Popups and interstitial ads are often used to attract the attention of users, encourage them to subscribe, check out a new product, etc. Popups are easy to build using any modern free or premium WordPress plugins or a set of widgets and modules of some modern page-builders.
Popups can appear when a user scrolls down the page; after a user browses a website for a few minutes; when they exit a website, etc. What are the purposes you can apply the popup functionality for? Here are some ideas for using a popup on your website, let’s review them.
1. Announce New Products or Updates

Probably you design WordPress themes, develop apps, or create plugins, make vectors, illustrations or fonts – no matter what, you can announce the release of a new product using a popup.
If you don’t issue any physical or digital products, you can use a popup to announce a new comprehensive post you’ve recently published, inform on the changes in your website’s functioning, speak about the updating of your services list, etc.
2. Promote Discounts and Sell-Outs

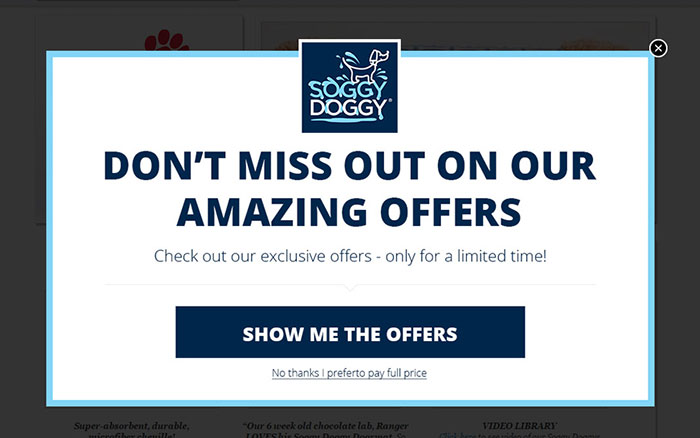
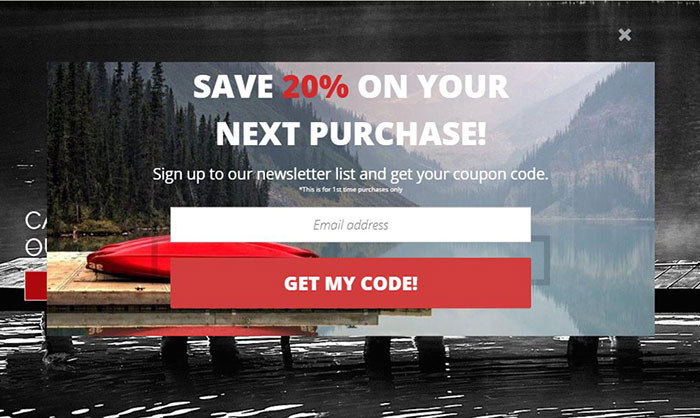
If you run an eCommerce shop or you own a single (downloadable, digital or physical) product website, or if you offer a certain service online, you can use a popup to promote your limited-time offers, sell-outs, coupons, discounts, and other special propositions currently available.
Such popups are especially popular during holidays like New Year, Christmas, St.Valentine’s Day, Thanksgiving Day, Black Friday, etc. If you’ve got your own corporate holidays and anniversaries, for instance, “5 years on the market”, “10 years since our website’s been launched”, etc., you can delight your customers with discounts devoted to these special dates.
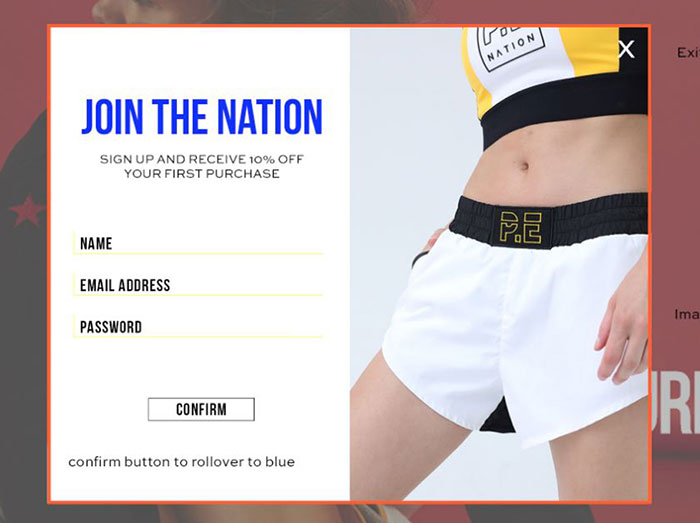
3. Build and Grow Your Email List

We’ve been already speaking on 5 methods to collect emails without irritating your users. Here you can use popups to display subscription forms encouraging your users to insert their emails and become your subscribers to regularly get updates.
Such popups can appear on a page scroll or on a user’s exit. Make sure your popups with subscription forms are not irritating.
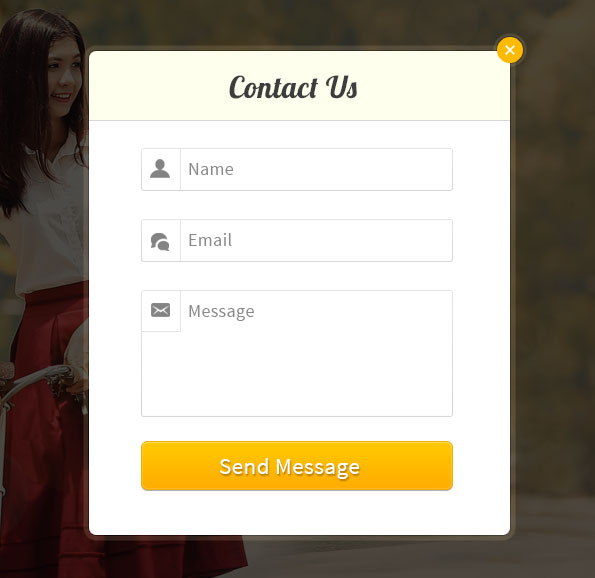
4. Contact Forms

A contact form allows a user to find a way to get in touch with you immediately even before they can call you by phone or contact you in chat. When the real human talk is so far impossible because all of your agents are offline, a contact form shows a user they are always welcome and their query will be reviewed as soon as possible.
They can leave their name, phone number, email, or other contacts and describe the problem or question they have, as well as mention any other reason they’ve got to get in touch with you. Just specify the term in days or hours you need for a single concern or question to be reviewed and answered. For instance, name your popup contact form like “If you’ve got any questions or concerns, please fill out this form and we’ll contact you as soon as possible (within 24 hours).”
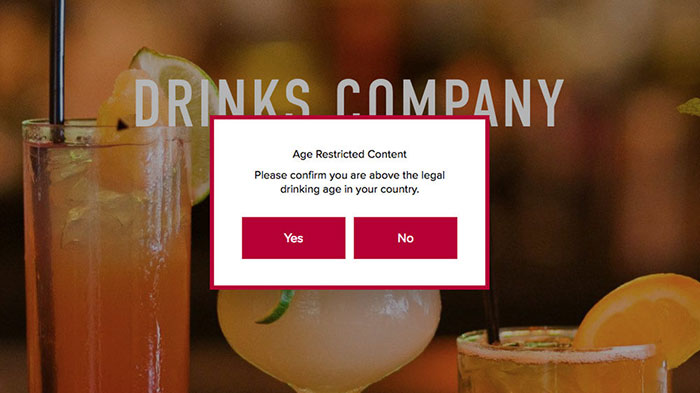
5. Content Locker or Age Gate

Content lockers are pretty popular today. They are used to limit access to your content until a certain action is taken. For instance, you can temporally lock the content which will be instantly unlocked after a user shares the link to your page in the social media.
Another way to use popups is to set an age-gate which will limit the access to your website until a user confirms they are 18 or over to make sure they are full-aged. The age gates are suitable for websites with erotic content, alcoholic beverages stores, vaping and cigar stores, etc.
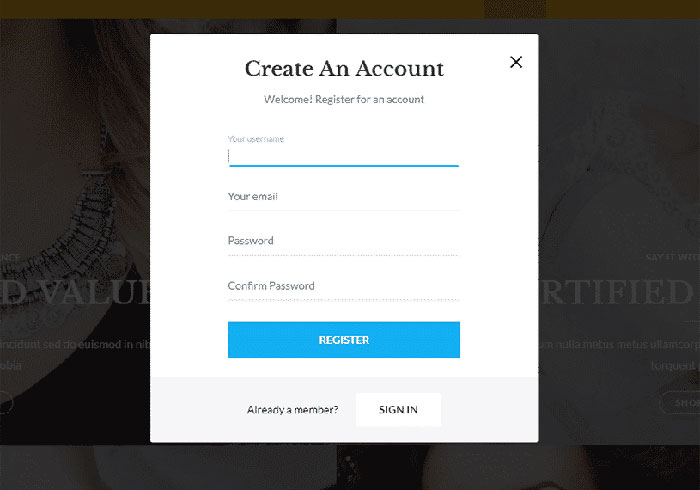
6. Login and Registration Forms

Login and registration popups allow users to sign in or sign up without leaving a page they are currently browsing. Such ajax based popups improve user experience because users don’t lose the page they were browsing before opening a login form, they aren’t redirected to another page for login, and they stay on a certain website page for longer which improves a website’s conversion.
7. Social Media Sharing

Popup and slide-in share buttons are great for using on blogs, online stores, city portals, online magazines, and other related sites. The popups with social media buttons can appear on a page when a user scrolls a page down, or when they browse the pages for a few minutes.
For instance, you can display a social share popup when a user reaches the section you want to be shared the most.
Conclusion:
Popups can be shown as notification bars in the header or footer for instance as a cookie notice or subscription request. They can help to navigate through your website or help a user reach a certain category or section on the web-page. The only important thing about popups is that they should be less irritating not to damage your website’s SEO and make your site reputable and trustworthy for your target audience.