You probably often see countdown timers when scrolling down the homepages of many modern websites. Lots of premium WordPress themes currently available on sale, also come with countdown timers.
Such timers are a great way to announce the upcoming event, a product launch or holiday sales. You can show people how soon they get some benefits and you can get them to foretaste the celebration.
So let’s see how to add a countdown timer in WordPress.
Creating a Timer with Countdown Timer – Widget Countdown
The first plugin I will use is Countdown Timer – Widget Countdown free solution available in the official WordPress repository. Just install and activate the plugin to start working.
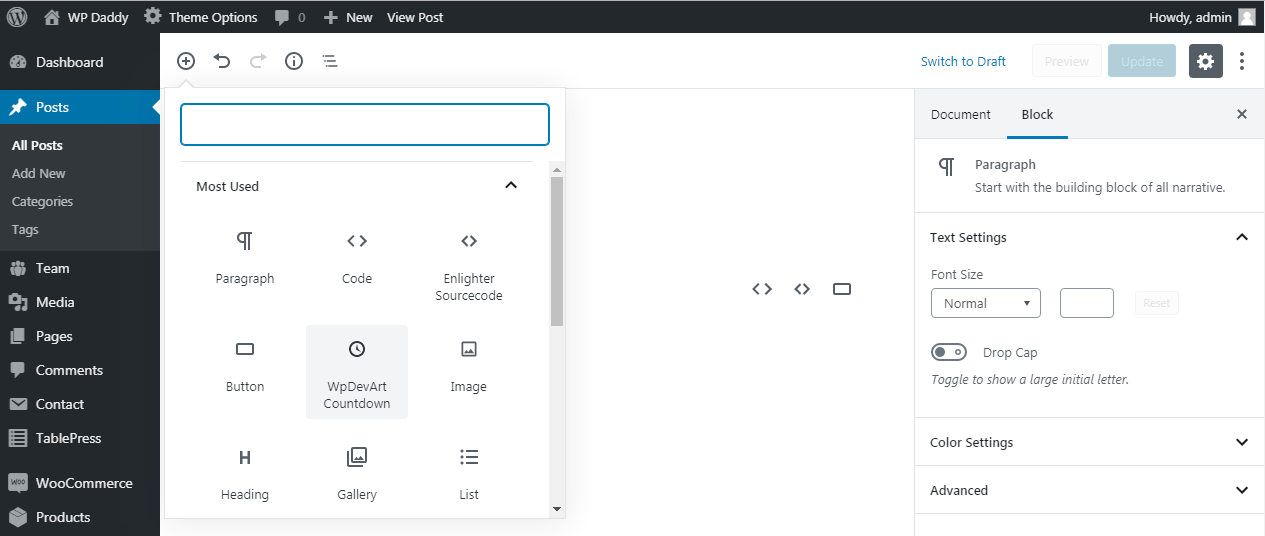
The plugin creates a Gutenberg block, so you can easily place it into any post or on any page you prefer.

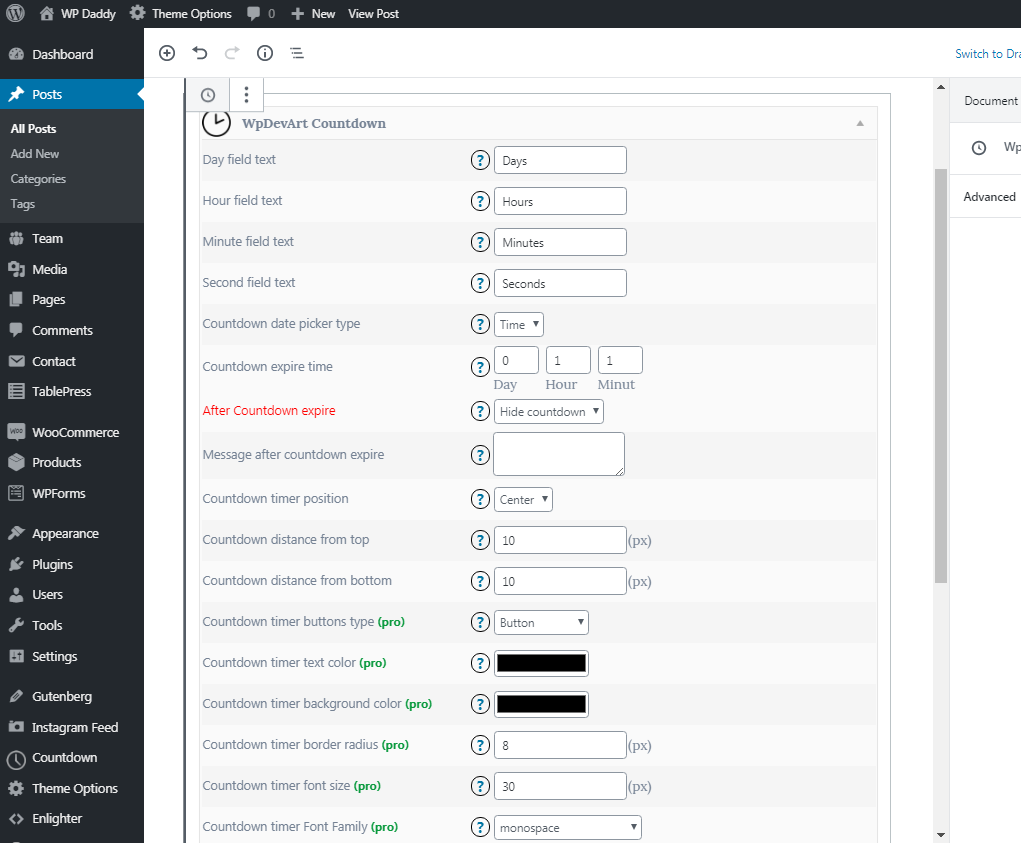
Define the amount of days, hours, minutes and seconds and

just see it live. The only animated elements in this countdown are figures, but the timer itself looks too standard and simple.

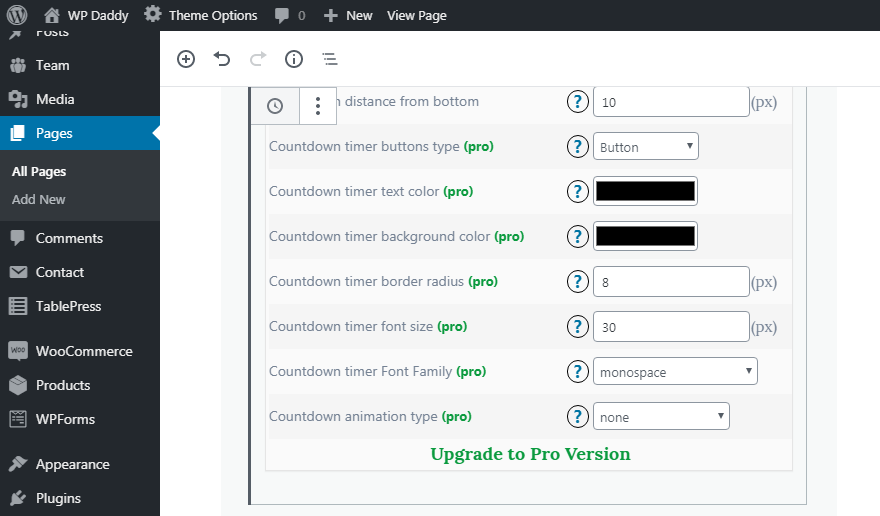
However, if you want to change the timer buttons type, shift the color of text and background, and make many more changes, you should upgrade to the pro version of this plugin.

This is why I’ve resolved to try another plugin for my purpose.
Creating a Timer with Countdown Timer Ultimate
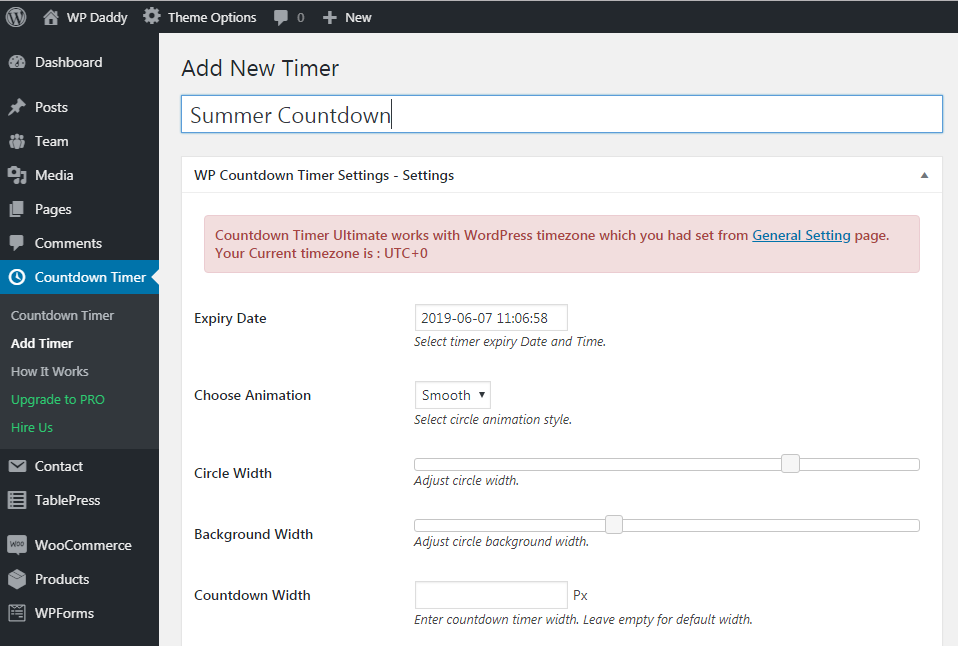
So I prefer to use Countdown Timer Ultimate free plugin which I can easily install and activate right from my WordPress dashboard.
This is the timer’s dashboard where you can choose a smooth or ticks animations, circle, background and countdown width,

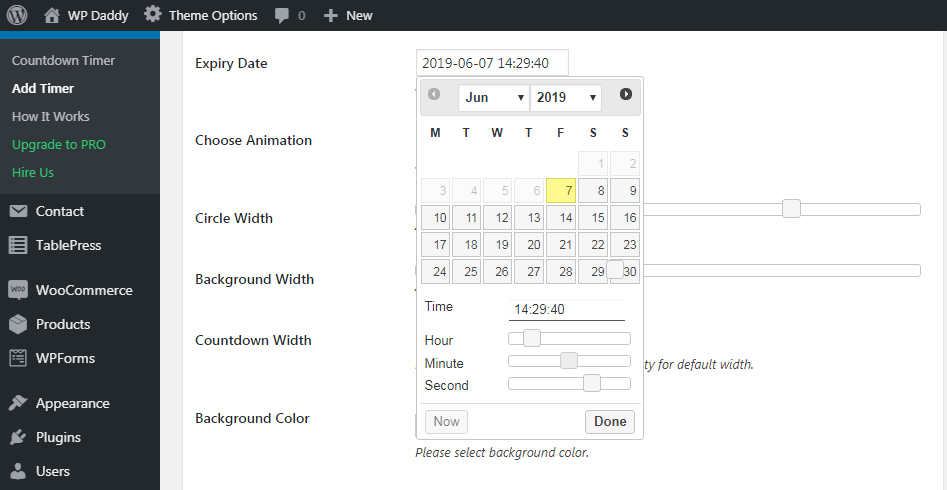
And of course, you can set the expiry time by moving the slider bar and setting the date in the calendar.

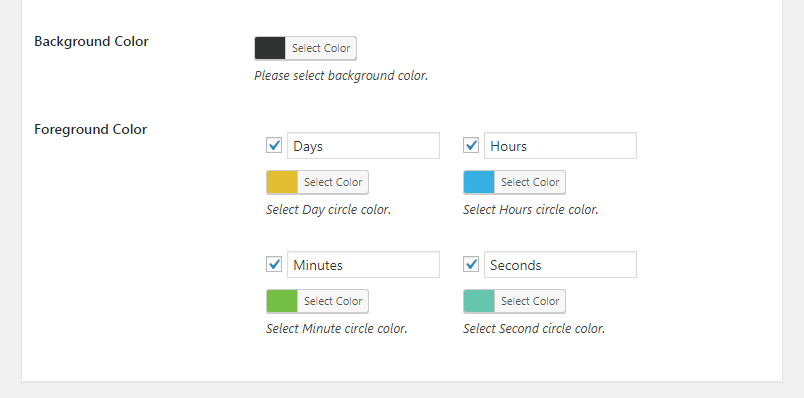
Here you can also choose the background and foreground colors of your timer.

When you are done, click the Publish button

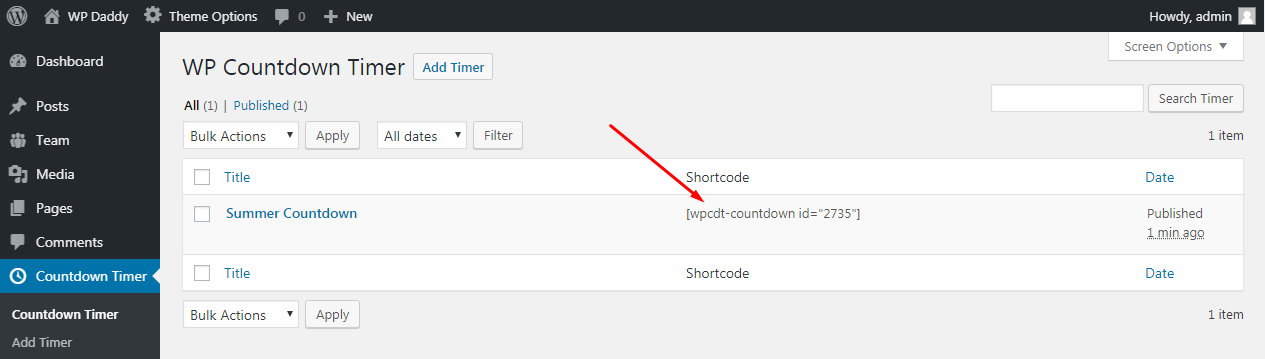
and go to the Countdown Timer list to find your recently created timer with a shortcode.

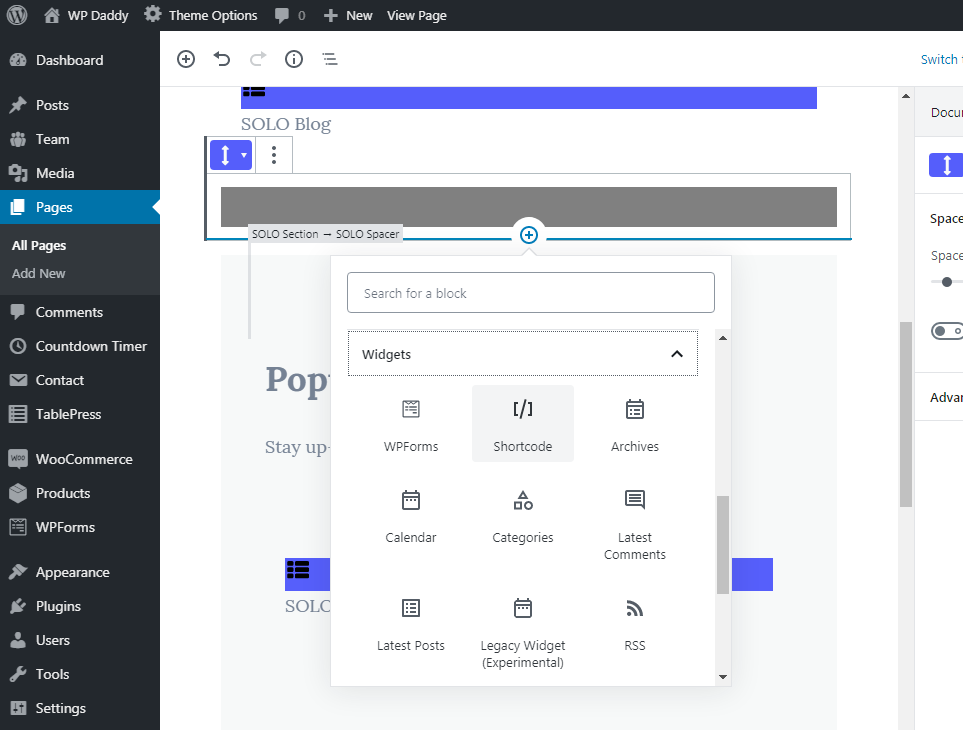
Go to any page or post you prefer, select the shortcode Gutenberg block

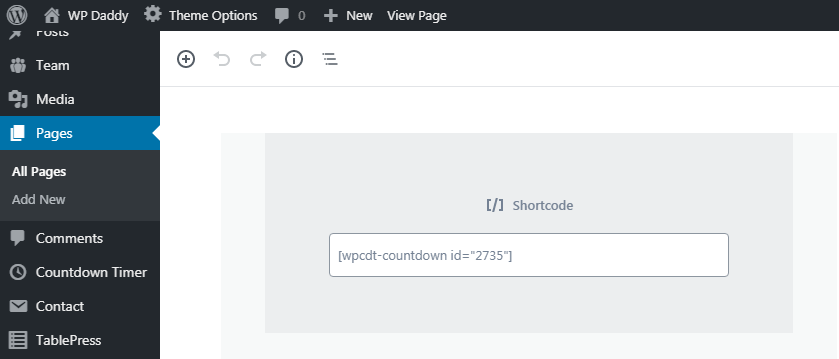
and insert the shortcode on the page or into the post you want.

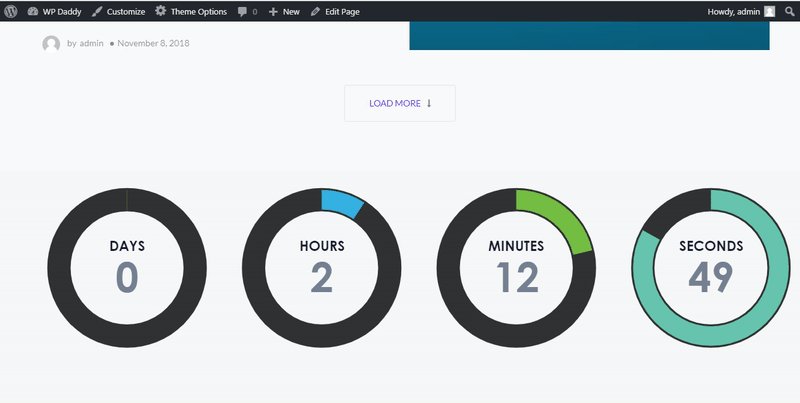
Here’s how the animated countdown timer looks live.

If you are using the classic editor, just insert the shortcode into the Text section of your editor and switch to the Visual one to see how it looks.
Hope this tut was helpful,
Melany H.