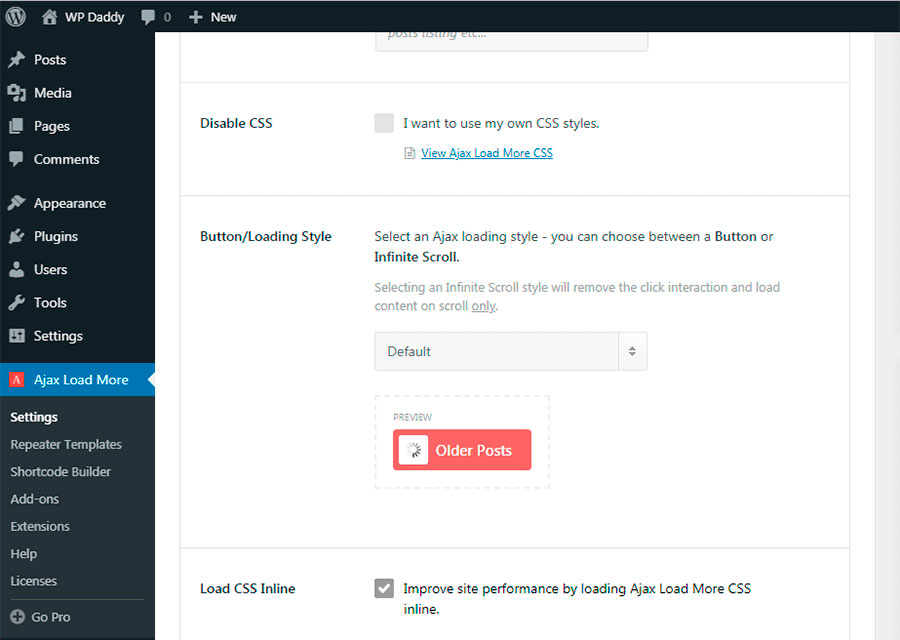
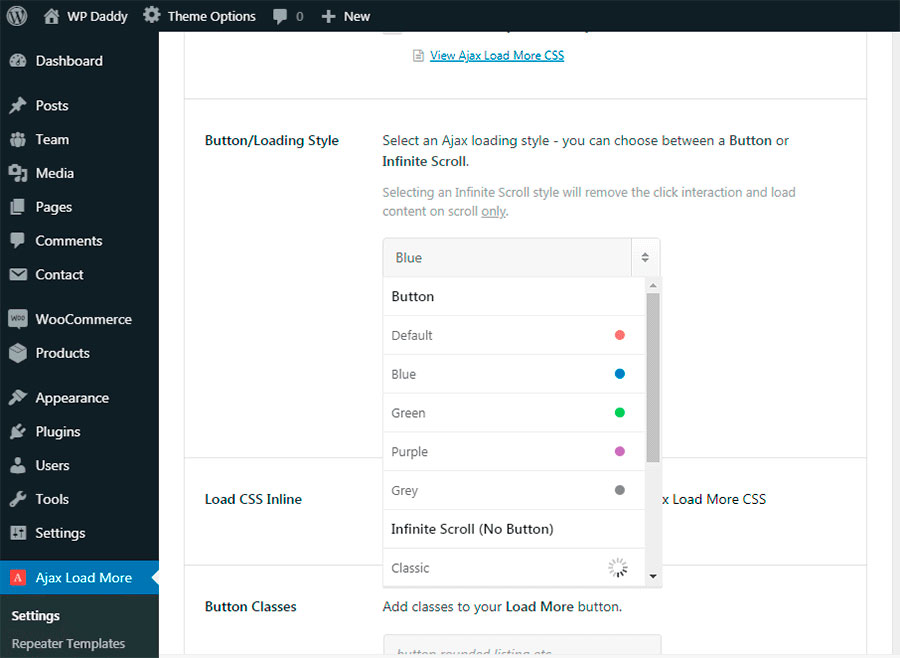
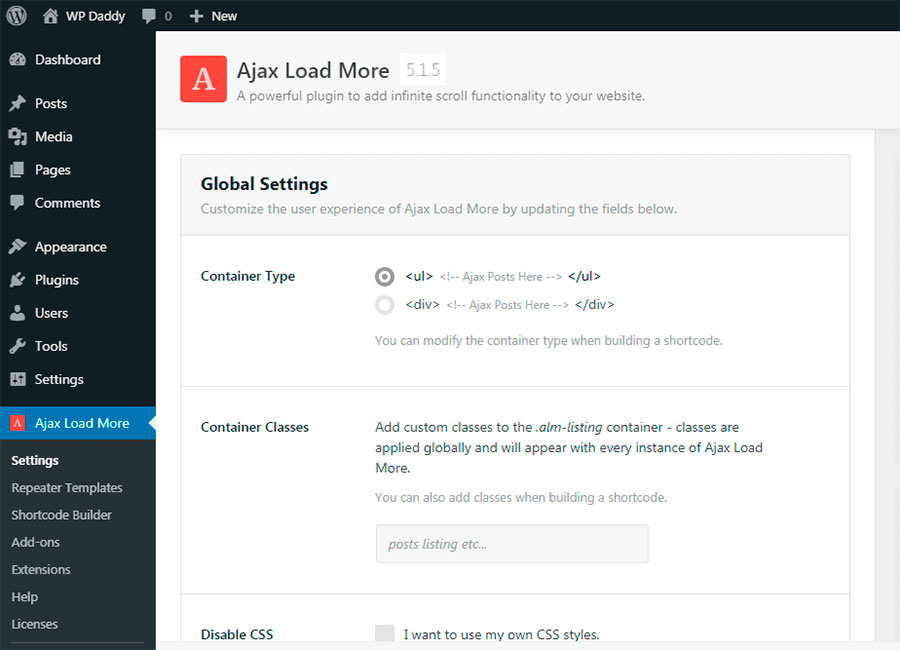
The first plugin I will try for enabling the infinite scroll on my WordPress blog is Ajax Load More. Once the plugin is installed, go to Ajax Load More -> Settings -> Global Settings and choose the button/loading style from the default, blue, green, purple, gray, and more color variations.


Here you can also choose the container type, button, and classes, etc.

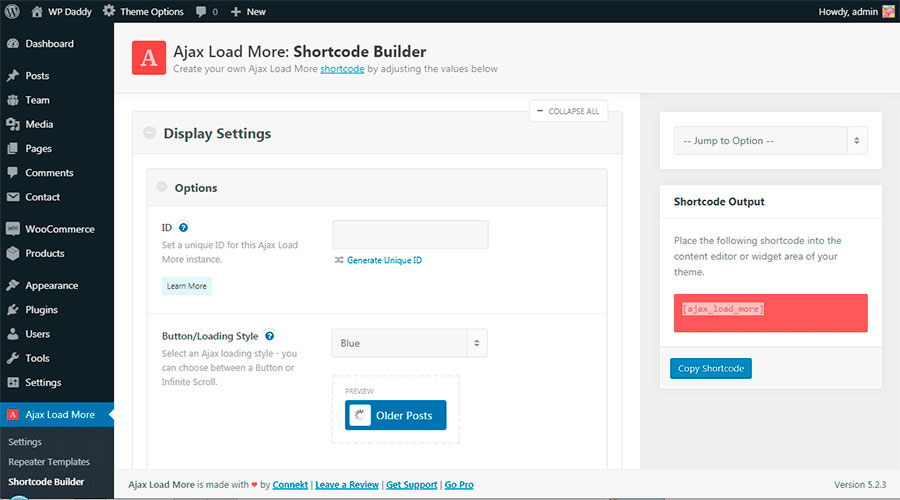
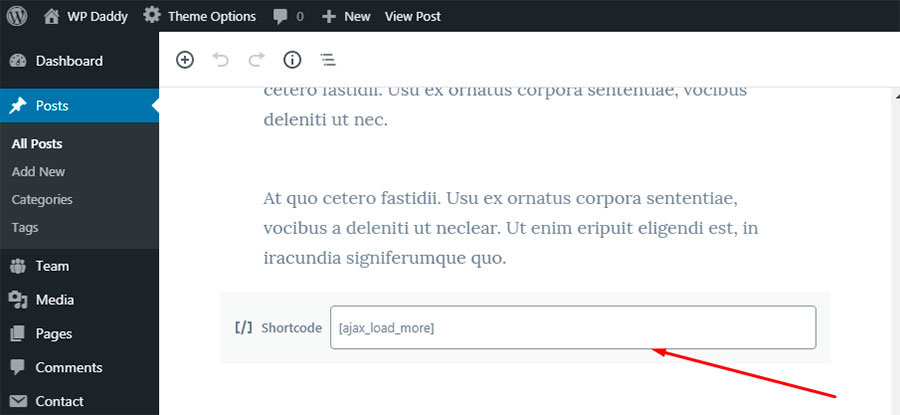
In the Shortcode Builder ‘Shortcode Output’ section, you will find a shortcode to place a ‘Load More’ button into the content you want to integrate the infinite scroll into.

So I copy the shortcode and paste it into the bottom of one of the existing posts on my website.

Now I update the post and preview the long scroll functionality live. When I reach the bottom of the page I see the Load More button which disappears when more content is loaded.

Enable Long Scroll with Catch Infinite Scroll
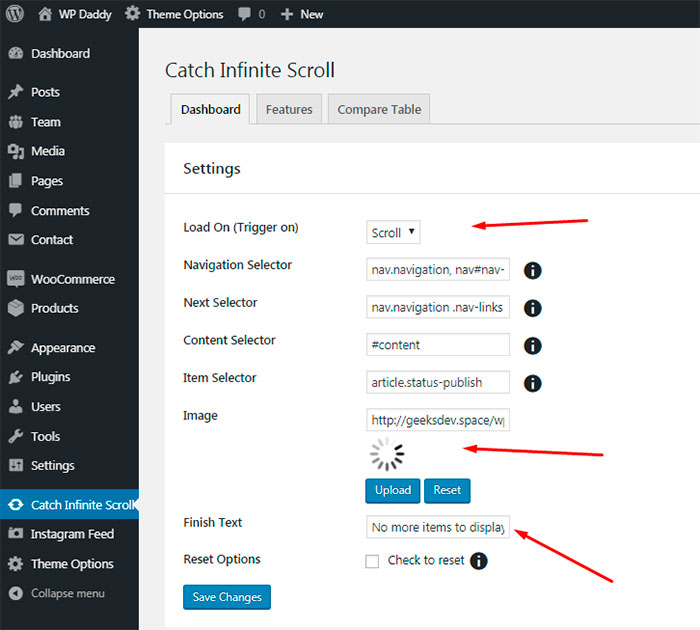
Catch Infinite Scroll is another WP plugin I will try for launching the long scroll functionality in WordPress. Once the plugin is installed, go to Catch Infinite Scroll -> Dashboard in your admin panel and manage the settings.
First, you should select the scroll option in the Load On (Trigger On) drop-down list. It will allow to automatically load new content with scrolling. However, if you want to add a ‘Load More’ button, you can choose the Click option instead.
Navigation, Next and Content selectors work well by default, so you shouldn’t change anything here.
The Image option allows changing the content loader icon, so you can either leave the default preloader or replace it with your custom one. Just click the ‘Upload’ button to select the icon on your PC and upload it to the dashboard.
The Finish Text option contains the message which will be shown on a page when a user finishes scrolling the content and viewing your posts in the list. Here you can also either leave the default text or replace it with any custom one you prefer.

When you are done, click the ‘Save Changes’ button and keep your changes to see the infinite scroll live. Here’s how it works.

Well, for now, this is all. If you’ve got any questions, please leave them in the comments. I will be also happy to hear your suggestions for the next tuts you’d like to read on our blog. Thanks!





