Before December 2018, when Gutenberg editor was officially released, there was no native WP page builder alternative except for Classic Editor for editing post and page content, and third-party page builders like WPBakery or Elementor for creating the structure of your website pages using content modules.
For a long time, Gutenberg was available in the test mode, so WordPress users were able to install it as a plugin and try its features before it enters the core of WordPress 5.0. No matter the bugs that sometimes occurred, the editor’s accessibility has been being improved more and more with its every update.
Today Gutenberg brings a plethora of possibilities that combine the functionality of content editor and page builder. You can create a video, audio, gallery, quote or any other post format just using the content blocks.
If earlier extra possibilities of post-editing appeared thanks to additional plugins, now all of the most compelling functions come as the set of blocks. Let’s review some of the most used and useful features of Gutenberg that weren’t available in the Classic editor.
1. Columns
Sometimes you need to display your content in several columns. This is required, for instance, when you want to highlight the advantages of your company on your website homepage, enumerate your services, etc.
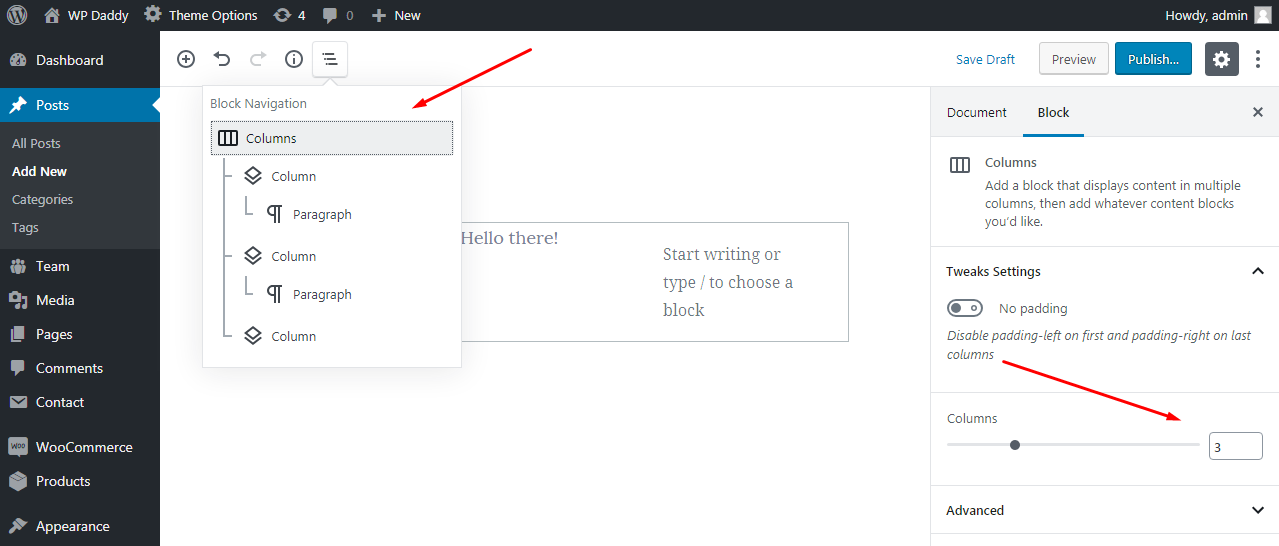
By default, the Columns block allows to create two columns and fill them out with text.

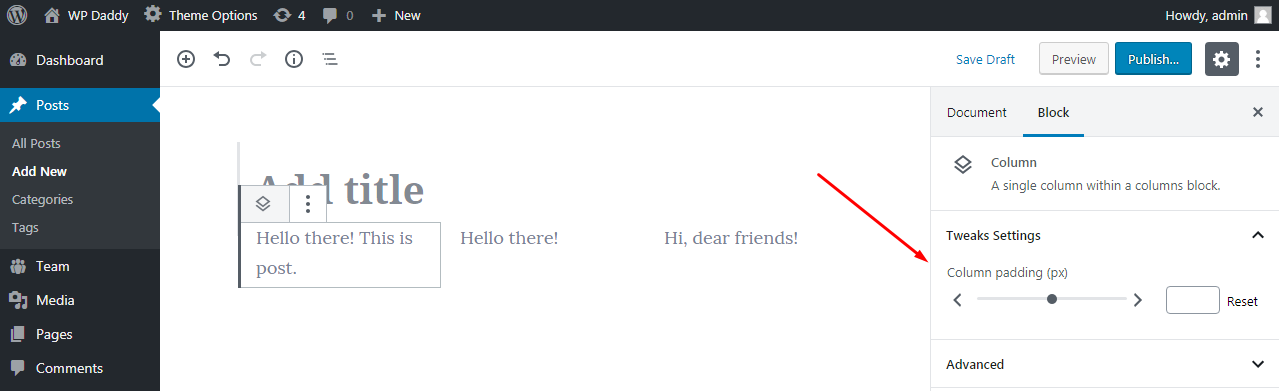
Block settings let you select the column padding or add custom CSS in the Advanced settings section.

If you want to add more columns into the row, click the Block Navigation as it is shown in the snapshot and manage their number in the Block settings.

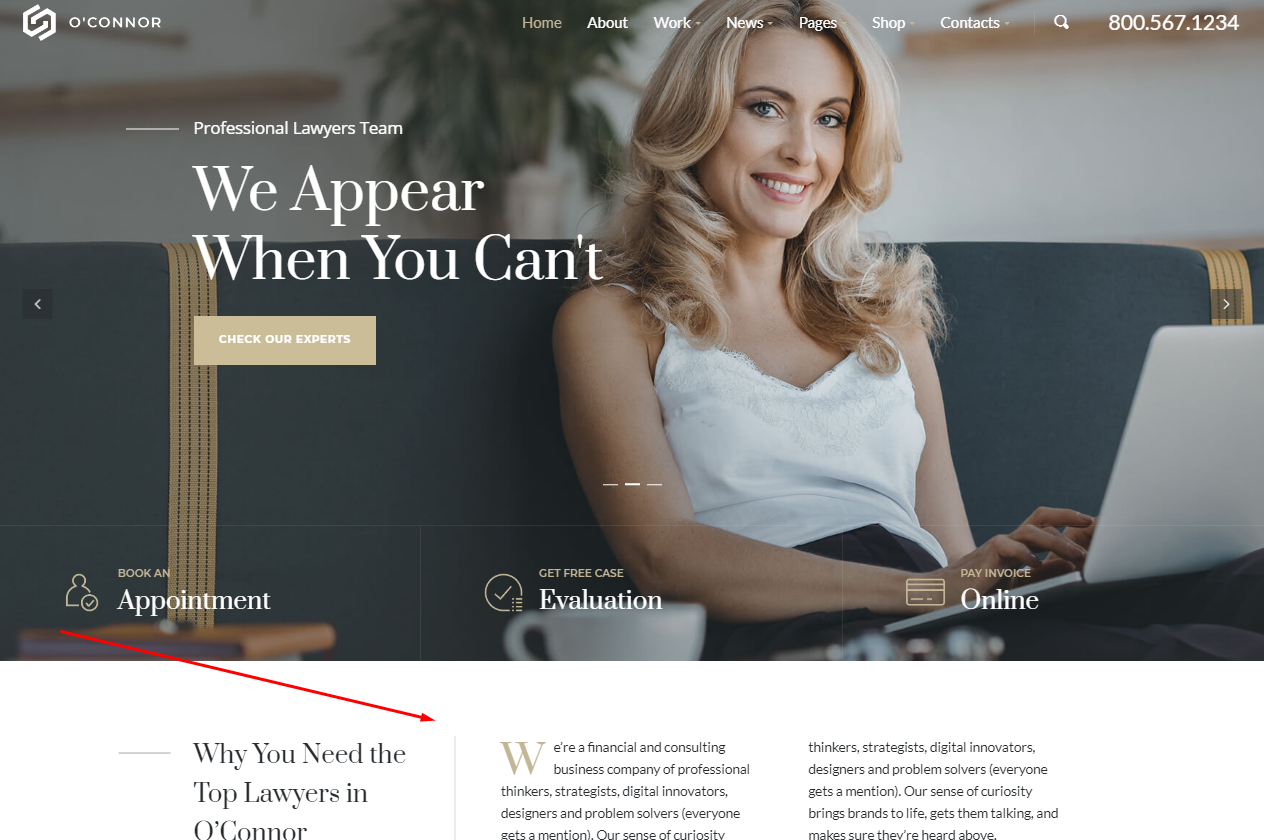
This is how a multi-column content looks like on a homepage of O’Connor WP theme by GT3 Themes.

2. Cover
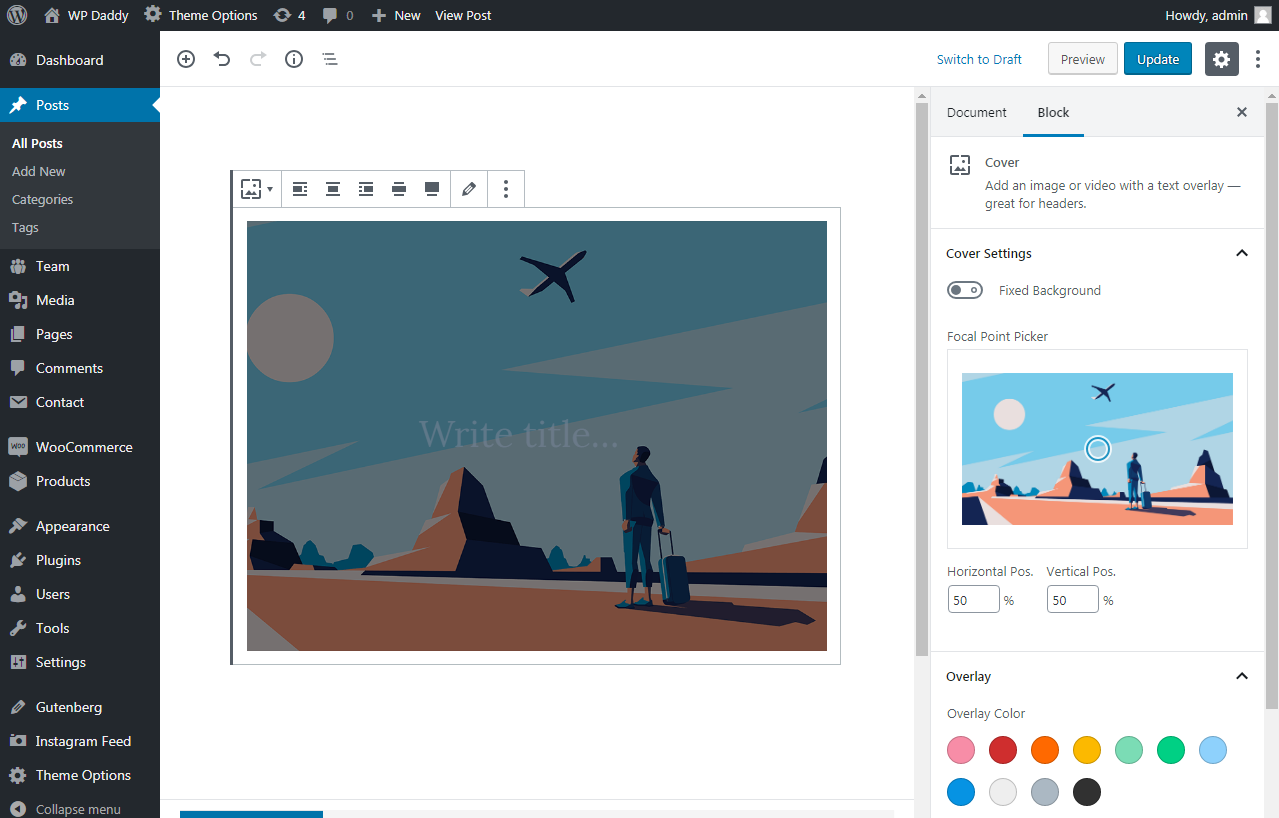
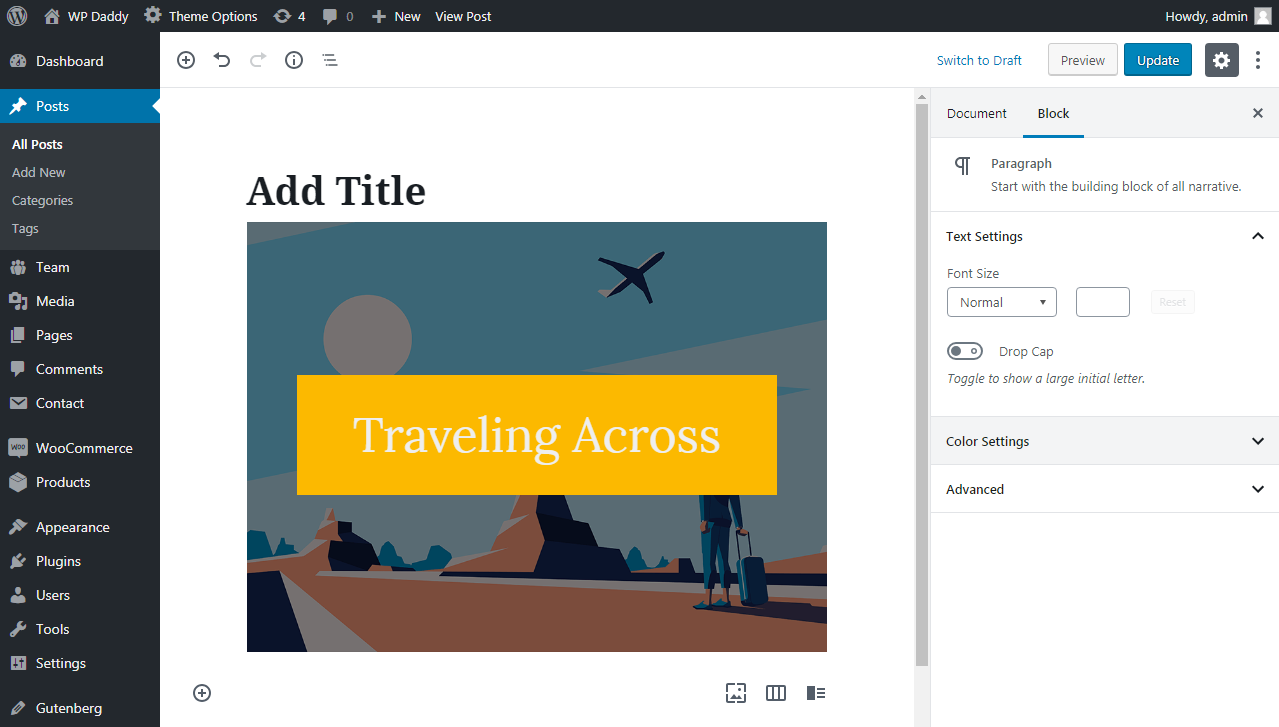
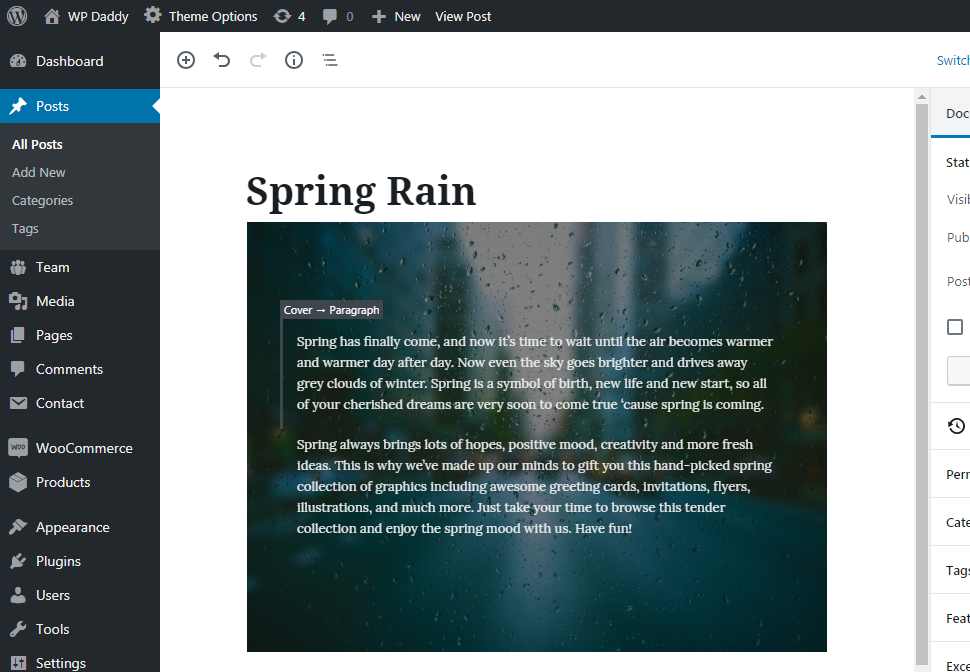
Except for the possibility to upload images and add them to your posts as well as create galleries with Gutenberg, you can also upload and use a cover image for your posts or pages. This means that a cover will play the role of a background for your text, so you can insert your text as a caption right inside your cover.

When the cover is inserted, you can choose its horizontal and vertical positions in percents, turn on or turn off the fixed background as well as pick the focal point to define the visible area of your cover.

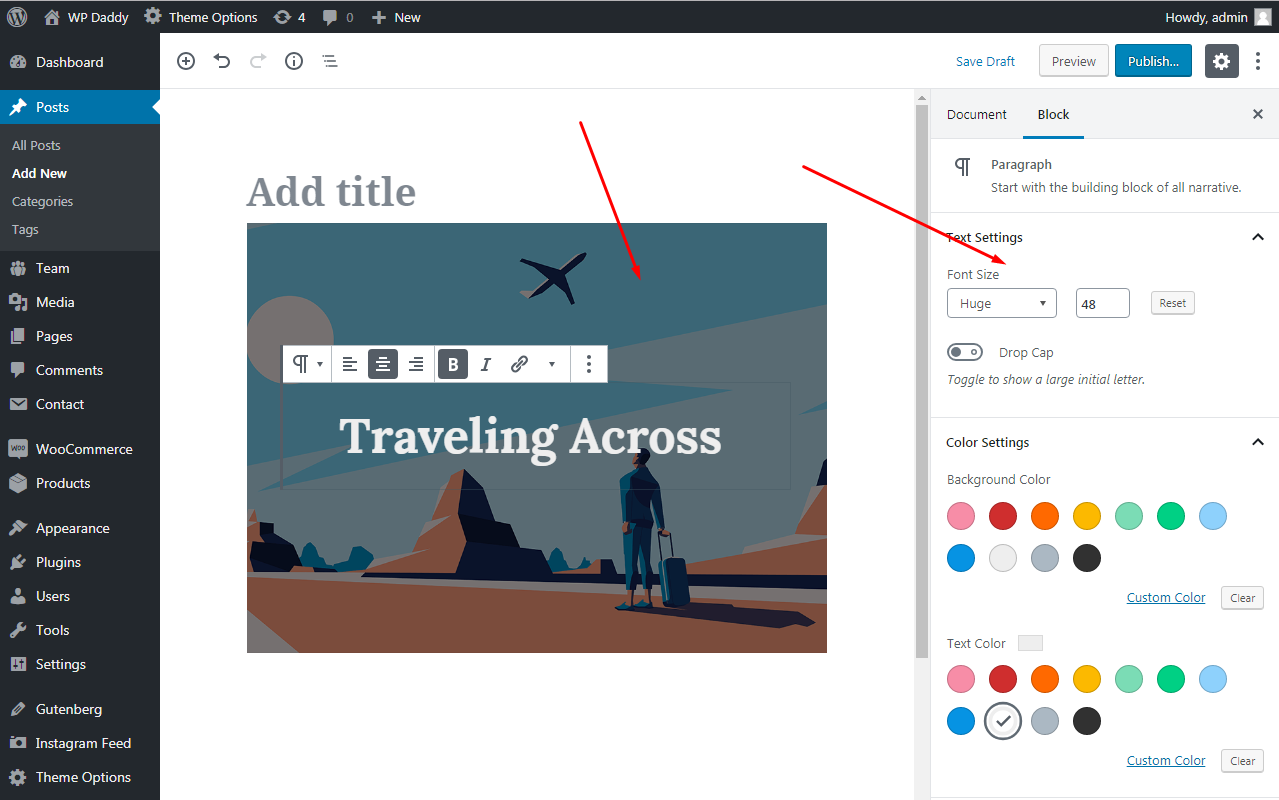
When inserting the text, you can also choose its size and color. If required, you can also select the color of text background if you want your letters to be displayed as if they are in the frame.

Creating covers for your posts is great for blogging.

3. Media and Text
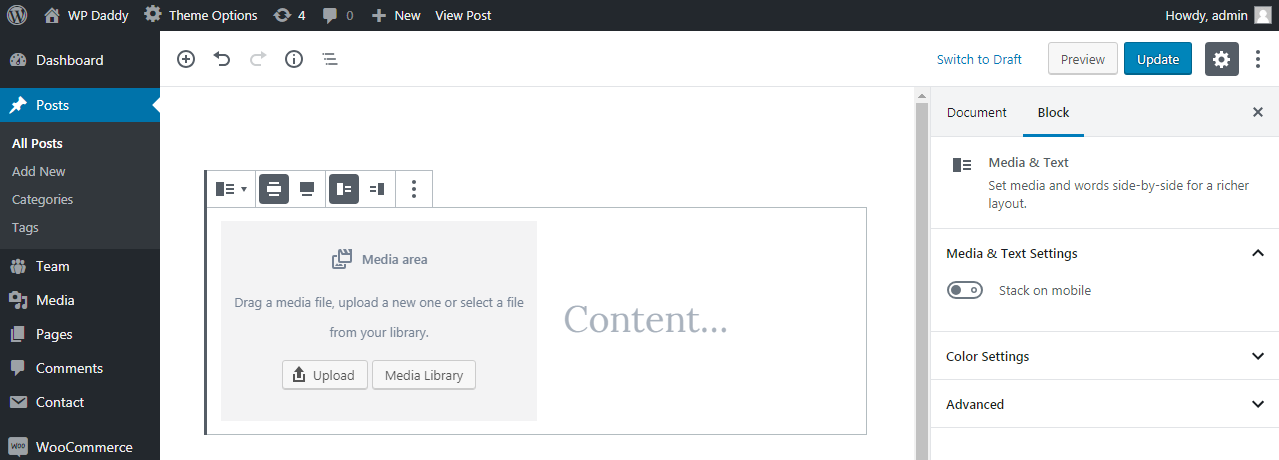
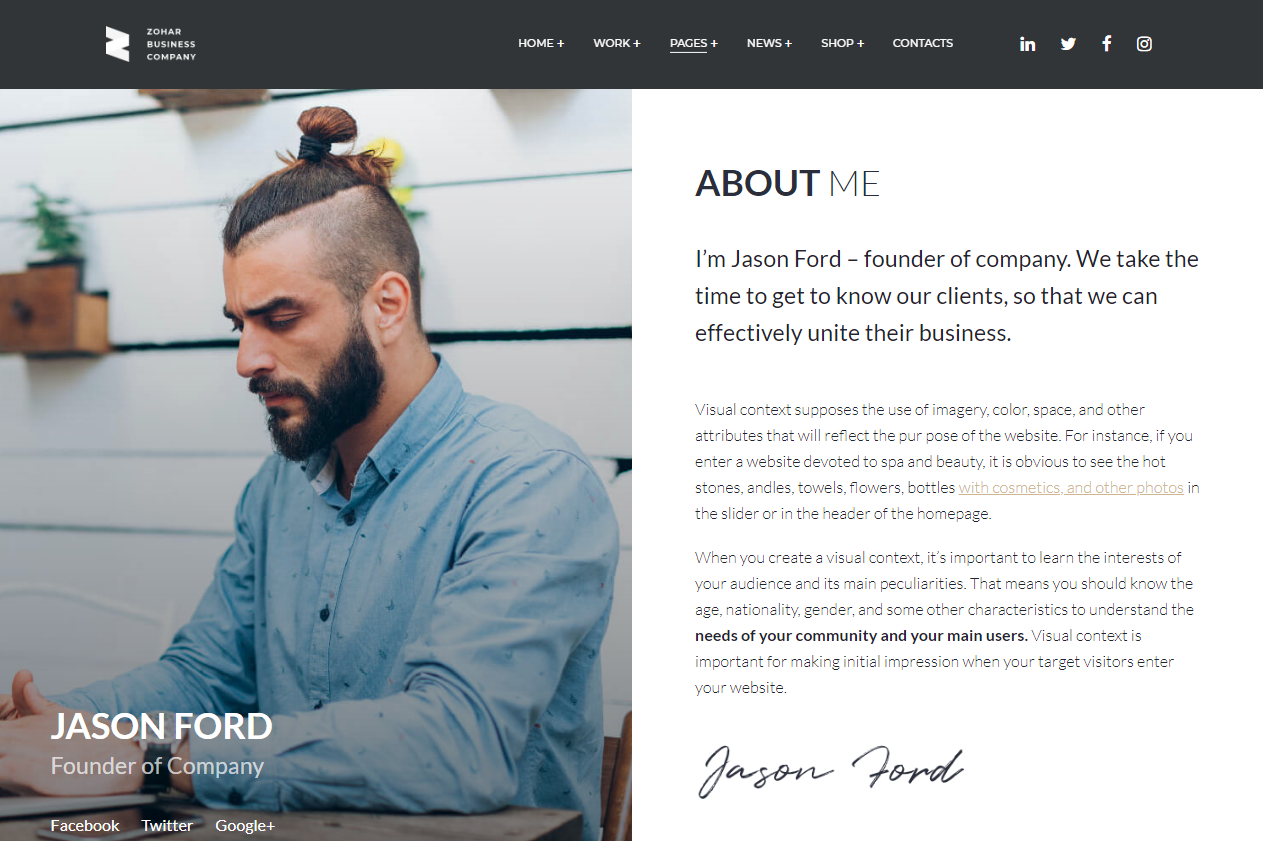
This kind of block is great for portfolios and resumes. This feature will be suited to create the About Me section with a photo and a small piece of key information about a person you introduce. Mostly, this is appropriate for representing the author of a blog.
The Media and Text block consists of two sides – one including a place for a picture, and another one – a text area.

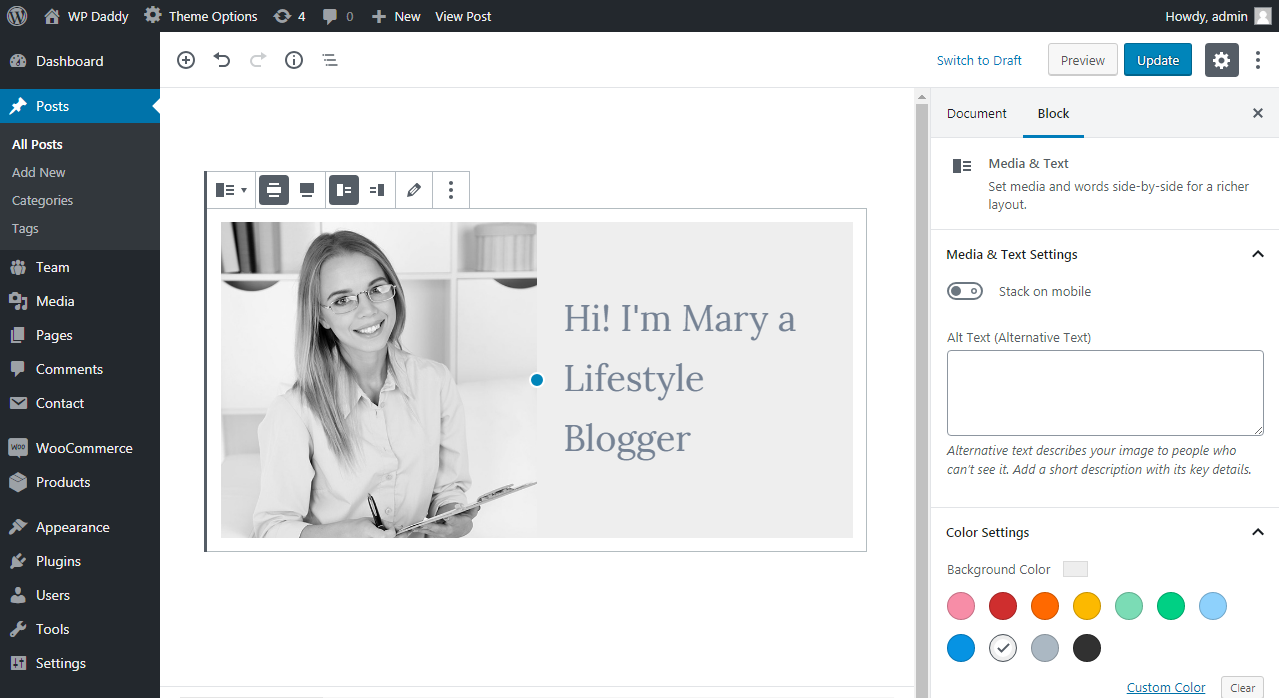
You can either upload a photo from your local PC or add the previously uploaded photo from the media library. As always, here you are also able to select the size of the text as well as choose its color and pick the background color for this text.

Check out other settings of the block and see its example below. This is how the about Me page look like in Zohar WordPress theme by GT3.

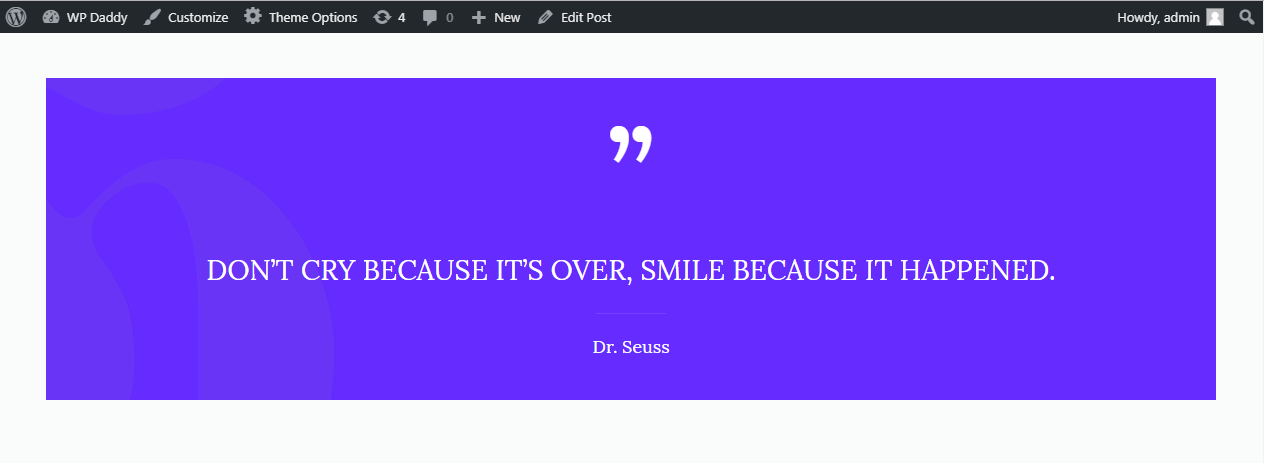
4. Pullquotes
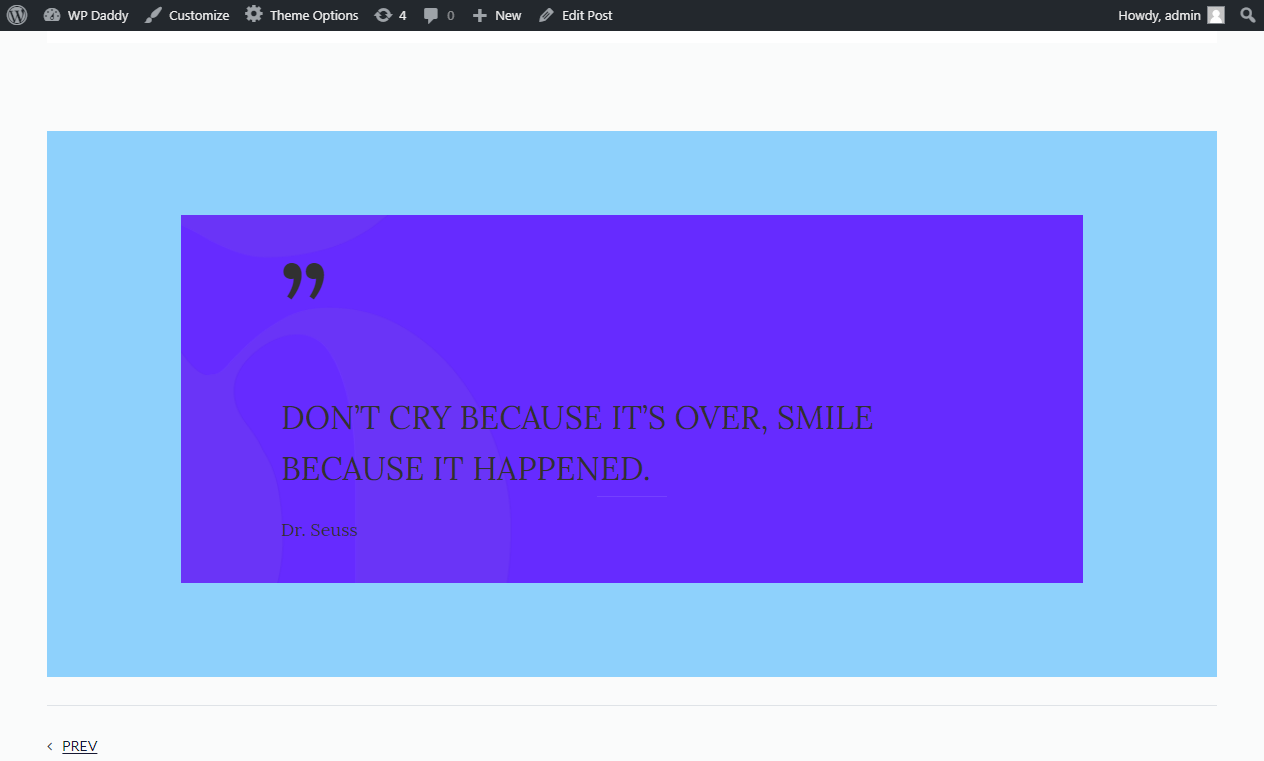
This feature is something which makes me a bit perplexed, I’ll explain why. The fact is that a quote you insert here appears with its own default background you can observe when previewing a quote post.

It looks great but if I want to change this background color?

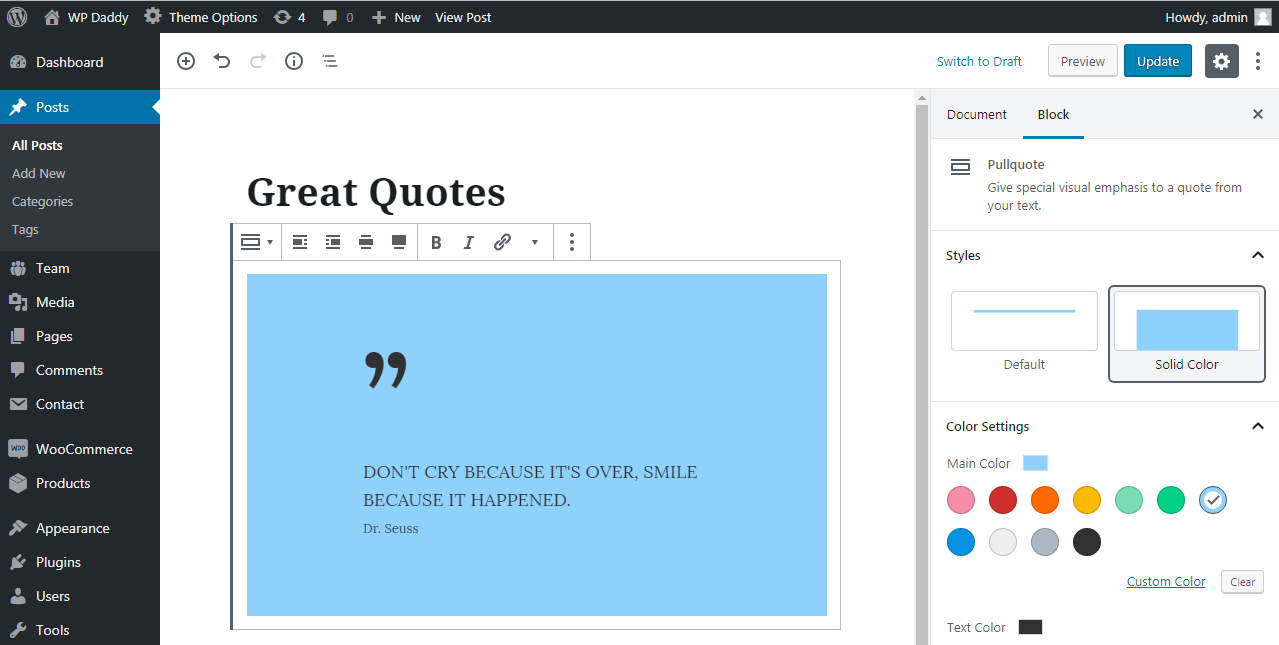
In the block setting I select a Solid Color style and pick another color for the quote’s background, however, the background around the pull quote itself stays unchanged.

Probably it depends on the theme I select. If you’ve got some other ideas, please leave them in the comments.
5. Embeds
The Classic editor also allowed to embed videos from different video-sharing websites like YouTube or Vimeo. However, you had to copy and paste a full embed code including the video URL, and this was made to help your browser correctly display a video on your web-page.

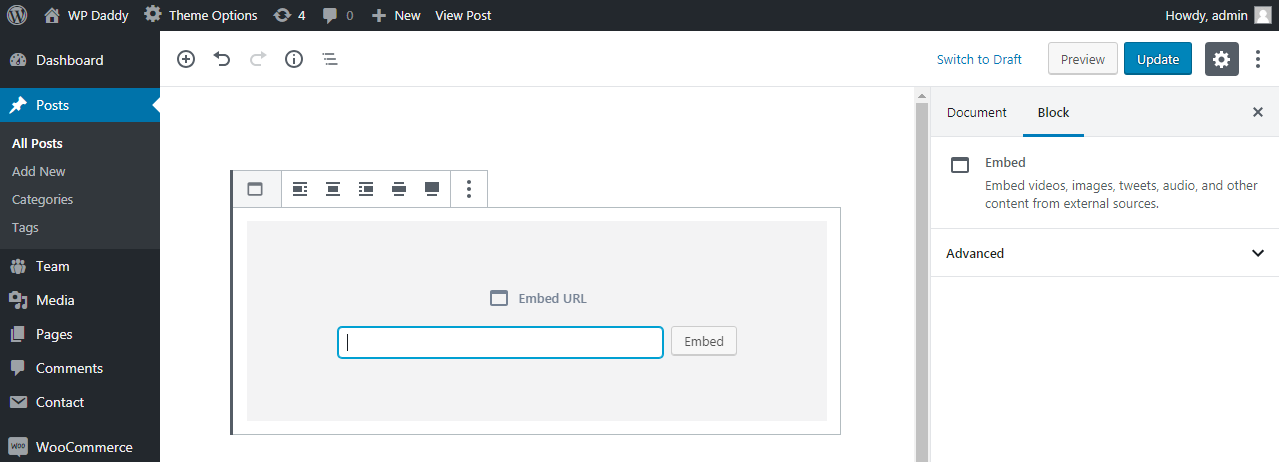
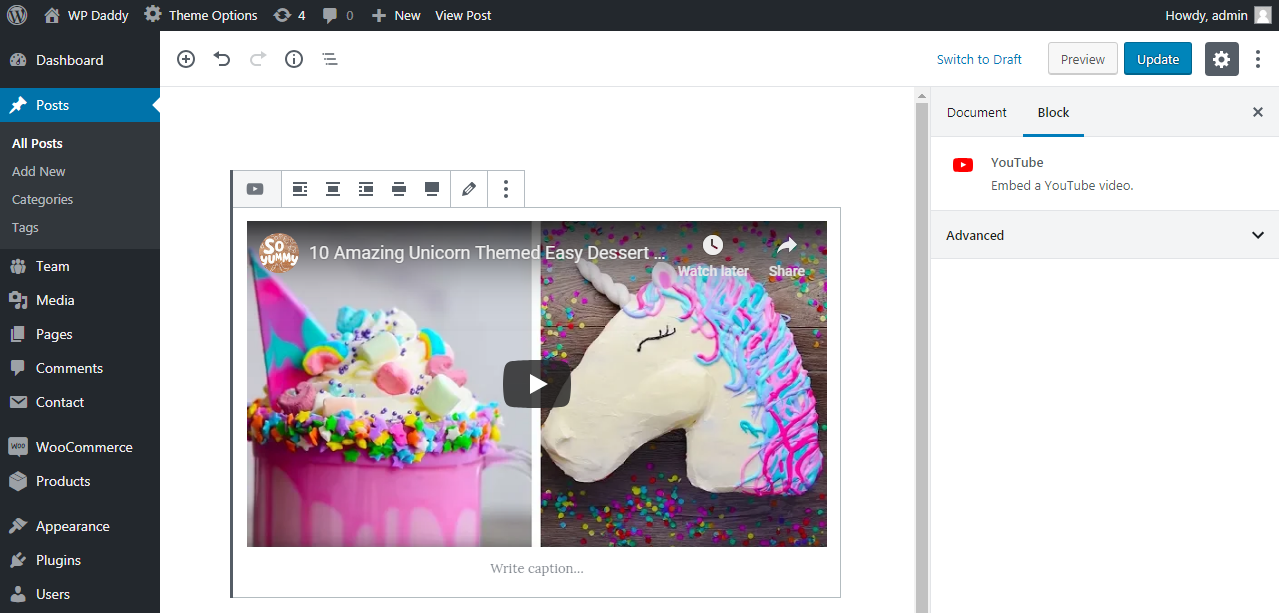
Gutenberg Embed block requires just a simple URL to be inserted, and a video will be properly displayed without any specific embed codes.

Gutenberg allows embedding media from Spotify, Flickr, Twitter, SoundCloud, Facebook, Instagram, and a tremendous amount of other resources.

Conclusion:
These are the most remarkable features of Gutenberg that we were dreaming to find in Classic editor and that we were trying to add with the help of plugins. Now it’s great that all of those functions are available together within a complete and comprehensive content editing solution known as Gutenberg. My next Gutenberg related post will be devoted to Solo Blocks solutions especially designed for this content editor. See you.
Melany H.