No matter you run a single product selling website, online store, or website promoting your physical products or services, you need honest client feedbacks concerning your business. These feedbacks will help you get an insight into how successful you are in providing your services, how quality your product is, and what exactly you should improve to meet the needs of your customers.
To collect testimonials you can create a customer feedback form and place it, for instance, in the sidebar of your website. So let’s see how to easily add a feedback form to your WP website.
Plugin #1
For my purpose, I will use the Mopinion Feedback Form plugin for WordPress. Please see the guide on how to install a plugin here.
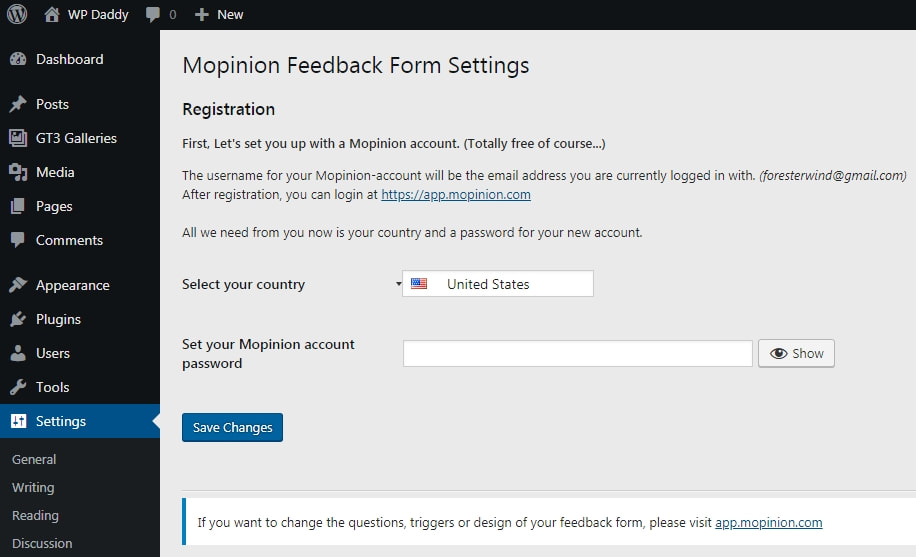
When the plugin is active go to Settings -> Mopinion Feedback Form and activate the feedback button at your website.
First, you should select your location and set your password to Save Changes, and create your account.

After that, click the Continue button to go further.

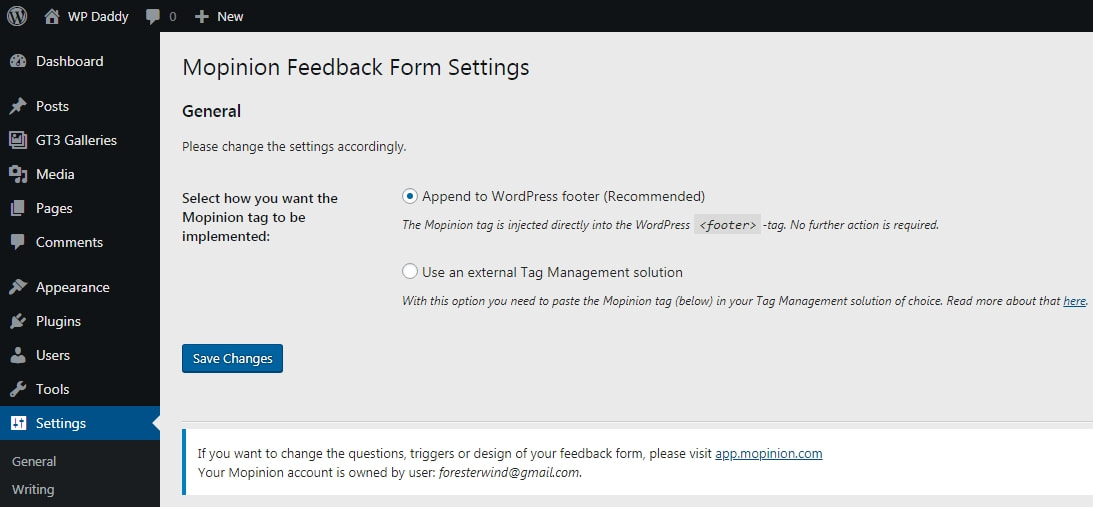
Now you can choose how exactly you want a feedback tag to be implemented, save your changes to go live,

and see how your form looks on your web-page.

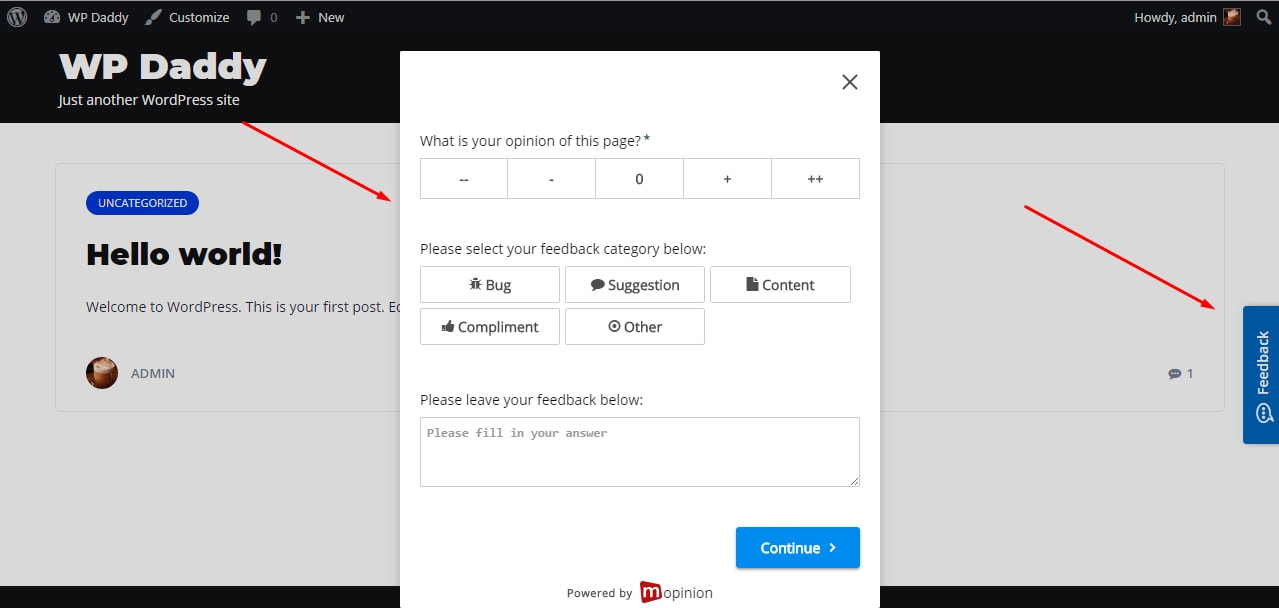
Now you can click the Feedback button in the sidebar and your feedback form will appear as a popup.
Plugin #2
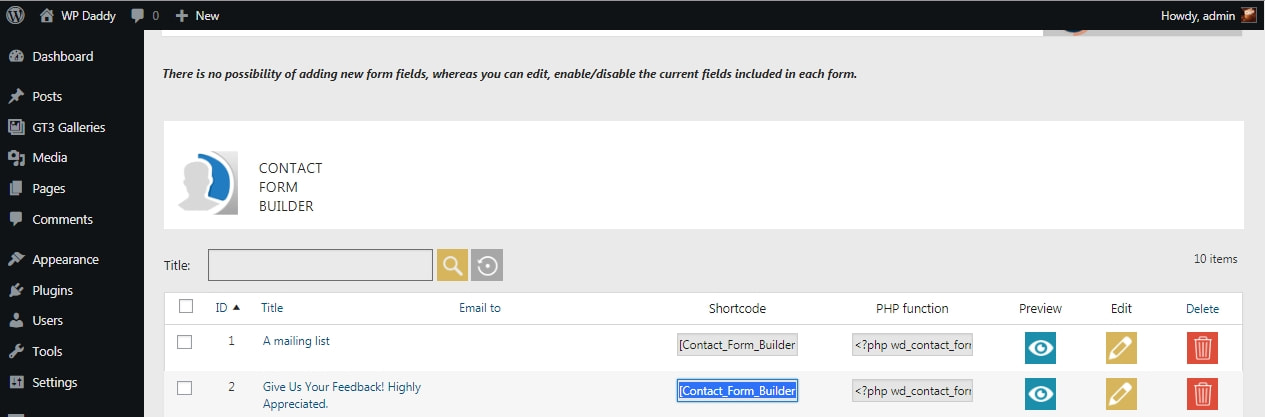
One more solution that is much helpful for creating a feedback form in WordPress is Contact Form Builder.
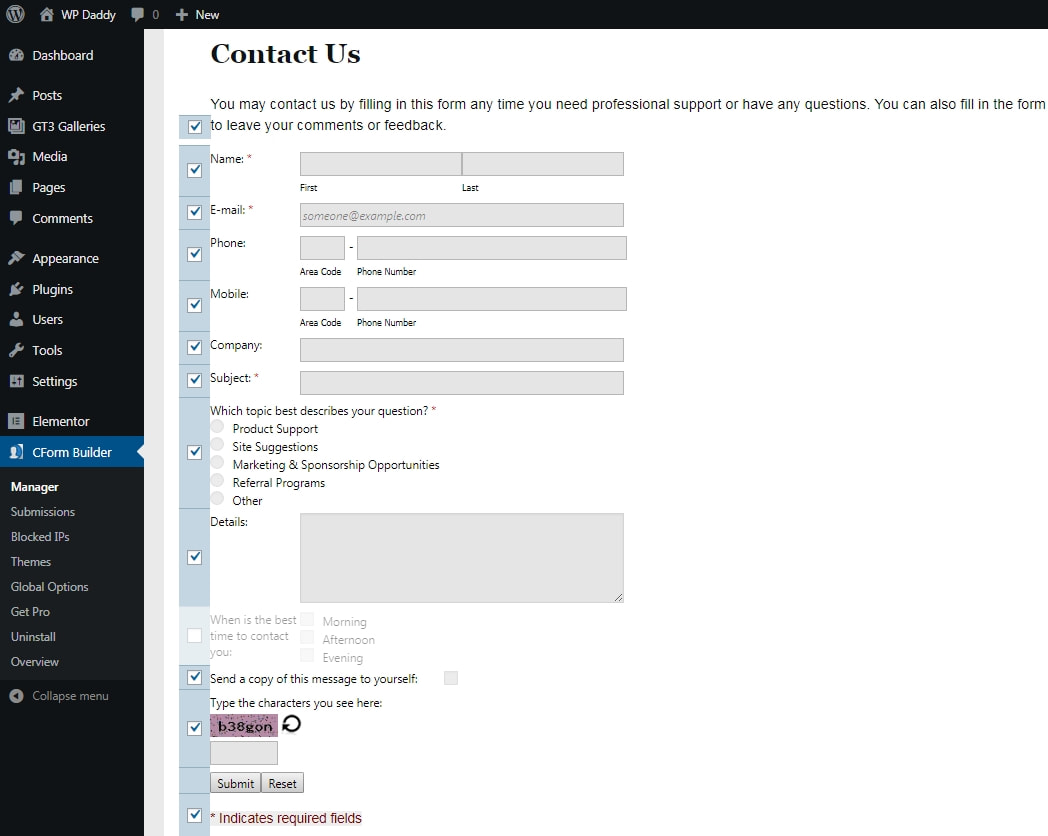
It comes with pre-defined form fields, so you can uncheck unnecessary ones to create a form that you personally require.

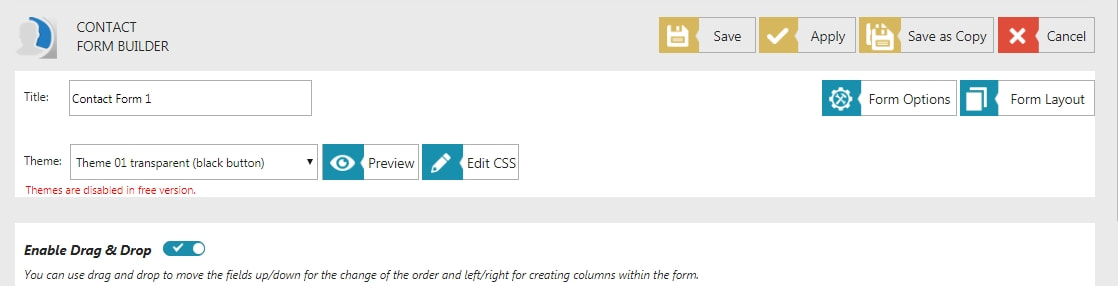
Once you’ve created a form, you can save it and preview it live.

To put your newly created contact form on a page, copy the shortcode, and paste it anywhere you want on your website.

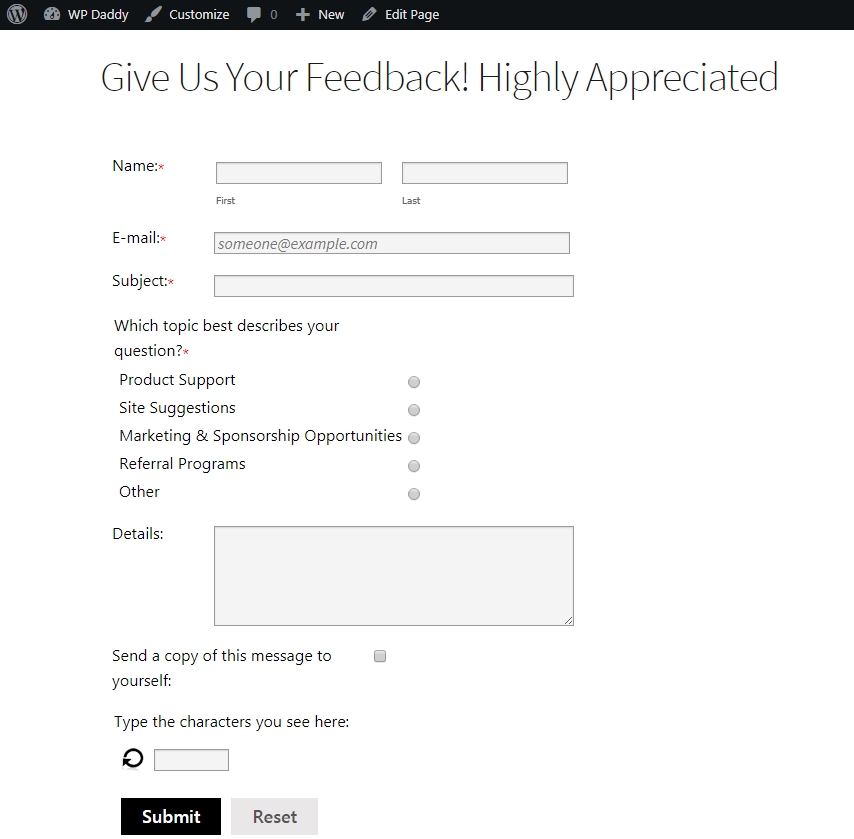
This is how your potential feedback form can look like.

You can try any other plugins available in the official WordPress repository or use code to create a feedback form you personally prefer.
Hope this was helpful,
Melany H.