Would you like to create an ajax login, contact or search form? Read this guide to learn how!
Ajax is a popular technology which allows transferring data without page reloading. This means if you are located on a certain page of a website and then you want to login to your personal account without leaving the page you are currently on, you can click the ‘Log In’ link and then just enter your login and password in the pop-up window which appears above the current page without redirecting you to another one. As a result, you can log in to your account without leaving the page you are currently viewing.
Please see this guide on how to create a login popup modal in WordPress for more information.
And now I will show you some other and simpler ways of creating the same ajax popup modals both for login, contact and search forms.
Note:
I’ve tried the following plugins with the Storefront default WooCommerce WordPress theme I used for building a multi-vendor marketplace. Please check if they are compatible with your custom theme.
So let’s start!
Ajax Login Form
The first solution I will use for creating an ajax form is Login With Ajax free WP plugin available in the official WordPress repository. It allows to automatically load the ajax login form without previously creating it with the help of additional plugins and without putting any shortcodes into the pages.
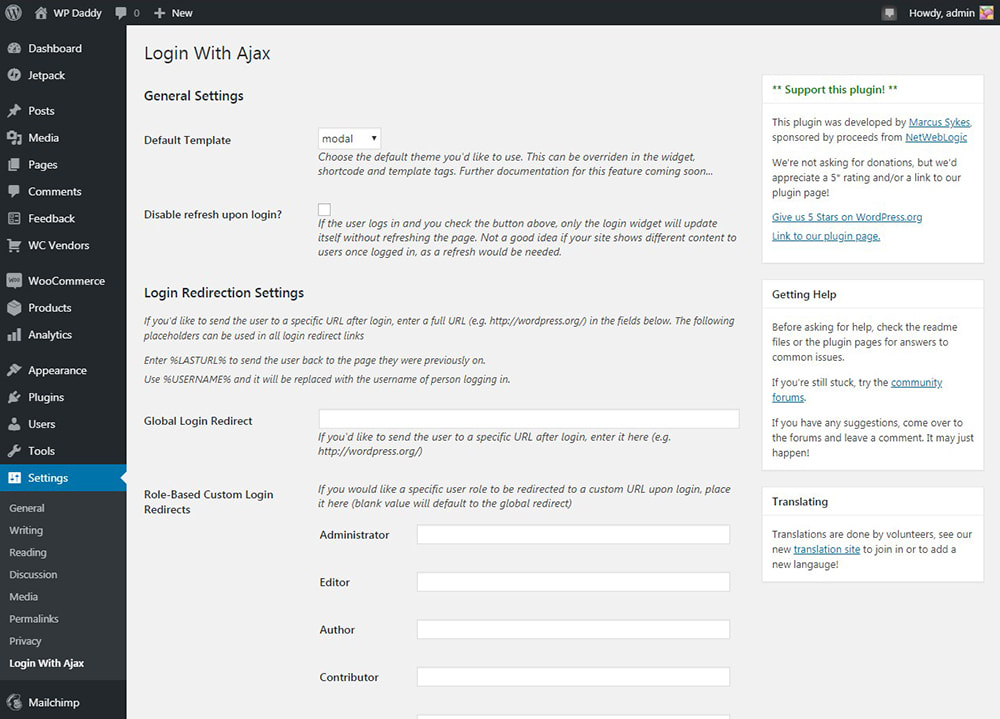
Just install and activate this plugin as well as you install and activate any other WordPress plugin in your dashboard. Right after the activation, you can first go to Settings -> Login With Ajax menu in your admin dashboard and configure the plugin to your needs.

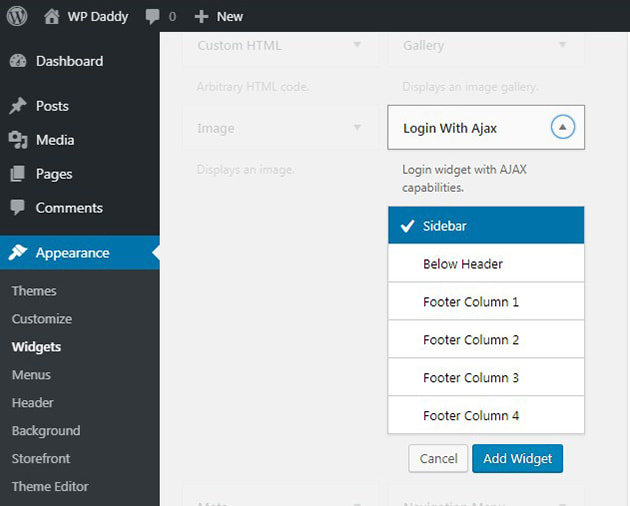
After that, go to Appearance -> Widgets menu in your WordPress dashboard and find the ‘Log in With Ajax’ widget, click it, choose the place on your page where you want the ‘Login’ link to appear and then click the ‘Add Widget’ button.

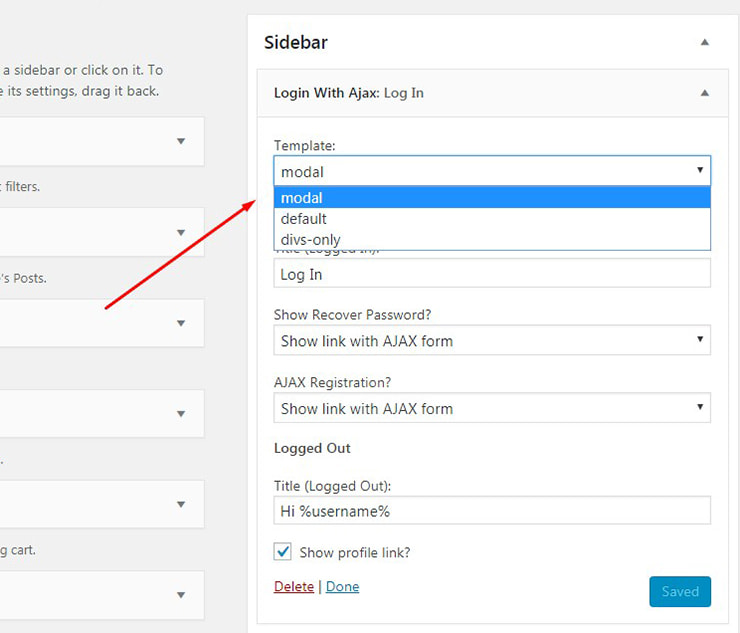
Then open the widget settings and select the ‘modal’ template as well as click the ‘Save’ button to keep your changes.

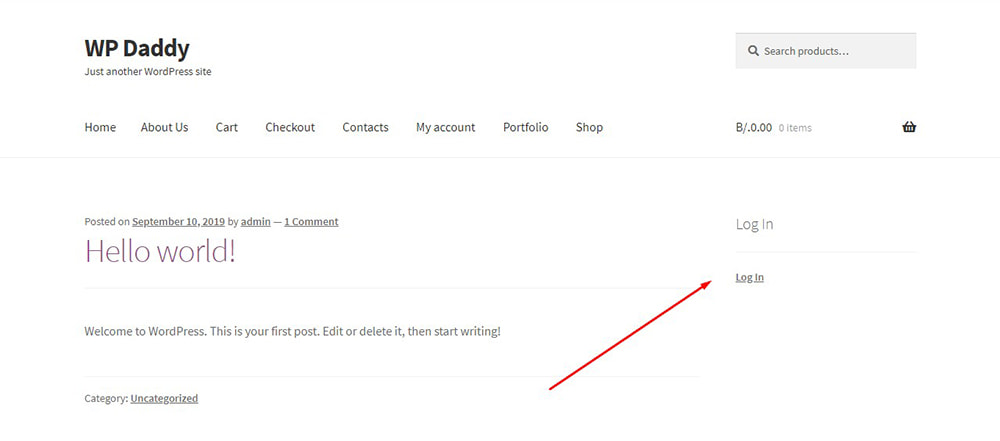
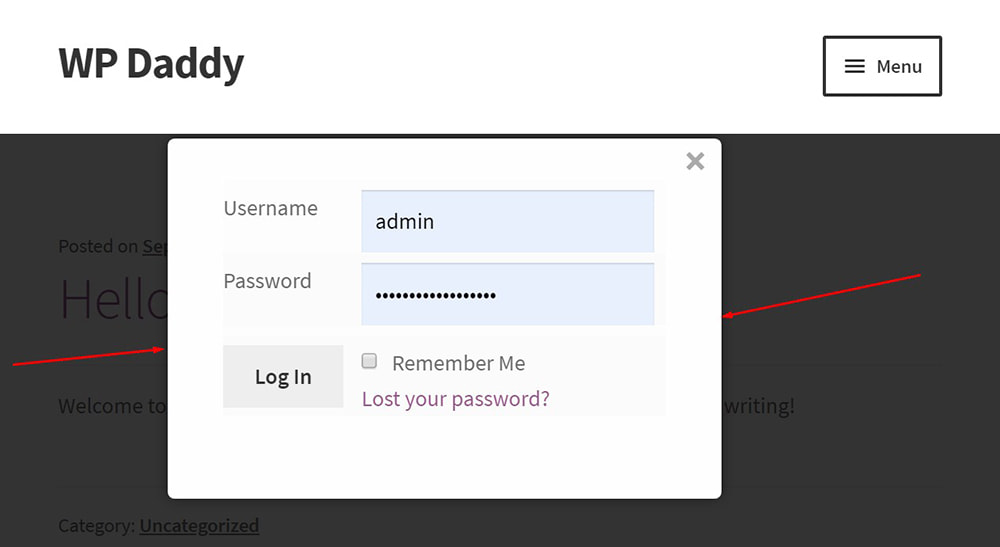
Now if you go to your site and click the ‘Login’ link in the sidebar, your login form will be opened in a modal popup window which means you’ve created the ajax login form.


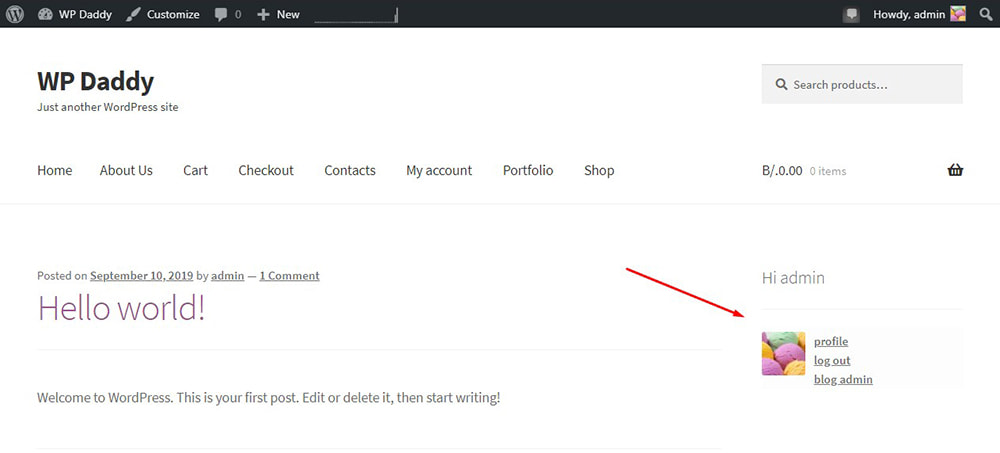
You will be logged as an admin, so you can log out to see how the link works. Your registered users can log in here by entering their login names and passwords.

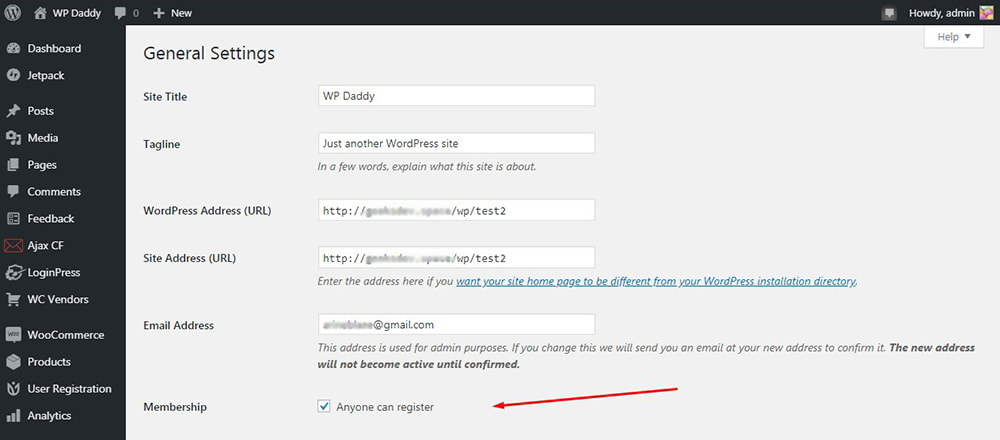
Of course, this functionality is going to work if the login/registration is allowed on your website and your theme supports Login With Ajax plugin.

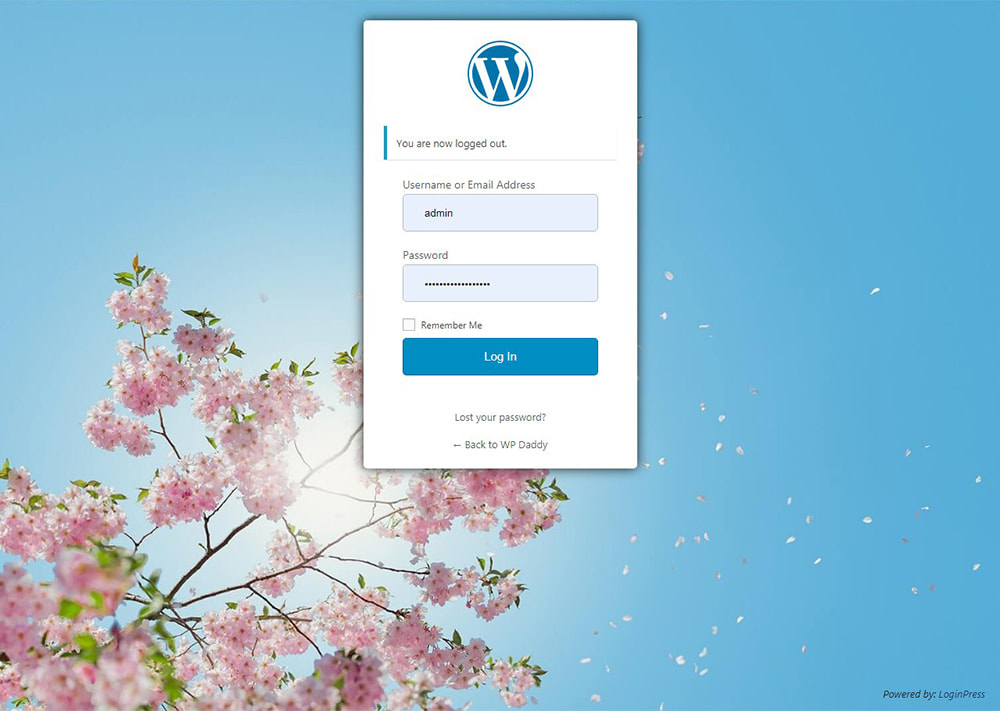
You can also try LoginPress free WP plugin which works out of the box and transforms your admin login, register and forgot password forms into ajax windows.

Ajax Contact Form
Another plugin I will use for creating ajax contact forms on a WP website. This is ACF SP – Ajax Contact Forms.
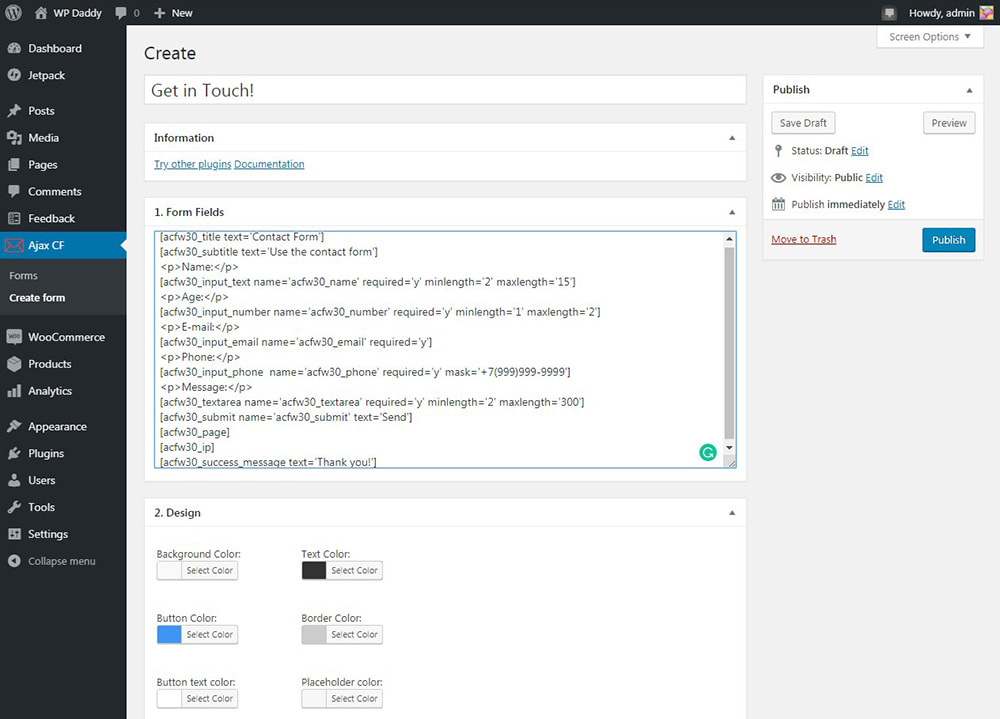
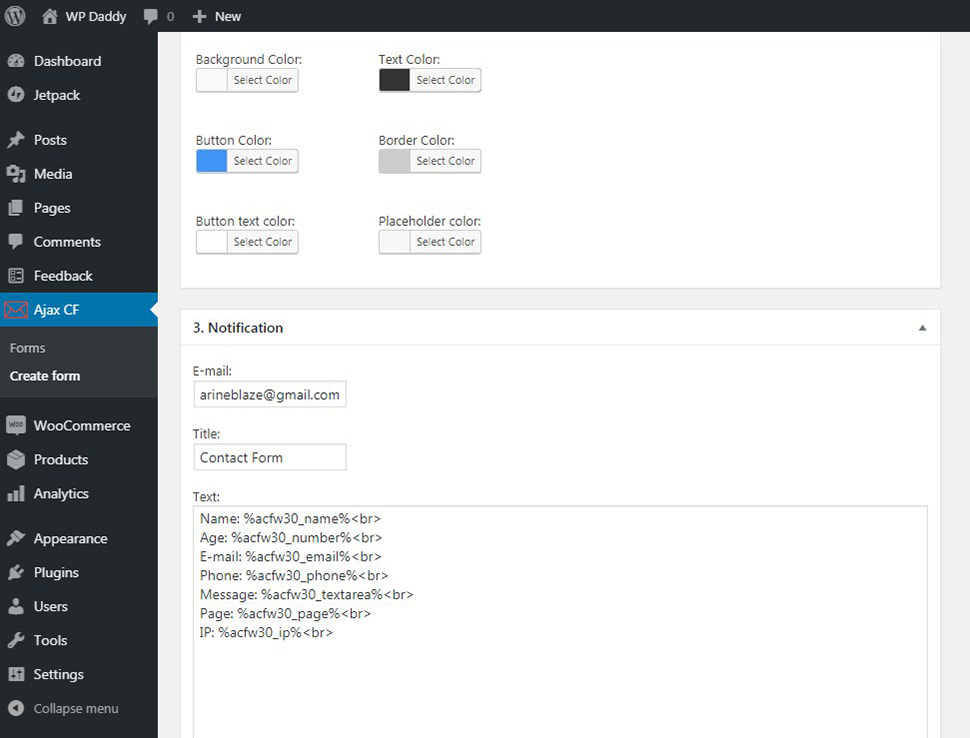
Once the plugin is installed and activated, go to Ajax CF -> Create Form menu in your admin dashboard and you will see a form editor with default fields available, so you can add the title and publish the form as it is or edit, add or remove the fields as per your needs.


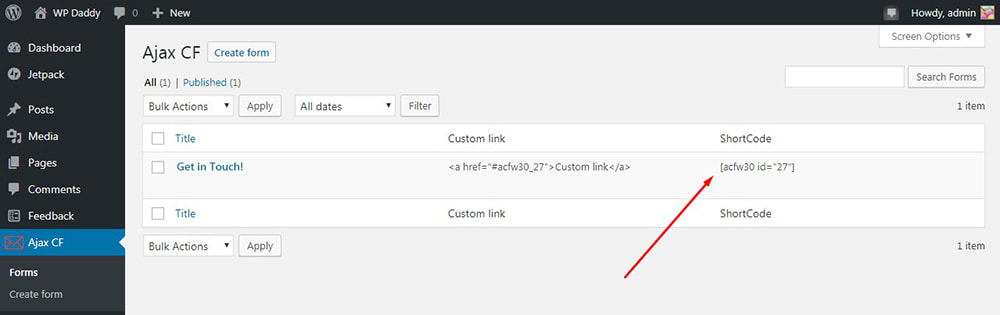
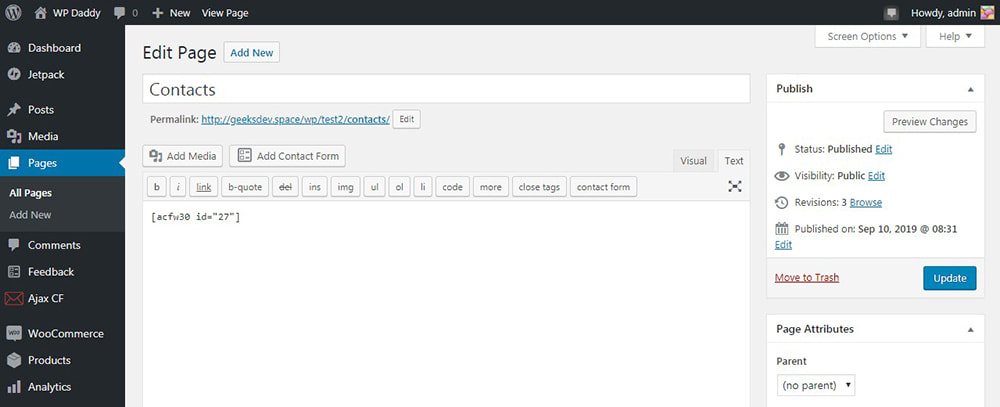
When the form is published, you will see its shortcode in the Forms list, so you can put it on any page where you want your contact form to appear.


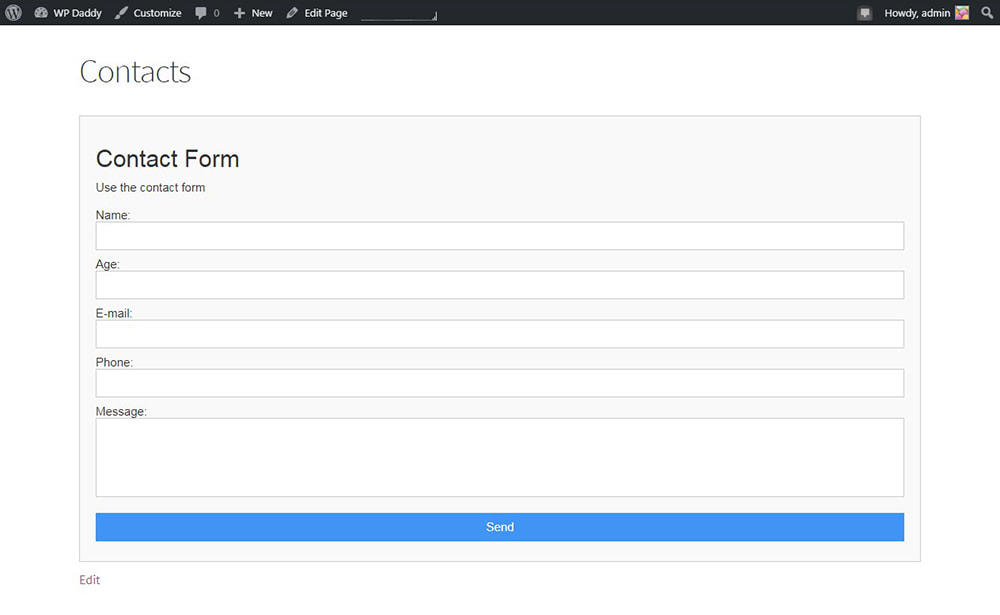
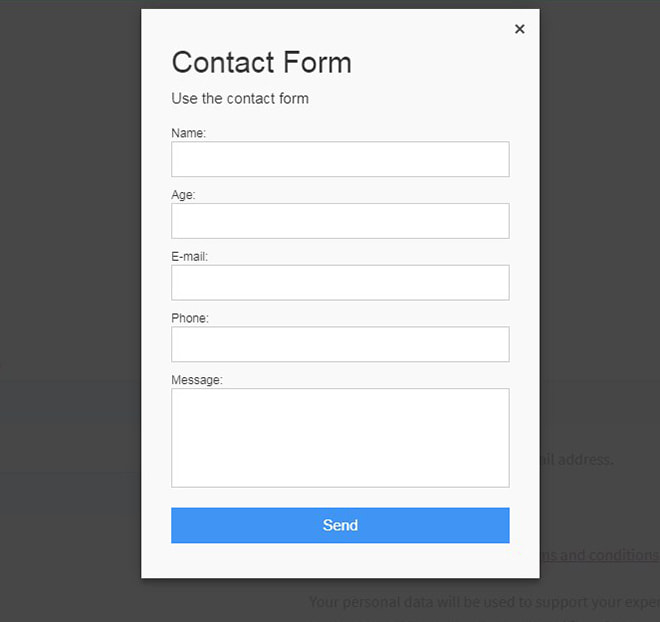
This is the default contact form with the standard fields, you can remove unnecessary ones if required.

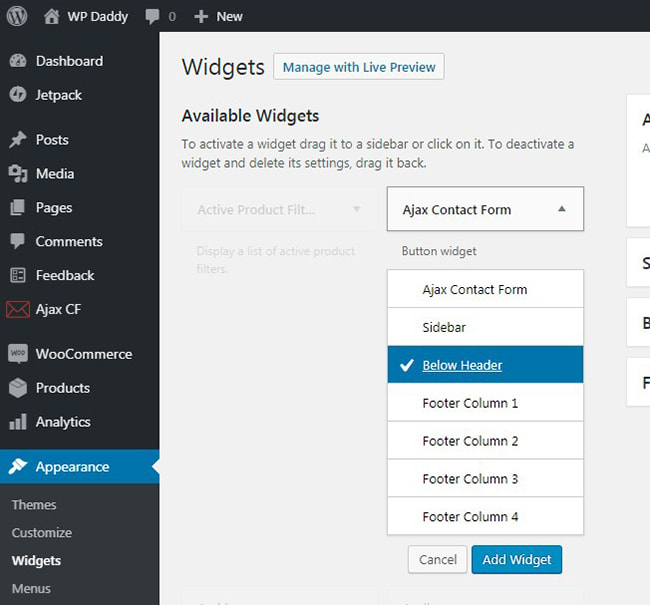
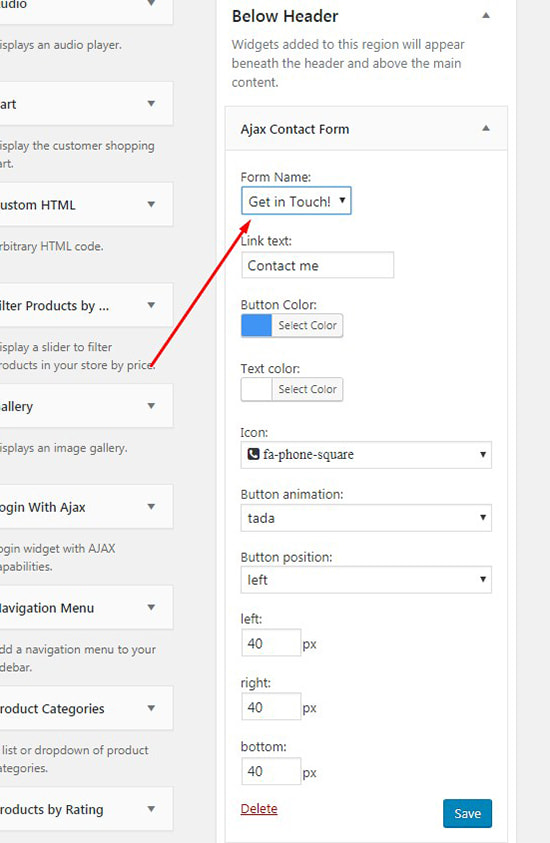
However, our task is to create an ajax contact form with the help of this plugin. So after my form is created I go to Appearance -> Widgets, find the Ajax Contact Form widget in the list, click it and select the place where I want my form button to be placed. I click the Add Widget button and then edit the added widget.

Here I can choose the recently created contact form in the ‘Form Name’ drop-down menu and ‘Save’ the widget. Here I can also select the Link Text, pick the color of the button and its text, etc.

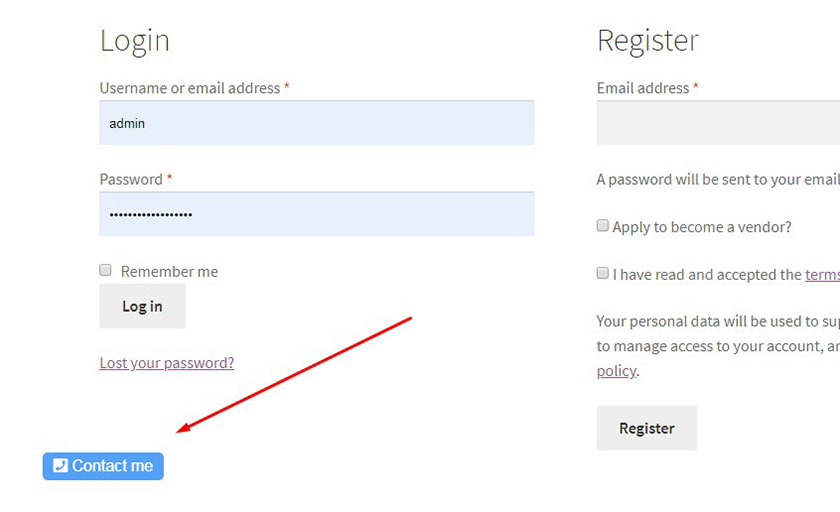
Now I go live and I see the newly appeared button on the page,

I click the button and here is my ajax contact form available.

Ajax Search Form
For my next purpose, I will use the Ajax Search Lite plugin available for free. Now I try it with Gutenote blog WordPress theme made by GT3.
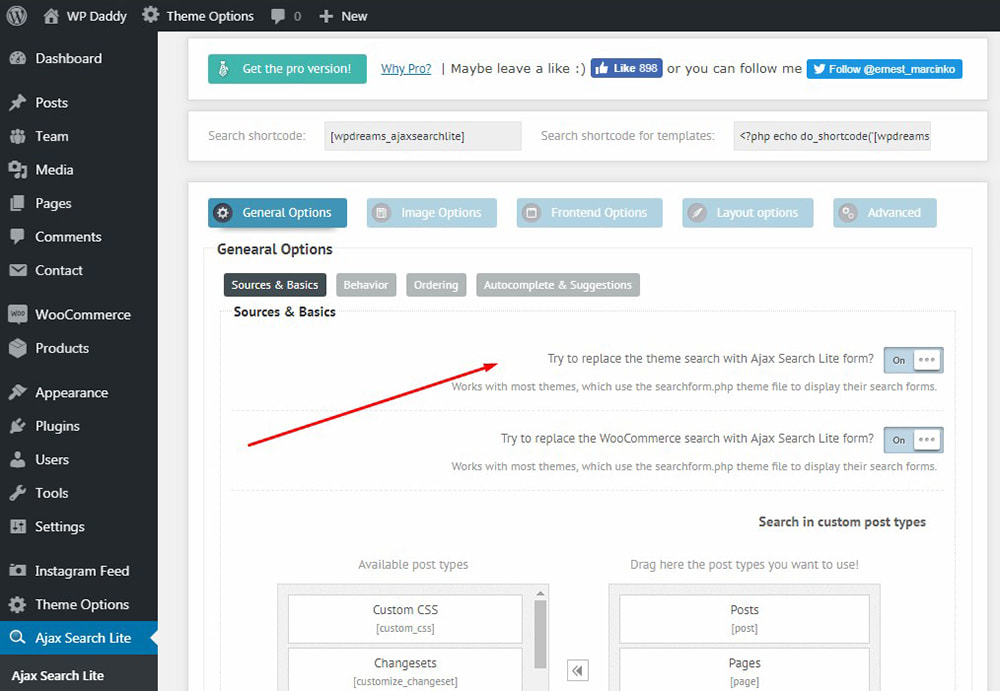
Well, upon the plugin’s activation, I go to the Ajax Search Lite menu in my WP dashboard and turn on the ‘Try to replace the theme search with Ajax Search Lite form?’ option in the ‘Sources & Basics’ tab. I turn it on both for the website and a store search form (this is because the current theme supports the online shop functionality).

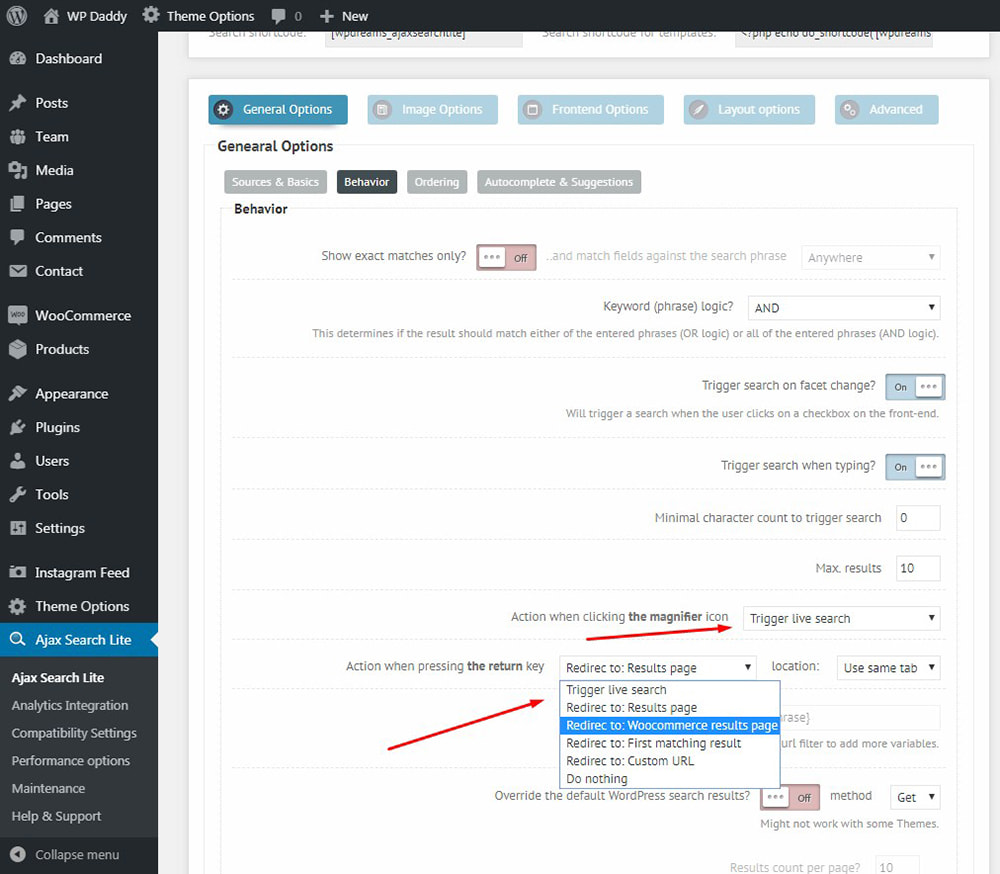
I also go to the ‘Behavior’ tab and choose the ‘Trigger live search’ option both in the ‘Action when clicking the magnifier icon’ and ‘Action when pressing the return key’ drop-down menus.

After that, I click the ‘Save options’ button and go live to check out my search form.

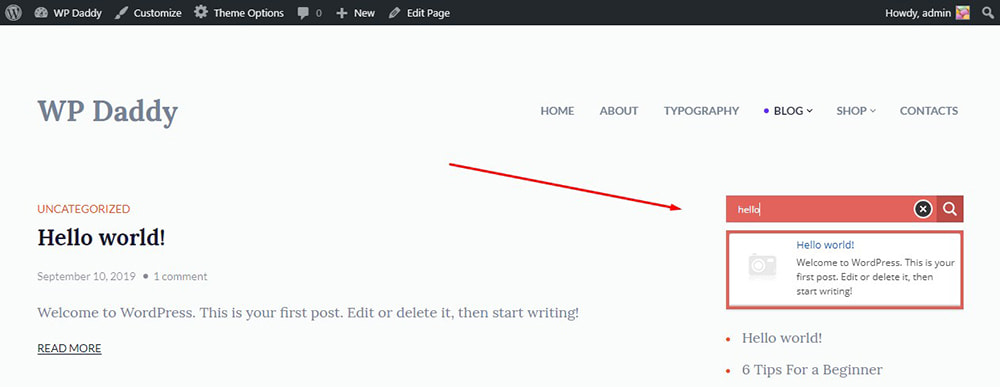
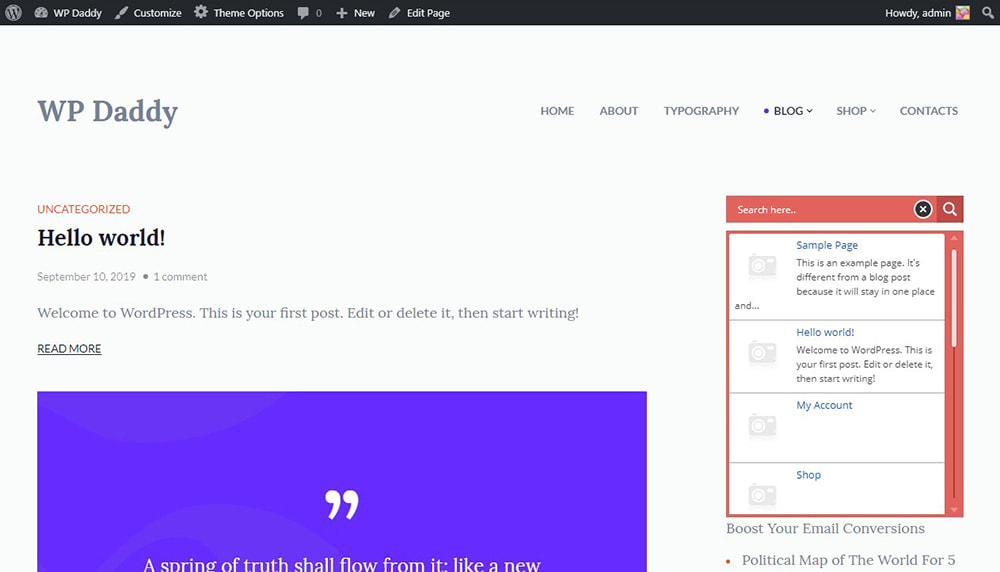
Now as you see, it shows the results in the convenient ajax-powered drop-down list, so you can instantly observe the search results and click the required piece of information to go the chosen page and learn more.


Well, you can also use some other ready-made WordPress solutions for creating ajax forms and suggest them in the comments. I’ll be happy to hear from you and hope this tut was helpful.