Many blogging experts that share their experience and knowledge concerning blog promotion and development, always say that it would be great to partially transform your blog into a vlog. This means that it would be great to feature interesting and subject-related videos in every blog post you create and publish on your website. This is going to increase engagement as well as add value to your content.
Why is it better to embed videos to your posts instead of uploading them into the media library?
- Videos make your website “heavier” which means they take your bandwidth and make your server load slower. If a visitor takes the code of a video you have uploaded and embeds it somewhere on their own website, your bandwidth will be multiplied, and this will affect the loading speed.
- Embedding videos for instance from YouTube instead of uploading them directly to your WP website is better because your visitors will be able to choose the resolution they want to watch a video in. They can select either HD or a lower one. YouTube also detects the internet connection and device of a viewer and plays the video in a quality that is best suited for this definite device and web speed. Read this guide to learn how to center-align embedded and self-hosted videos in WordPress.
- You can start your own channel on YouTube or Vimeo, create your personal page on Facebook or any other social media, create your own videos, upload them on YouTube and Facebook and then embed them to your WordPress website. Since YouTube is one of the most visited websites on the Web, you get more video views than you could have had if you placed a video only on your own website.
So in this post, we will speak on how to embed videos from YouTube, Vimeo, and Facebook right to your WordPress website and make your blog even more popular and exciting. So let’s start.
Embedding Videos from YouTube and Vimeo
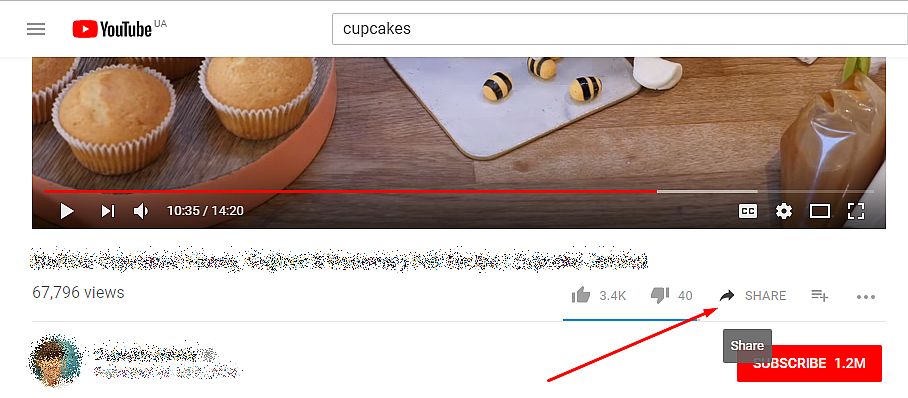
If you want to embed the video from YouTube, find the necessary one using the search functionality of this video-sharing website and then click the share button under the chosen video.

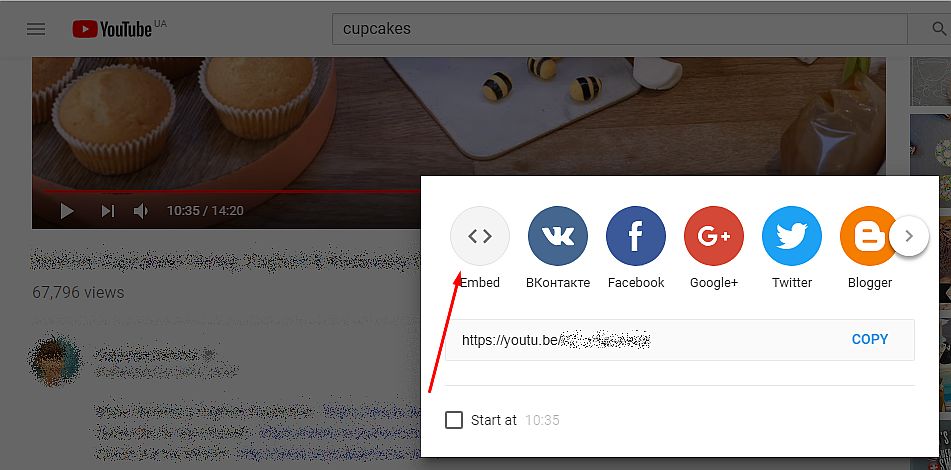
You will now see the social media buttons and Embed buttons available.

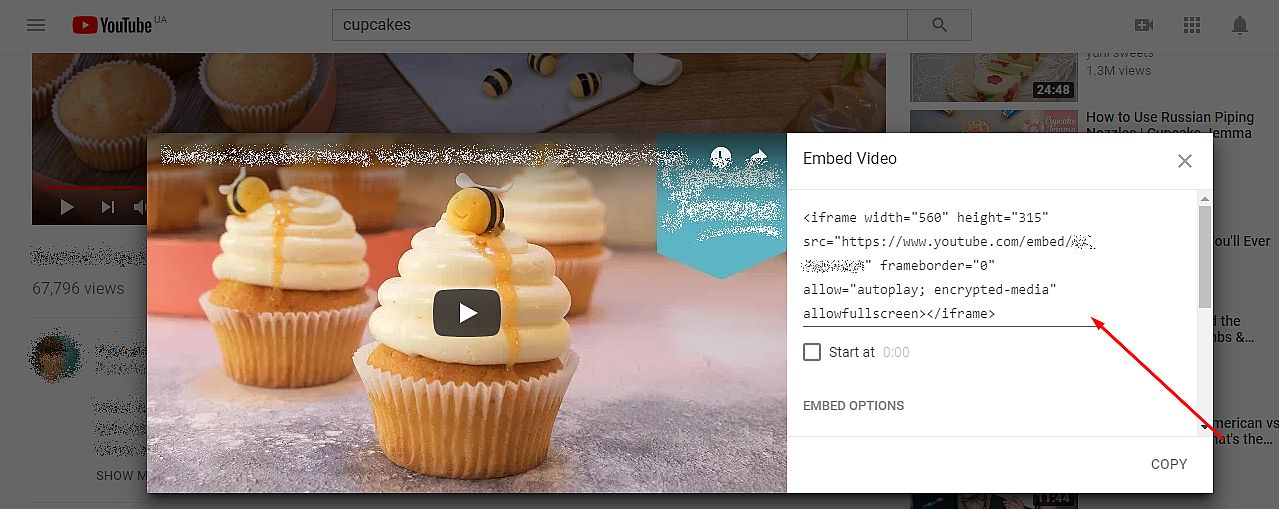
Click the Embed button and you will get the embed code in the correspondent field.

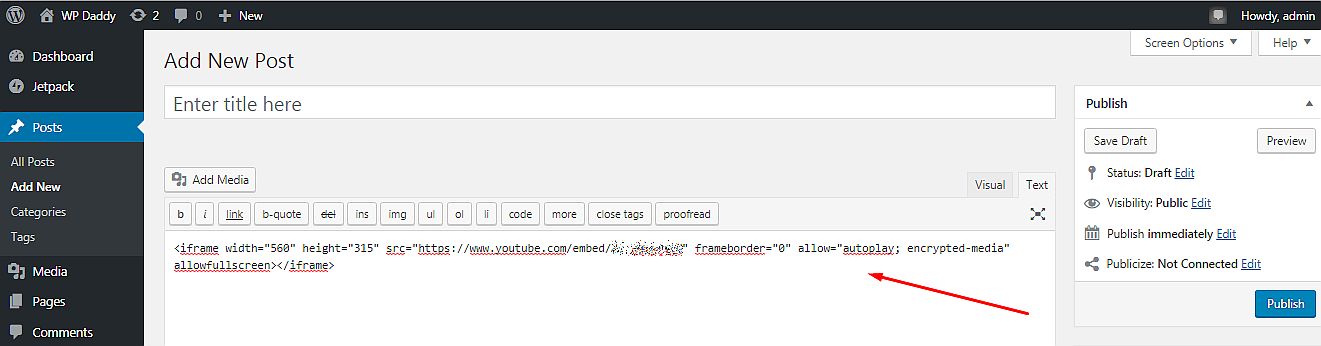
Copy this embed code and then go to Posts -> Add New in your WordPress dashboard. Go to the Text editor and insert the embed code there.

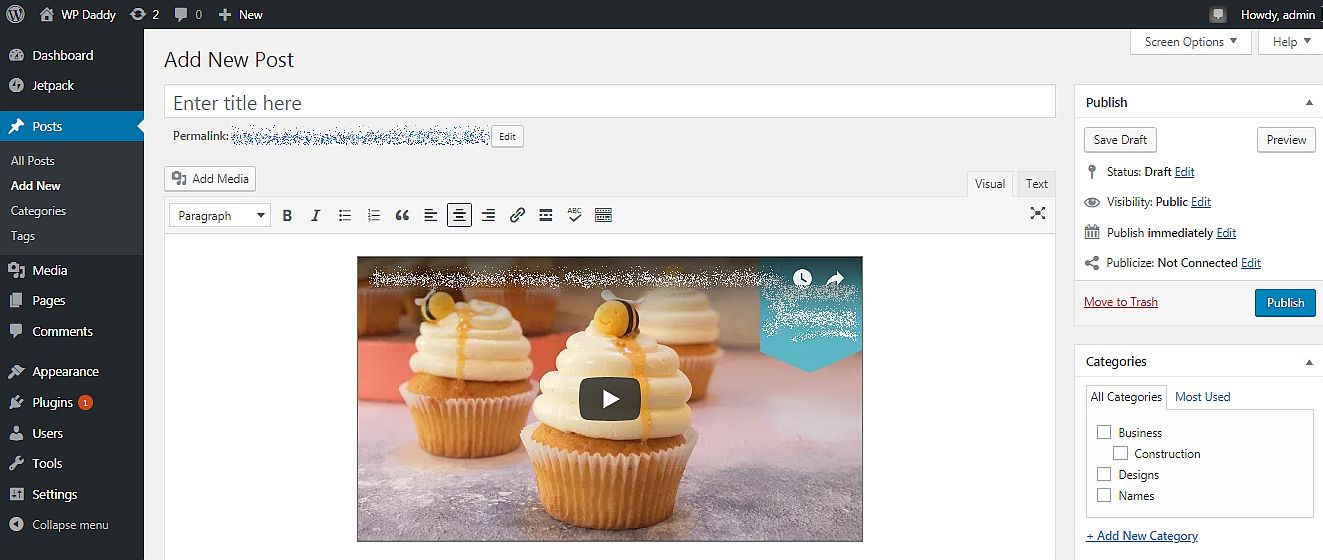
Now you can go to the visual editor and see the video embedded.

By default, there is a standard width and height of the video available, but you can change these numbers according to your needs right in the code. Just change the width=”…” and height=”…” parameters in your embed code.
Once the video is embedded, you can align it to the center in the visual editor just by clicking Shift+Alt+C.
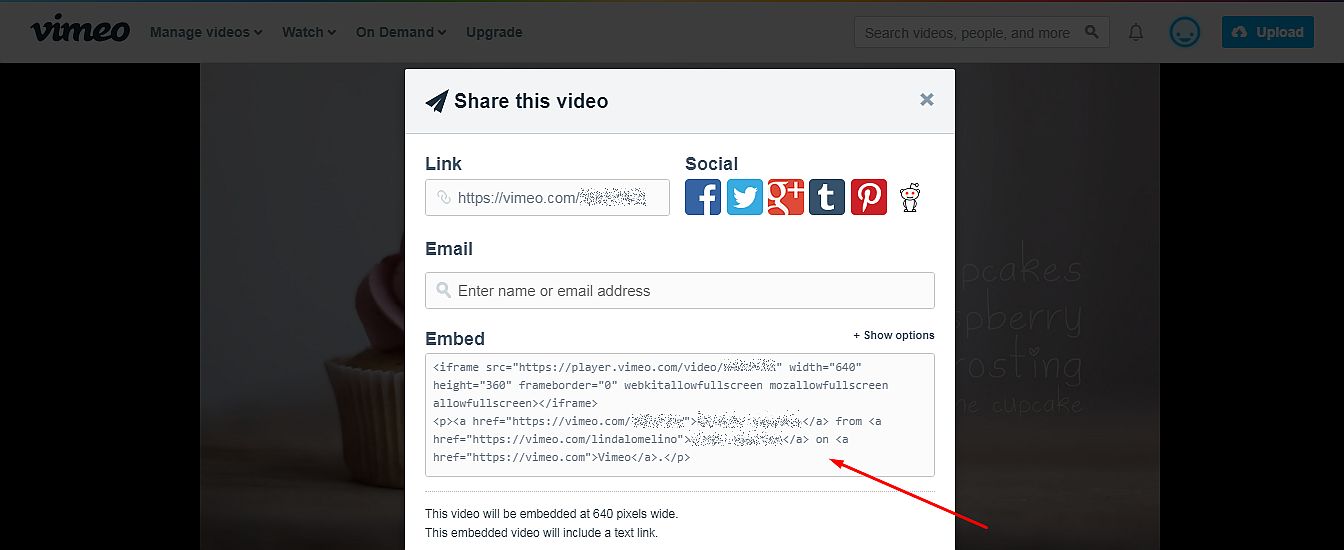
With Vimeo, it’s almost the same. You also click the share button under the selected video

and then copy the ready embed code

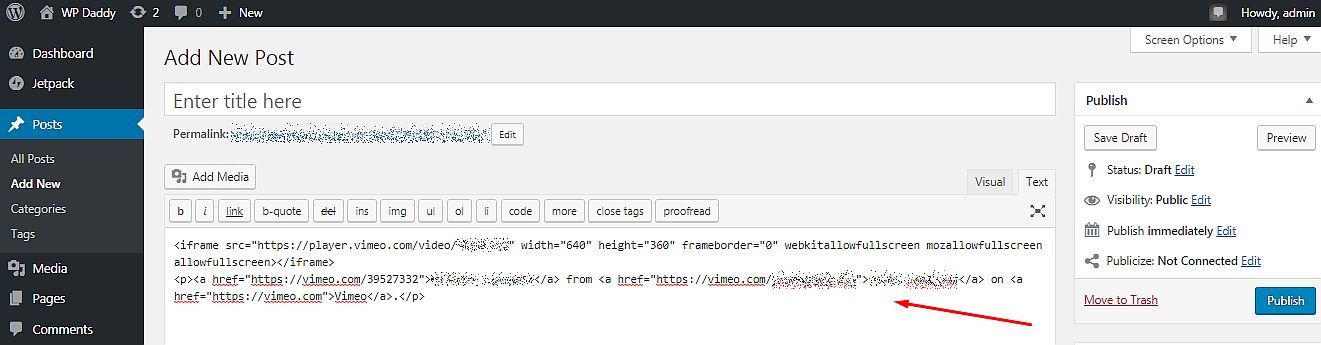
to paste it in the Text editor area of your WP post.

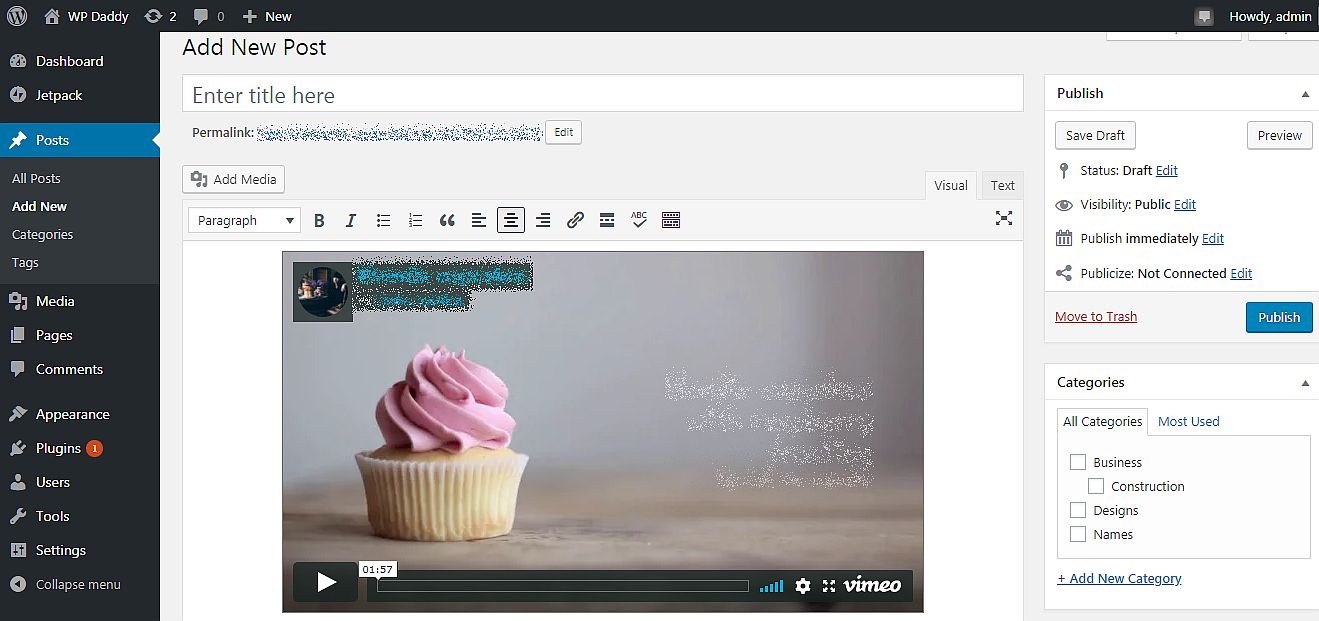
After that, you can watch the video in the visual editor.

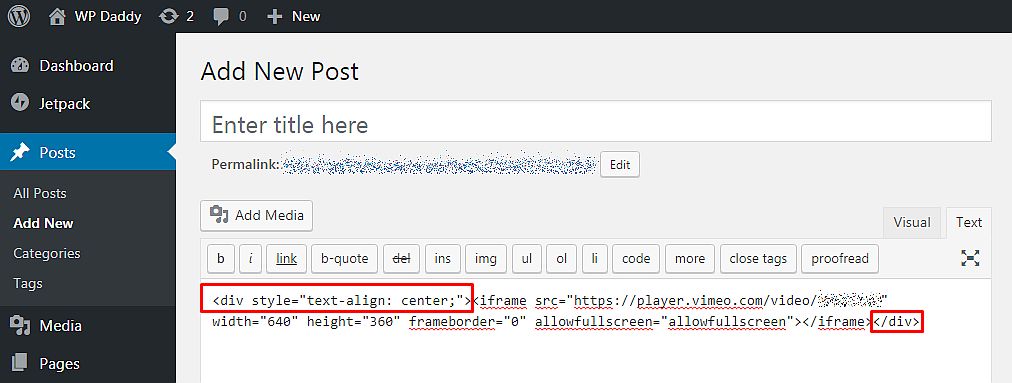
To align this video to the center, you should insert the additional div into your code (as on the snapshot):

As you see, all is easy.
Embedding Video from Facebook
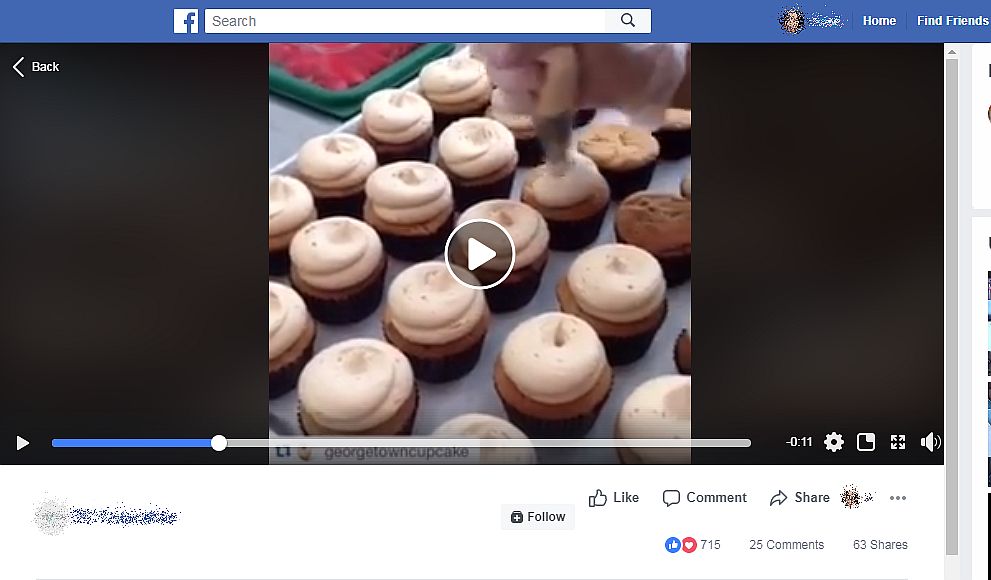
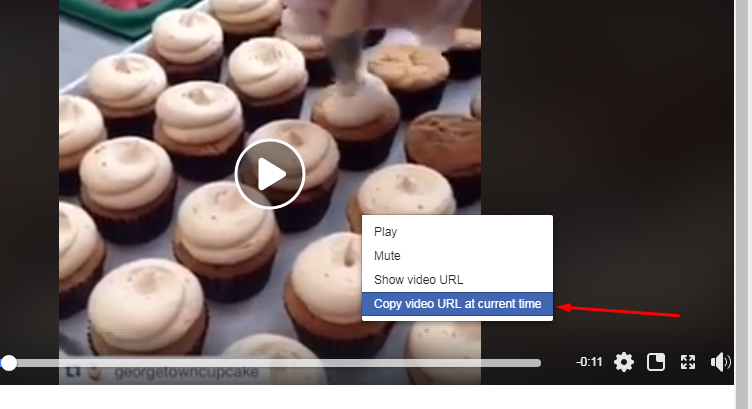
First, please find the video you’d like to embed from Facebook,

open it and then make the right-click to select the ‘Copy Video Url at Current Time’ option.

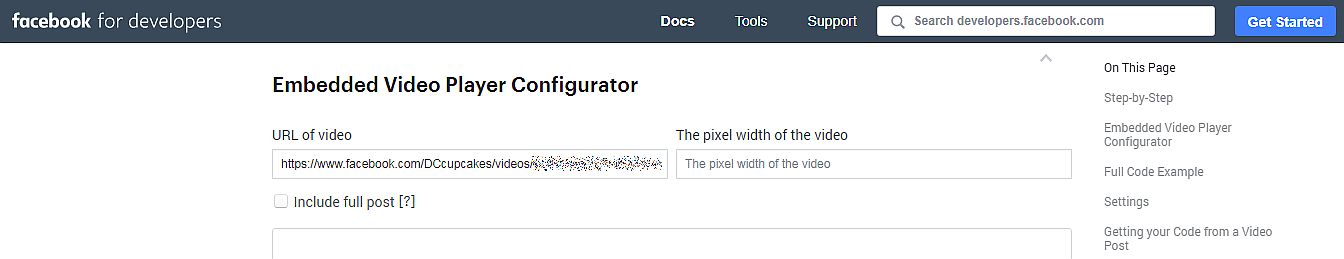
Go to “Facebook for Developers embedded video player” and then look for Embedded Video Player Configurator through Ctrl+F or just by scrolling down.

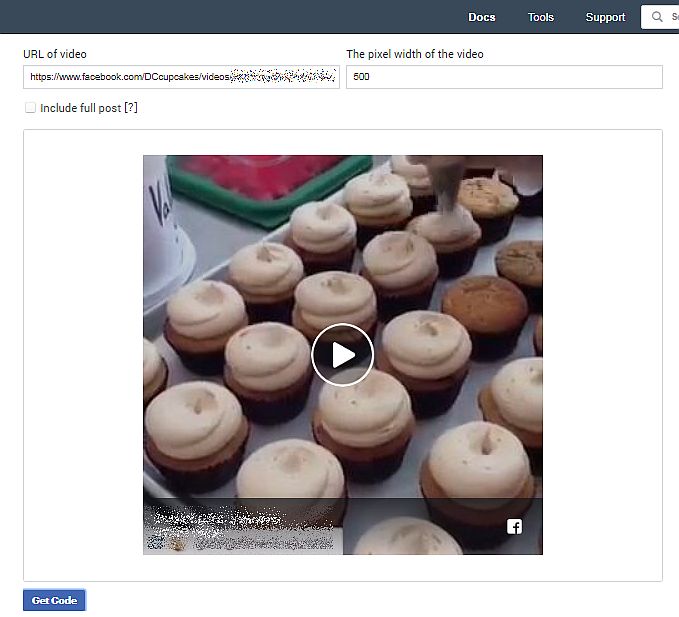
Insert the URL of your video into the ‘Url of video’ field and then click the Get Code button.

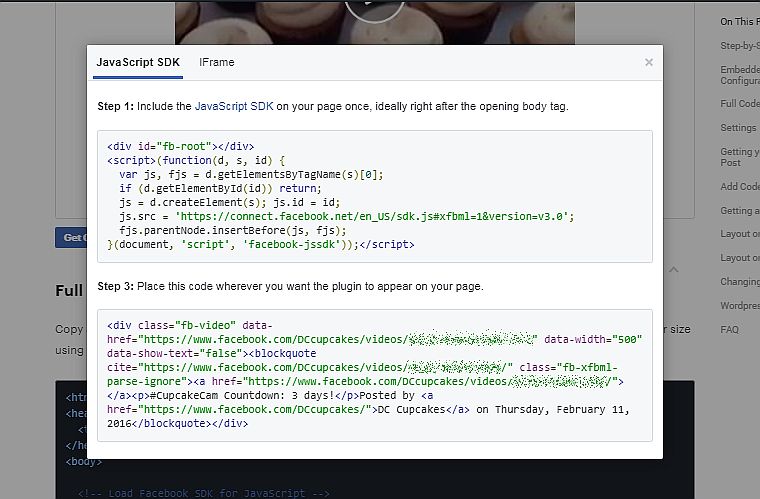
You will get a popup with the code consisting of two parts. The first one should be located in your website’s header. The second part, in its turn, is the embedded video player code.
You will have to only add the first part of the code once. Next time you add a Facebook video, all you will have to do is to copy and paste the second part of the code into your post or page.

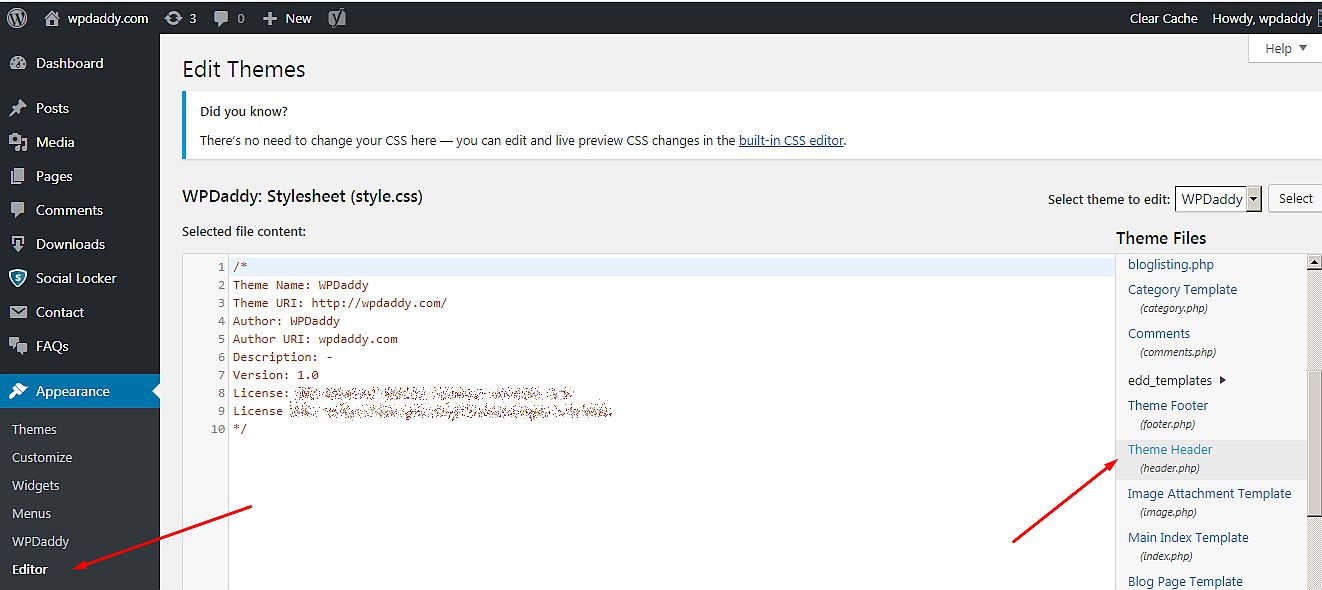
So how to insert the first part of the code into your website’s header? Just go to Appearance -> Editor, find the header.php file in the Theme files section on the right,

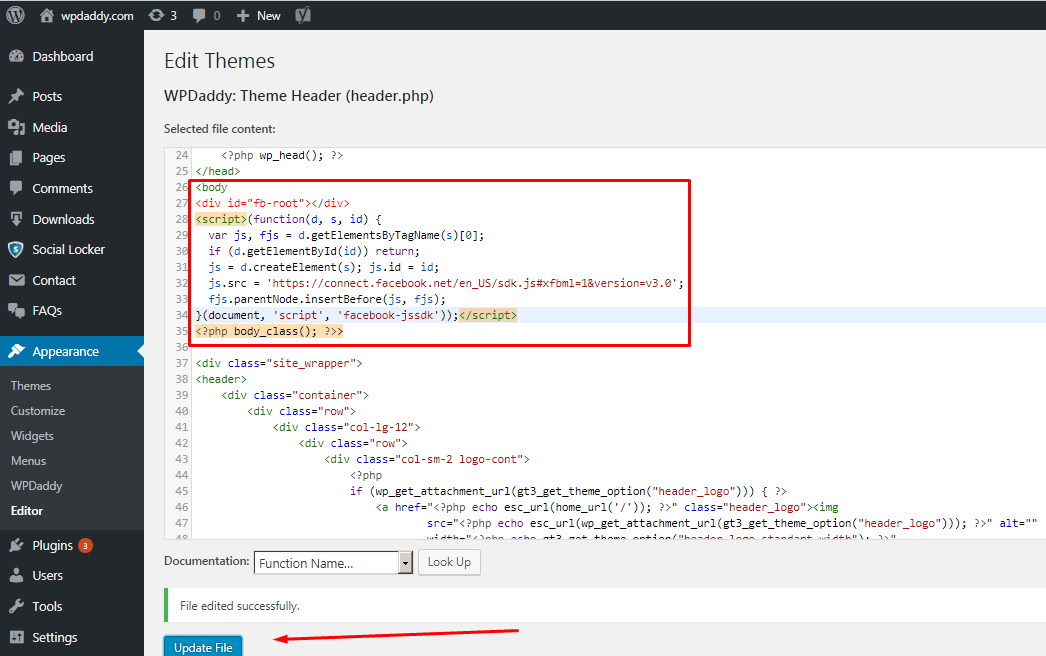
and paste the first part of the code after the < body > tag. Then click the Update File button.

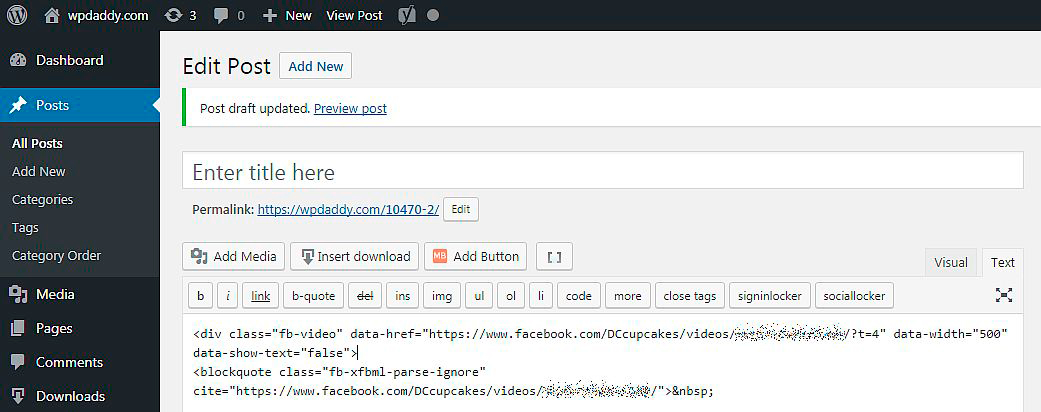
Then go to Posts -> Add New and insert the second part of the code into the Text Editor.

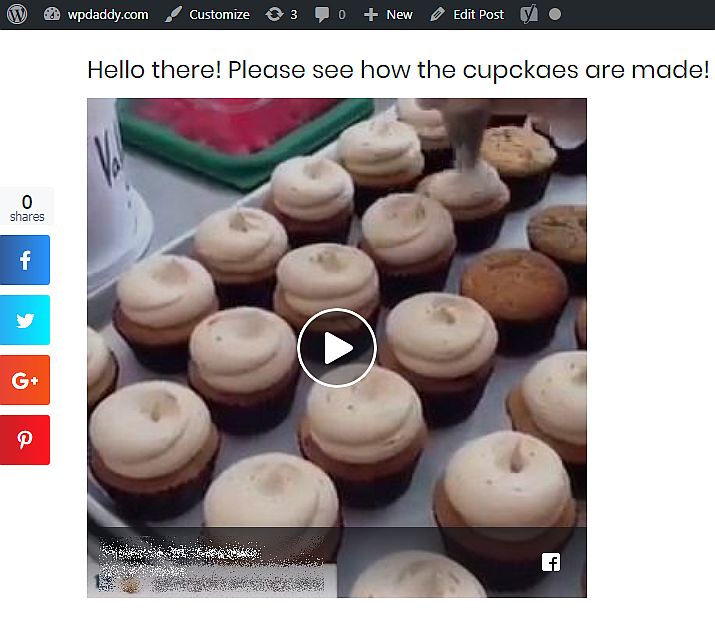
Save Draft and Preview the post to see the embedded video live.

You can also align it as you require, make it wrapped by text, or place it at the center. It’s up to you!
That’s all! Hope this tut is useful and clear for you. Stay tuned!